ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Простой вид комментариев PROCST для системы ucoz
Простой вид комментариев PROCST для системы ucoz
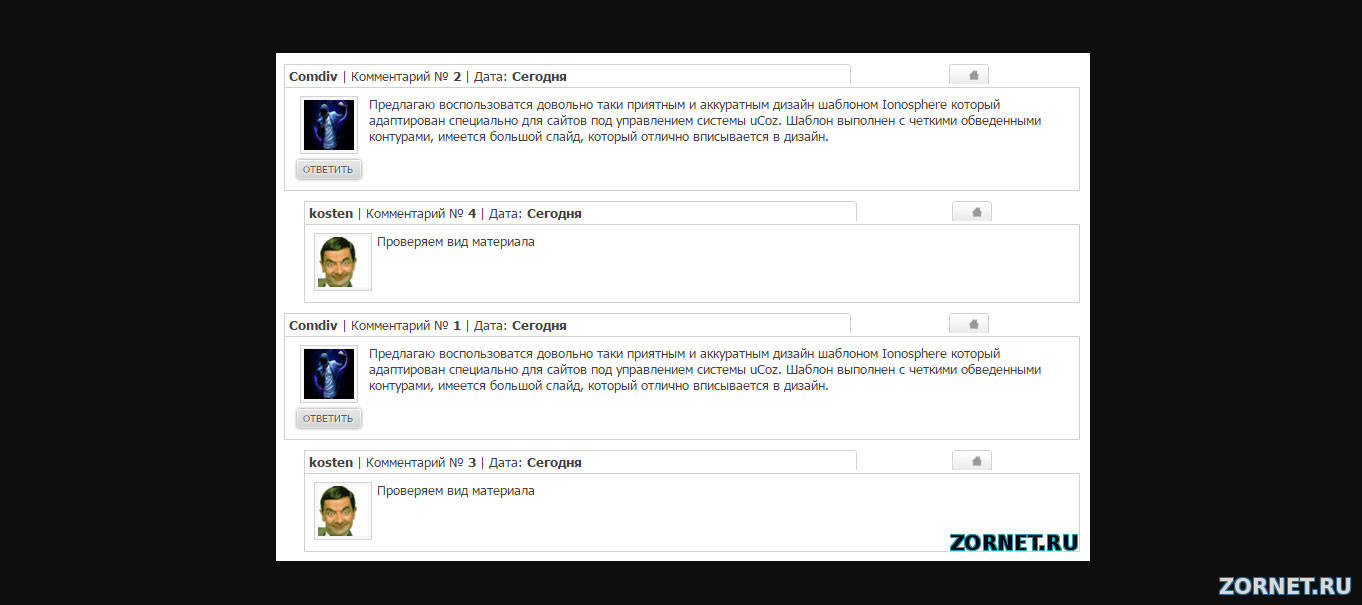
| Скрипт полностью проверен и в нем как были небольшие ошибки, которые исправлены. Теперь он работает стандартно и все функций задействованы. Простой вид комментариев для системы ucoz, в тоже время чем то оригинален нет излишеств все сто нужно для комментариев. Полностью рабочий код, так как проверен на сайте. Светлые сайты хорошо подойдут под этот вид по его стилю. Приступаем к установке: Панель Управление-дизайн-вид комментариев, убираем код и ставим свой новый. Код <style> .linkbutton, .linkbutton:link, .linkbutton:active, .linkbutton:visited {height:25px; padding:0 0 0 9px; margin:0 1px; display:inline-block; font-family:Tahoma; font-size:10px; color:#5d5d5d; text-shadow:1px 1px 1px #f7f7f7; text-transform:uppercase; background:url(http://zornet.ru/Ajaxoskrip/SN/Drean/link_button.png) no-repeat 0 0; cursor:pointer;} .linkbutton:hover {text-decoration:none; background-position:0 -26px;color:#ea7500; text-shadow:1px 1px 1px #f7f7f7;} .linkbutton:hover span {background-position:right -26px;} .linkbutton span {height:19px; padding:6px 11px 0 0; display:inline-block; background:url(http://zornet.ru/Ajaxoskrip/SN/Drean/link_button.png) no-repeat right 0; cursor:pointer;} .linkbutton span:hover {background-position:right -26px;} </style> <table width="100%" style="border-collapse:collapse;margin-top:10px;"> <tr> <td width="70%" height="20px" style="padding-left:4px;border-left:1px solid #d2d2d2;border-top:1px solid #d2d2d2;background:#FFFFFF;"><font color="#404040"><b>$USERNAME$</b> | Комментарий № <b>$NUMBER$</b> | Дата: <b>$DATE$</b></font> $MODER_PANEL$</td> <td width="10px" heigh="20px" style="background:url('http://zornet.ru/Ajaxoskrip/SN/Drean/border1.png')no-repeat"></td> <td width="10%"></td> <td width="20px" align="center" style="background:url('http://zornet.ru/Ajaxoskrip/SN/Drean/border_clap1.png')no-repeat;"><a href="$PROFILE_URL$"><img border="0" src="http://zornet.ru/Ajaxoskrip/SN/Drean/go-home.png" width="10px"></a></td> <td width="10%"></td> </tr> <tr> <td width="100%" colspan="5" style="border:1px solid #d2d2d2;background:#FFFFFF;padding:5px;"> <table> <tr> <td width="60px" align="center"><?if($USER_AVATAR_URL$)?><a href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" width="50px" style="padding:3px;background:#f7f7f7;border:1px solid #d3d3d3;"></a><?else?><a href="$PROFILE_URL$"><img src="http://zornet.ru/Ajaxoskrip/SN/Drean/noavatar_big.png" width="50px" style="padding:3px;background:#f7f7f7;border:1px solid #d3d3d3;"></a><?endif?><?if($ANSWER_URL$)?><div align="center" ><a href="$ANSWER_URL$" class="linkbutton"><span>Ответить</span></a></div><?endif?></td> <td valign="top"><font color="#404040">$MESSAGE$</font></td> </tr> </table> </td> </tr> </table> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |