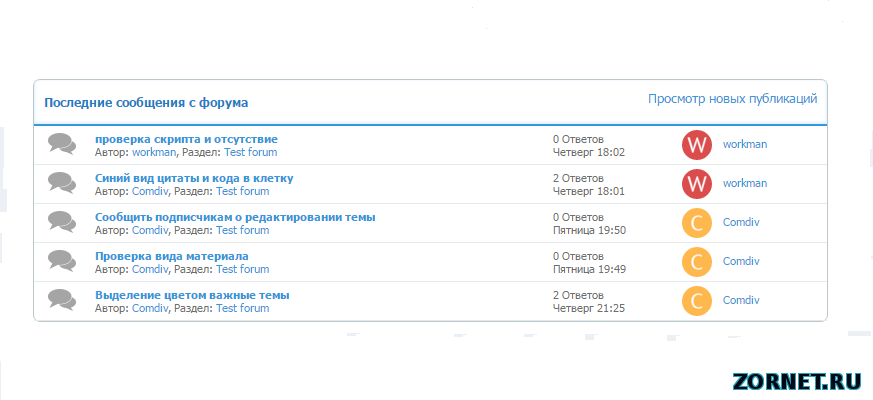
Последние сообщения Форума с Информер uCoz
| Это светлый информер, который будет выводить последние сообщение с модуля форума. В место Avarat, у нас будет знаки, на котором будет первая буква от логина пользователя, который оставит сообщение. Если у вас к примеру нет синего оттенка на сайте, то вы в стилях все можете поменять. Так он подойдет отлично на все сайты светлые, не смотря на их тематику. Но безусловно он нужен для того чтоб был мониторинг сообщений, и чтоб пользователь мог с главной странице перейти на тему. Это очень удобно у кого есть форум и на нем отписывают, но и сам стиль ро своему дизайн сделан отлично. Установка: Но для начало создаем информер в панели управление. (Форум · Материалы · Последние обновленные темы · Материалы: 5 · Колонки: 1) Далее заходим в шаблон информер, удаляем оттуда все и вставляем это Код <tr><td class="topic_icon" align="center"><img src="http://zornet.ru/Ajaxoskrip/5zyPjAo.png" title="Открытая тема" alt=""></td><td><a rel="nofollow" class="topic_title" href="$LAST_POST_URL$"><strong>$THREAD_TITLE$</strong></a><br><span class="topic_info"> Автор темы: $AUTHOR$, Раздел: <a href="$FORUM_URL$">$FORUM$</a></td><td class="topic_stats">$REPLIES$ Ответов<br>$WDAY$ $TIME$</td><td class="ForumInfBlock"><span id="uAvatar$NUMBER$Ava"></span><span id="uAvatar$NUMBER$Name" style="padding-left:11px" title="Последнее сообщение от ...">$POST_USER$</span></td></tr> <script>var uAvatar$NUMBER$=$("#uAvatar$NUMBER$Name a").text();$("#uAvatar$NUMBER$Ava").html('<img style="vertical-align: middle;width: 30px; border-radius: 50%;" src="https://filin.mail.ru/pic?email='+uAvatar$NUMBER$+"@"+uAvatar$NUMBER$+"&trust=false&width=30&height=30&name="+uAvatar$NUMBER$+'&version=4&build=4">');</script> Потом идет на главную страницу, если это файлы, то в нее и ставим ставим перед B0DY данный код:. Код <div class="lasttopicsBox"> <div class="ltBlockHead"> <a style="float:right; text-decoration:none" href="/forum/0-0-1-34">Просмотр новых публикаций</a> <h4>Последние сообщения с форума</h4> </div> <div class="ltContent"> <table border="0" cellpadding="" cellspacing="0" width="100%"> <tbody> $MYINF_Х$ </tbody> </table> </div> </div> CSS: Код .lasttopicsBox{border:1px solid #BDC6CA;margin:5px 0;border-radius:7px;-moz-border-radius:7px;-webkit-border-radius:7px} .lasttopicsBox .ltBlockHead{padding:10px;border-bottom:2px solid #3498DB;box-shadow:0 -5px 5px #F4F8FA inset;-moz-box-shadow:0 -5px 5px #F4F8FA inset;-webkit-box-shadow:0 -1px 5px #CFEBFD inset;text-decoration:none} .lasttopicsBox .ltBlockHead h4{font-size:12px;color:#1881C7;font-weight:bold} .ltContent,.ltContent .topicInfo a,.ltContent .topicInfo a:visited,.ltContent .topicInfo a:hover{color:#6D6D6D;text-decoration:none} .ltContent{font-size:11px} .ltContent a.topicLink,.ltContent a.topicLink:hover,.ltContent a.topicLink:visited{text-decoration:none;font-weight:bold;font-size:12px;color:#80B300} .ltContent td{border-bottom:1px solid #E5E9EB;padding:4px} .ltContent table tr:last-child td{border-bottom:0} .ltContent .topicIcon{width:22px} .ltContent .topicStats{color:#777;line-height:16px;width:100px;text-align:right;text-decoration:none;padding-right:10px} PS - не забываем поменять номер созданного информер в коде MYINF_Х чтоб выводит данные. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 16 | |
|
| |