Потрясающий hover-эффект для изображений CSS
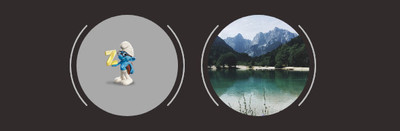
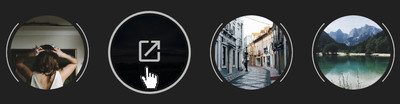
| У веб мастера появилась отличная возможность добавить hover-эффект на CSS для изображения, который безусловно украсит и привлечет внимание. Здесь вы выполнено на чистом стиле, где вам остается только прописать или добавить код, который будет связан класс со стилями, и анимационный трюк установлен. Здесь он идет необычный и отличается от других, это сама форма, которая выполнена форме круга. И по сторонам идет обвод, который по умолчанию не прикасается к самой картинке. Но только вам стоит навести клик, как все быстро изменится, но здесь немного скорость меньше сделал, чтоб можно было наплодится этой красотой. Если вас скорость эффекта не устраивает, то все можно редактировать в стилистике. Это относится и к самой основе, где дизайн полностью выстроен на стилях CSS. Где видим направленные слайды, масштабируем на разных скоростях, включая затухания и многое другое. Но когда темно прозрачный фон появится, все же будет видно изображение, так смотрится намного сильнее, чем вообще его убирать, чтоб темная штора оставалась, но здесь кому как. Но и как заметили, что подключены шрифтовые значки, что появятся по центру, где можно подобрать тематический, и сразу поставить на все снимки. А если у вас подключено несколько категорий, где также присутствуют изображение, то поменяйте класс, и можете поставить уже совершенно другим элементом кнопки и настройкой. Здесь смысл идет на добавление, к уже созданному материалу, но также можно на отдельной созданной странице сделать свой альбом, что уведите на предоставленной демонстраций. Так будет при открытии или заходе на интернет ресурс.  Здесь как заметили появиться эффект, который будет пока клик находится на каркасе.  Это поставили в рад стразу несколько снимков.  Приступаем к установке: HTML Код <figure class="dekomagesib_nusacaptions"><img src="http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/23172175.png" alt="Hover эффект для изображения" /> <figcaption><i class="ion-android-star-outline"></i></figcaption> <a href="http://zornet.ru/load/142"></a> </figure> CSS Код .dekomagesib_nusacaptions { position: relative; display: inline-block; margin: 10px; max-width: 170px; width: 100%; color: #6f6c6c; font-size: 20px; box-shadow: none !important; -webkit-transform: translateZ(0); transform: translateZ(0); } .dekomagesib_nusacaptions *, .dekomagesib_nusacaptions:before, .dekomagesib_nusacaptions:after { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.5s linear; transition: all 0.5s linear; } .dekomagesib_nusacaptions:before, .dekomagesib_nusacaptions:after { -webkit-box-sizing: border-box; box-sizing: border-box; border-radius: 50%; content: ''; position: absolute; top: 0px; bottom: 0px; left: 0px; right: 0px; z-index: -1; border: 2px solid #bbb; border-color: transparent #bbb; } .dekomagesib_nusacaptions img { max-width: 100%; backface-visibility: hidden; vertical-align: top; border-radius: 50%; padding: 10px; width: 170px; height: 170px; } .dekomagesib_nusacaptions figcaption { position: absolute; top: 4px; bottom: 4px; left: 4px; right: 4px; opacity: 0; background-color: rgba(27, 26, 26, 0.91); border-radius: 50%; } .dekomagesib_nusacaptions i { position: absolute; top: 50%; left: 50%; -webkit-transform: translate(-50%, -50%); transform: translate(-50%, -50%); font-size: 4em; z-index: 1; } .dekomagesib_nusacaptions a { position: absolute; top: 0; bottom: 0; left: 0; right: 0; z-index: 1; } .dekomagesib_nusacaptions:hover figcaption, .dekomagesib_nusacaptions.hover figcaption { opacity: 3; -webkit-transform: translateX(0); transform: translateX(0); } .dekomagesib_nusacaptions:hover:before, .dekomagesib_nusacaptions.hover:before, .dekomagesib_nusacaptions:hover:after, .dekomagesib_nusacaptions.hover:after { border-width: 10px; } .dekomagesib_nusacaptions:hover:before, .dekomagesib_nusacaptions.hover:before { -webkit-transform: rotate(45deg); transform: rotate(45deg); } .dekomagesib_nusacaptions:hover:after, .dekomagesib_nusacaptions.hover:after { -webkit-transform: rotate(-45deg); transform: rotate(-45deg); } Просматривая этот материал на работоспособность, то заметил, что на темном фоне и на светлом смотрятся, не сказать что одинаково, но вливаются под фоновую палитру как было задумано. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
