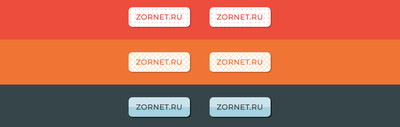
Примеры кнопок с эффектами с помощью CSS
| Каждый веб-разработчик знает, что кнопки являющиеся одним из самых нужных и важных элементов стилистики дизайна пользовательского интерфейса, которые отлично впишутся в эффективность интернет сайта, где также отвечают за поставленные функций. Это может быть кнопка скачать, которая по дизайн прекрасно выполнена, в нашем случай оригинально, так как при наведении в самой кнопки происходит эффект. Также они отлично смотрятся на веб сайте с мобильного аппарата, что безусловно привлекает внимания. Где на прямую зависит от дизайна кнопок и читать многочисленные статьи, в которых анализируются и делятся принципами, секретами и способами установки размера. В материале используется дизайн на высоком уровне, где очень круто выглядит, как плавающая кнопка, где привлечение внимание для пользователей стоит на первом месте. Так как по характеристикам они почти все схоже, здесь главное выстроить оттенок под свой портал. Вот небольшая часть, которая изначально распределена по разным оттенкам фона.  Приступаем к установке: HTML Код <div class="mukanctional"> <a href="#">Zornet.Ru</a> <a href="#">Zornet.Ru</a> </div> <div class="kancnigadaon"> <a href="#">Zornet.Ru</a> <a href="#">Zornet.Ru</a> </div> <div class="gadesacunomen"> <a href="#">Zornet.Ru</a> <a href="#">Zornet.Ru</a> </div> <div class="cunogukadmen"> <a href="#">Zornet.Ru</a> <a href="#">Zornet.Ru</a> </div> <div class="derqaskadmin"> <a href="#">Zornet.Ru</a> <a href="#">Zornet.Ru</a> </div> <div class="desamismus"> <a href="#">Zornet.Ru</a> <a href="#">Zornet.Ru</a> </div> <div class="ksavutesadesa"> <a href="#">Zornet.Ru</a> <a href="#">button</a> </div> <div class="dsamopskslag"> <a href="#">Zornet.Ru</a> <a href="#">Zornet.Ru</a> </div> <div class="pskonedublav"> <a href="#"><span>→</span>button<span>←</span></a> </div> CSS Код .mukanctional { background: #EC4D3C; } .mukanctional a { border-radius: 10px; color: #cc584c; background-color: white; background-image: -webkit-radial-gradient(#f7c7c6 2px, rgba(236, 225, 225, 0) 2px); background-image: -o-radial-gradient(#FCD2D1 2px, rgba(255,0,0,0) 2px); background-image: radial-gradient(#f7c7c6 2px, rgba(10, 10, 10, 0) 2px); background-size: 12px 12px; box-shadow: 2px 2px 3px rgba(16, 16, 16, 0.3); } .mukanctional a:hover { background-size: 16px 16px; } .kancnigadaon { background: #F17434; } .kancnigadaon a { border-radius: 10px; color: #e66625; background-color: #f7efef; background-image: -webkit-repeating-linear-gradient(45deg, #f5d1ad, #f7d1ac 1px, rgba(243, 235, 235, 0) 2px, rgba(245, 239, 239, 0) 10px), -webkit-repeating-linear-gradient(135deg, #efcca9, #eccbaa 1px, rgba(245, 236, 236, 0) 2px, rgba(255,0,0,0) 10px); background-image: -o-repeating-linear-gradient(45deg, #FFDDBB, #FFDDBB 1px, rgba(255,0,0,0) 2px, rgba(255,0,0,0) 10px), -o-repeating-linear-gradient(135deg, #FFDDBB, #FFDDBB 1px, rgba(255,0,0,0) 2px, rgba(255,0,0,0) 10px); background-image: repeating-linear-gradient(45deg, #efcba7, #FFDDBB 1px, rgba(21, 20, 20, 0) 2px, transparent 10px), repeating-linear-gradient(135deg, #FFDDBB, #f1ceac 1px, rgba(19, 17, 17, 0) 2px, transparent 10px); box-shadow: 2px 2px 3px rgba(21, 20, 20, 0.3); } .kancnigadaon a:hover { background-image: -webkit-repeating-linear-gradient(left, #FFDDBB, #FFDDBB 1px, rgba(255,0,0,0) 2px, rgba(255,0,0,0) 10px); background-image: -o-repeating-linear-gradient(90deg, #FFDDBB, #FFDDBB 1px, rgba(255,0,0,0) 2px, rgba(255,0,0,0) 10px); background-image: repeating-linear-gradient(90deg, #FFDDBB, #FFDDBB 1px, transparent 2px, transparent 10px); } .gadesacunomen { background: #36454A; } .gadesacunomen a { border-radius: 10px; color: #36454A; background: -webkit-linear-gradient(top, #A4D3E0 , #A4D3E0 50%, #CBE3EB 50%); background: -o-linear-gradient(top, #A4D3E0 , #A4D3E0 50%, #CBE3EB 50%); background: linear-gradient(to top, #A4D3E0 , #A4D3E0 50%, #CBE3EB 50%); box-shadow: 2px 2px 3px black; } .gadesacunomen a:hover { background: -webkit-linear-gradient(bottom, #A4D3E0 , #A4D3E0 50%, #CBE3EB 50%); background: -o-linear-gradient(bottom, #A4D3E0 , #A4D3E0 50%, #CBE3EB 50%); background: linear-gradient(to bottom, #A4D3E0 , #A4D3E0 50%, #CBE3EB 50%); } .cunogukadmen { background: #C4C100; } .cunogukadmen a{ border-radius: 10px; color: #598428; background: -webkit-linear-gradient(70deg, #C3D600, #C3D600 50%, #A5B400 50%); background: -o-linear-gradient(20deg, #C3D600, #C3D600 50%, #A5B400 50%); background: linear-gradient(20deg, #C3D600, #C3D600 50%, #A5B400 50%); box-shadow: 2px 2px 3px rgba(0,0,0,0.3); } .cunogukadmen a:hover { background: -webkit-linear-gradient(-110deg, #C3D600, #C3D600 50%, #A5B400 50%); background: -o-linear-gradient(-160deg, #C3D600, #C3D600 50%, #A5B400 50%); background: linear-gradient(-160deg, #C3D600, #C3D600 50%, #A5B400 50%); } .desamismus { background: #B1956C; } .desamismus a { border-radius: 10px; color: #40382D; box-shadow: inset 0 -5px 0 #40382D; } .desamismus a:hover { box-shadow: inset 0 -55px 0 #40382D, 2px 2px 3px rgba(0,0,0,0.3); color: #DECDA5; } .derqaskadmin { background: #FCCE30; } .derqaskadmin a { border-radius: 10px; color: #CEA640; background: #FFF79A; border-bottom: 5px solid #E1B442; box-shadow: 3px 3px 3px rgba(0,0,0,0.3); } .derqaskadmin a:hover { box-shadow: 0 1px 2px rgba(0,0,0,0.3); text-shadow: 0 1px 0 rgba(0,0,0,0.3); } .ksavutesadesa { background: #B2D4CF; } .ksavutesadesa a { color: #45A0A4; background: -webkit-linear-gradient(right, #E3612C 0, #E3612C 33.3%, #FCCE30 33.3%, #FCCE30 66.6%, #58554B 66.6%, #58554B) bottom no-repeat; background: -o-linear-gradient(right, #E3612C 0, #E3612C 33.3%, #FCCE30 33.3%, #FCCE30 66.6%, #58554B 66.6%, #58554B) bottom no-repeat; background: linear-gradient(to right, #E3612C 0, #E3612C 33.3%, #FCCE30 33.3%, #FCCE30 66.6%, #58554B 66.6%, #58554B) bottom no-repeat; background-size: 70% 5px; } .ksavutesadesa a:hover { background-size: 100% 5px; } hover:after { opacity: 1; } .dsamopskslag { background: #58554B; } .dsamopskslag a { color: #E7E5DD; text-shadow: 1px 1px black; background: url(https://html5book.ru/wp-content/uploads/2015/01/borger-grey.png) repeat-x; border-bottom: 1px solid #bfc1ad; border-left: 1px solid #bfc1ad; border-right: 1px solid #bfc1ad; } .dsamopskslag a:hover { background-position: 300px 0; } .pskonedublav { background: #BDB9AB; } .pskonedublav a { color: #E7E5DD; border-radius: 25px; border: 3px solid #E7E5DD; } .pskonedublav a:hover { color: #BDB9AB; background: #E7E5DD; } .pskonedublav a span { opacity: 0; padding-left: 5px; padding-right: 5px; font-wlamituksavus: bold; -webkit-transition: 0.4s ease-in-out; -o-transition: 0.4s ease-in-out; transition: 0.4s ease-in-out; } .pskonedublav a:hover span { opacity: 1; padding-left: 10px; padding-right: 10px; color: #BDB9AB; } Некоторые могут отвечать за хорошо продуманная навигация по кругу также очень привлекательна и полезна для ваших пользователей. Вообще вся стилистика дизайна кнопок, оригинальна, каждая по своему, так как здесь можно выбрать тот эффект, где больше понравился и будет смотреться на портале красиво и интересно для тех, который посещает сайт или открывает страницу. PS - каждой кнопки прикреплен класс, что берем полностью код, что остается найти стилистику под него, которая находится в CSS. И здесь также аналогичным способом, так как всего один класс идет под один элемент, но эффекты все разнообразны. У материала присутствует файл, в котором также находится полная информация по этому материалу. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |