ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Привлекательный вид материалов в колонку для uCoz
Привлекательный вид материалов в колонку для uCoz
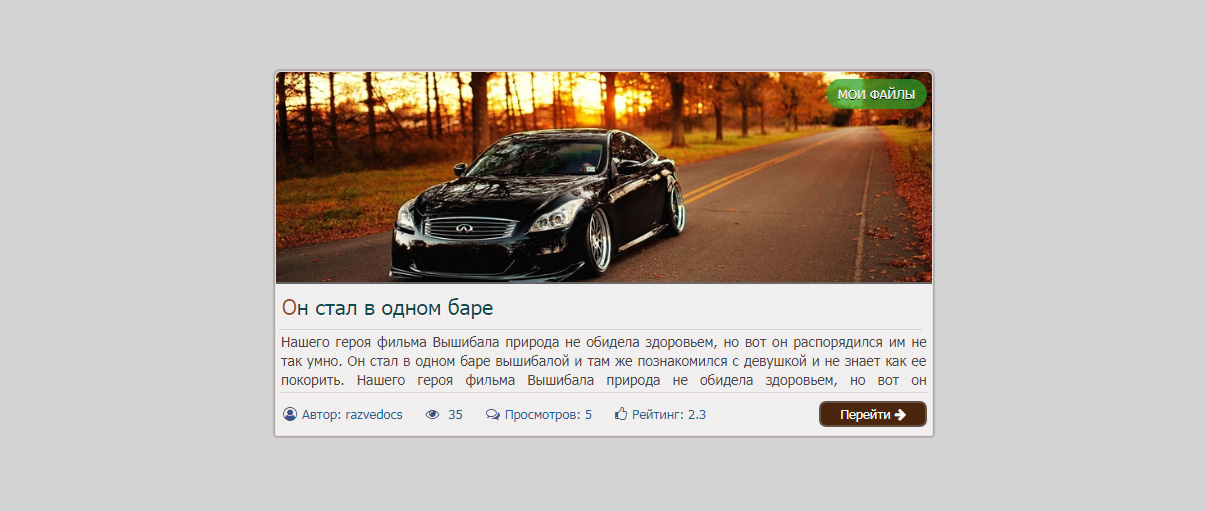
| Привлекательный дизайн на светлый вид материалов. что создан и был полностью адаптивный на одну колонку на светлый дизайн. Что можно поставить на многочисленные модули, это новости, блог, и файлы. Здесь такая тема, что изначально он переделал в двух колонок, и здесь решил выставить на одну, но когда все было прописано и проверено, то оказалось, что на сайте уже такой формат и под аналогичную и похожею по формату на 1 колонку вид материала уже есть. что пришлось немного привнести изменение. Веб мастер теперь сам самостоятельно при установке, почти полностью поменять структурированные шрифтовые иконки, что обязательно нужно подключать под него. Но и дописать значение к функциям, где цветовая гамма на кнопку сменена. И так по мелочам. это сделать меньше теней, а так, чтоб выглядел как каркас и небольшим оттенком. Но вообщем как поняли, что он полностью редактируется, как функционале так и в его стилистике. Тематика здесь не важна, так как она обширная, есть небольшие фишки, в плане заглавной буквы и когда на небольшом экране, если будет написано большое название, то не станет выставлять в несколько строк, а изящно под тени несколько знаков зайдет, что можно посмотреть ниже примеры. Рассматривается со всех современных гаджетах на тестовой площадке. 1.  2.  3.  HTML Код <div class="profilaktika_resursa"> <div class="kastramaeuk_guafalyum"> <a href="$ENTRY_URL$" class="gradionek_metalinaub-image" style="background-image:url(<?if($IMG_SMALL_URL1$)?>$IMG_SMALL_URL1$<?else?>$IMG_URL1$<?endif?>);"> <span class="kentulfichmi_likshka">$CATEGORY_NAME$</span> </a> <p class="output_description"><a href="$ENTRY_URL$" class="fergatshnuy_disguluk">$TITLE$</a></p> <div class="gradionek_metalinaub-mes"> <p>$MESSAGE$</p></div> <div class="gradionek_metalinaub-footer"> <ul class="gradionek_metalinaub-karvetin"> <li><a href="$AVATAR_URL$" target="_blank"><i class="fa fa-user-circle-o"></i><span>Автор: $USERNAME$</span></a></li> <li><i class="fa fa-eye"></i><span> $READS$</span></li> <li><a href="$COMMENTS_URL$"><i class="fa fa-comments-o"></i><span>Просмотров: $COMMENTS_NUM$</span></a></li> <li><i class="fa fa-thumbs-o-up"></i><span>Рейтинг: $RATING$</span></li> </ul> </div> <div class="gradionek_metalinaub-mertakubis"><a href="$ENTRY_URL$">Перейти <i class="fa fa-arrow-right"></i></a></div> </div> </div> CSS Код .profilaktika_resursa{ width: 100%; float:left; margin: 3px 9px 3px 0px; } .kastramaeuk_guafalyum{ margin-bottom: 18px; border: 1px solid #eadddd; border-radius: 5px 5px 1px 1px; background: rgb(241, 239, 239); box-shadow: 0px 0px 3px 1px rgba(177, 171, 171, 0.81), 0px 0px 2px 1px rgba(125, 119, 119, 0.68); } .gradionek_metalinaub-image{ display: block; height: 210px; overflow: hidden; background-size: cover; background-position: center; border-radius: 5px 5px 0px 0px; position: relative; border-bottom: 1.5px solid rgba(106, 108, 111, 0.87); } .gradionek_metalinaub-mes{ color: rgba(68, 64, 64, 0.99); font-size: 14px; overflow:hidden; height: 74px; background: rgb(241, 239, 239); text-align: justify; margin-bottom: 1px; line-height: 140%; margin: -15px 5px 0px 5px; border-bottom: 1px solid rgba(216, 207, 207, 0.89); } .kentulfichmi_likshka{ position: absolute; right: 5px; top: 7px; background: rgba(42, 158, 41, 0.72); color: rgba(253, 245, 245, 0.98); text-transform: uppercase; padding: 7px 12px; border-radius: 15px 15px 15px 15px; text-shadow: 0 1px 0 rgba(12, 12, 12, 0.96); } .fergatshnuy_disguluk{ font-size: 21px; padding: 7px 0px; display: block; color: rgba(8, 69, 70, 0.99); transition: 0.3s; text-shadow: 0 1px 0 rgba(255, 255, 255, 0.95); } .fergatshnuy_disguluk:hover{ color: rgba(24, 131, 156, 0.94); transition: 0.3s; text-decoration: none; } .fergatshnuy_disguluk:first-letter{ color: rgba(144, 61, 20, 0.92); } .gradionek_metalinaub-karvetin{ padding: 0; margin: 0; } .gradionek_metalinaub-karvetin li{ display: inline-block; font-size: 13px; margin-right: 19px; } .gradionek_metalinaub-karvetin li i{ color: rgba(57, 79, 130, 0.97); margin-right: 5px; font-size: 14px; } .gradionek_metalinaub-karvetin li span{ font-size: 13px; color: rgba(23, 96, 150, 0.99); text-shadow: 0 1px 0 #f1ecec; } .gradionek_metalinaub-karvetin li a{ color: rgba(51, 51, 51, 0.99); transition: 0.3s; } .gradionek_metalinaub-karvetin li a:hover{ color: rgba(48, 185, 32, 0.98); text-decoration: none; transition: 0.3s; } .gradionek_metalinaub-footer{ padding: 13.1px 0px; margin: 0px 0px 0px 7px; background: rgb(241, 239, 239); border-radius: 5px 5px 5px 5px; } .gradionek_metalinaub-mertakubis{ float: right; margin: -34px 5px 0px 0px; } .gradionek_metalinaub-mertakubis a{ display: inline-block; background: rgba(70, 31, 7, 0.97); width: 84px; text-align: center; height: 18px; padding: 3px 10px 1px 10px; border-radius: 7px; border: 2px solid rgba(130, 132, 136, 0.48); color: #FFF; } .gradionek_metalinaub-mertakubis a i{ color: #fff; } .gradionek_metalinaub-mertakubis a:hover{ background: rgba(167, 64, 22, 0.98); } .output_description{ white-space: nowrap; overflow: hidden; padding: 3px; background: rgb(241, 239, 239); position: relative; margin: 0px 10px 3px 3px; border-bottom: 1px solid rgb(212, 208, 208); } .output_description::after{ content: ''; position: absolute; right: 0; top: 0; width: 58px; height: 77%; background: linear-gradient(to right, rgba(241, 239, 239, 0.28), rgb(241, 239, 239) 100%); } @media screen and (max-width: 1224px){ .profilaktika_resursa{ background: rgba(53, 50, 50, 0); width: 100%; height: auto; padding: 0px; } } @media screen and (max-width: 680px){ .gradionek_metalinaub-footer{ display: none; } .gradionek_metalinaub-mertakubis{ width: 100%; margin: 9px 0px 9px 1px; text-align: center; background: rgb(68, 32, 9); padding: 3.7px 0px 3.7px 0px; border-radius: 3px; border: 2px solid rgb(130, 59, 13); font-size: 13px; box-shadow: 0px 0px 8px 3px rgba(183, 176, 176, 0.88); } } На этом вся установка, в корень сайта не нужно не чего закидывать, все на CSS сделано. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |