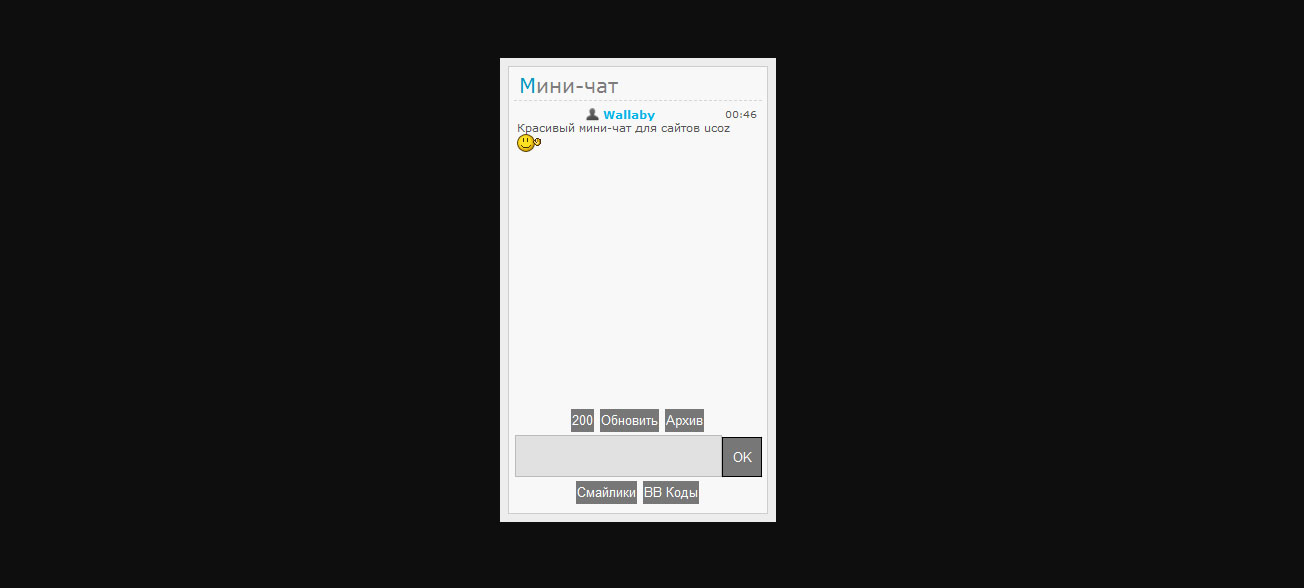
Простой Мини-чат DS для ucoz
| Простой по своей форме и своему дизайну чат выполнен в светлом оттенке. Так же на ней есть ВВ коды, которые располагаются вверху и внизу где нужно отписывать свой пост. С право с боку стоит кнопка отправить. Приступаем к установке: В вид материала прописываем этот код: Код <div class="cBlock" style="padding:0 4px 5px 2px;margin-bottom:3px;"> <div style="float:right;font-size:8px;" title="$DATE$">$TIME$</div> <div style="text-align:left;"> <center><a href="$PROFILE_URL$" title="$USERNAME$" rel="nofollow"><img src="http://zornet.ru/scriptucoz/profile.png" width="13" border="0" style="vertical-align:-2px"/></a> <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></center> <a href="$EMAIL_JS$" title="$STR_EMAIL$"><img border="0" align="absmiddle" src="http://zornet.ru/scriptucoz/e.gif"></a> <a rel="nofollow" href="$SITE$" target="_blank" title="$STR_URL$"><img border="0" align="absmiddle" src="http://zornet.ru/scriptucoz/h.gif"></a> </div> <div class="cMessage" style="text-align:left;">$MESSAGE$</div> <br>$STR_CUSTOM1$: $CUSTOM1$ <br>$STR_CUSTOM2$: $CUSTOM2$ </div> В форму добавления сообщений мини-чата ставим вот это: Код <style type="text/css"> #mchatBtn {background: #2663A7; width: auto; height: 40px; margin: 1px; border: 1px solid #19416E; color: #E7F6FF; cursor: pointer;} #mchatBtn:hover {background: #2B6FBB; width: auto; height: 40px; margin: 1px; border: 1px solid #19416E; color: #FFFFFF; cursor: pointer;} #mchatMsgF {background:url('/img/mchatbg.png') #E1E1E1; width: 100%; height: 25; border:1px solid #BBBBBB; padding: 5; color: #242424;} #mchatNmF {background:url('/img/mchatbg.png') #E1E1E1; width: 100%; height: 25; border:1px solid #BBBBBB; padding: 5; color: #242424;} #secuCodeMc3 {background:url('/img/mchatbg.png') #E1E1E1; width: 100%; height: 25; border:1px solid #BBBBBB; padding: 5; color: #242424;} .btns {background: #777777; width: auto; height: 23px; margin: 1px; border: 1px solid #777777; color: #FFFFFF; cursor: pointer;} .btns:hover {background: #414141; width: auto; height: 23px; margin: 1px; border: 1px solid #777777; color: #9E9E9E; cursor: pointer;} #rules {background: #550000; width: auto; height: 23px; margin: 1px; border: 1px solid #100000; color: #FFFFFF; cursor: pointer;} #rules:hover {background: #940000; width: auto; height: 23px; margin: 1px; border: 1px solid #100000; color: #FFF9D7; cursor: pointer;} </style> <div align="center"><a href="$LOGIN_LINK$"><div style="background:#DDDDDD;padding:5px 0 5px 0;border:1px solid #A0A0A0;color:#828282;margin:10px 0 0 0;font-size:7pt;">Для добавления необходима авторизация<br/></div></a>Доступ запрещен</div> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <td width="70%" align="center"> <input type="button" value="$MAX_MESSAGE_LEN$" title="Максимальная длина сообщений" class="btns"> <a href="$RELOAD_URI$"><input type="button" value="Обновить" title="Обновить чат" class="btns"></a> <a href="$MSGCTRL_URI$"><input type="button" value="Архив" title="Контроль над сообщениями" class="btns"></a> </td></tr></table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> </table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="95%" rowspan="2">$FLD_MESSAGE$</td> </tr> <td align="center" valign="center"><div style="width:40px"><input type="submit" value="OK" class="btns" style="height:40px;width:40px;"></div></td></tr></table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <td align="center" valign="center"> <a href="$SMILES_URI$"><input type="button" value="Смайлики" title="Смайлики" class="btns"></a> <a href="$BBCODES_URI$"><input type="button" value="ВВ Коды" title="Дополнительные коды" class="btns"></a> </td> </tr></table> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |