Простое горизонтальное меню для навигации
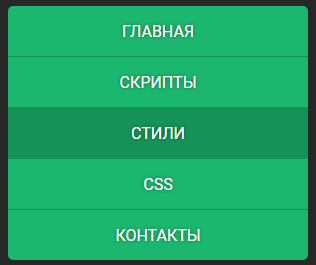
| Самое простое горизонтальное меню, которое идет в адаптивном виде под мобильные аппараты, что пришлось мне видеть, так как здесь все просто. А это сама установка, также редактирование его, где прописан один класс и весь дизайн с эффектами на нем установлен. Но это не говорит, что как то не корректно оно будет смотреться. Если все отлично сделана, как в нашем случай, то и отображается как красиво и корректно по размеру, это как на большом мониторе, так на самом небольшом экране мобильного гаджет. Само оно идет под зеленым оттенком, где выставил на синий, не стал по оформлению добавлять. Так как считаю, что по умолчанию он изначально в понятной форме выстроено. Минус в том, что на мобильном аппарате не будет скрытой панели, а сразу появится все запросы. Так, что его можно поставить как на главную страницу, но больше всего такой стиль выстраивали на отдельные категории или вновь созданные страницы. Так идет при открытии сайта.  Здесь при заходе на ресурс с малого экрана мобильного телефона.  Приступаем к установке: HTML Код <div class="marketinen-busines"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Стили</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Контакты</a></li> </ul> </div> CSS Код .marketinen-busines { width: 597px; height: 48px; margin: 30px auto; background: #196288; border-radius: 3px; } .marketinen-busines ul{ list-style: none; width: 100%; height: 100%; display: flex; } .marketinen-busines ul li { width: 130px; height: 100%; display: flex; justify-content: center; align-items: center; cursor: pointer; border-right: 1px solid #0d4461; transition: all 0.7s ease; } .marketinen-busines ul li:last-child{ border-right: 0px solid #159258; } .marketinen-busines ul li:hover { background: #144b67; } .marketinen-busines ul li:hover:first-child{ border-top-left-radius: 5px; border-bottom-left-radius: 5px; } .marketinen-busines ul li:hover:last-child{ border-top-right-radius: 5px; border-bottom-right-radius: 5px; } .marketinen-busines ul li a { text-decoration: none; color: #f3f0f0; text-transform: uppercase; text-shadow: 0 0 5px rgba(16, 16, 16, 0.74); } @media screen and (max-width: 620px){ .marketinen-busines{ max-width: 300px; width: 100%; height: auto; } .marketinen-busines ul{ display: flex; flex-direction: column; } .marketinen-busines ul li{ width: 100%; height: 50px; display: flex; justify-content: center; align-items: center; cursor: pointer; border-right: 0; border-bottom: 1px solid #159258; transition: all 0.5s ease; } .marketinen-busines ul li:last-child{ border-bottom: 0px solid #159258; } .marketinen-busines ul li:hover:first-child{ border-top-left-radius: 5px; border-top-right-radius: 5px; border-bottom-left-radius: 0px; } .marketinen-busines ul li:hover:last-child{ border-top-right-radius: 0px; border-bottom-left-radius: 5px; border-bottom-right-radius: 5px; } } В том месте где нужна навигация, а центральная не выводится, и как раз такой стиль можно поставил, что полностью со своими функциями меню на сайте справиться. Да и можно еще его подогнать под тематический стиль, это сделать обвод или добавить теней, чтоб аналогично вписалось на сайте. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |