Популярный hover-эффект изображений на CSS
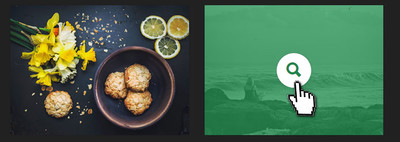
| Вероятно это самый актуальный или популярный hover-эффект для картинок, где появляется кнопки и затемнение при наведении на снимок курсора. Также есть очень много методов для создания интересных и уникальных взаимодействий, но этот эффект можно больше увидеть в сети интернет. Так как он понятен для всех, где доступность в понятие скоро перейден на первое место. Все сделано на чистых стилях, где только закреплены шрифтовые иконки, так как по центру появится светлый круг, где в нем будет отображаться элемент фигуры. Также нужно понимать, что эффекты Hover обеспечивают элегантные и опрятные способы отображения и скрытия подписи к заданным картинкам. Основном ставят что-то похожее на лупу, это когда можно увеличить, также кнопку, которая бы своим видом показывала разные функций, если на вид материалов, то на переход страницы. Выставить под каталог фотографий или под красиво созданную галерею, то это будет отличным дополнением для современного дизайн шаблона. Не редко бывает, что на картинку нужно выставить решение, так вот этот эффект может решить много для пользователей и гостей сайта. Во первых это красиво смотрится, когда навести клик, также все можно в стилистике поставить под любой дизайн. Где не исключаю, что такой эффект можно применять на разных проектах по тематическому направлению, так как такой трюк может подойти почти под все тематики. Также вид с тестовой странице по работе:  Приступаем к установке: HTML Код <figure class="pekalingan-dateractus"> <img src="http://zornet.ru/ABVUN/sarunolas/Gamilsatun/zornet_ru/sample43.jpg" alt="ZorNet.Ru - сайт для вебмастеров"/> <i class="ion-chatboxes"></i> <a href="#"></a> </figure> CSS Код figure.pekalingan-dateractus { position: relative; float: left; overflow: hidden; margin: 5px 18%; min-width: 237px; max-width: 325px; width: 100%; background: #1b1a1a; text-align: center; box-shadow: 0 0 4px rgba(23, 22, 22, 0.15); } figure.pekalingan-dateractus * { -webkit-box-sizing: border-box; box-sizing: border-box; -webkit-transition: all 0.40s ease-in-out; transition: all 0.40s ease-in-out; } figure.pekalingan-dateractus img { max-width: 100%; vertical-align: top; } figure.pekalingan-dateractus i { position: absolute; top: 49%; left: 49%; border-radius: 91%; font-size: 39px; color: #252424; width: 59px; height: 59px; line-height: 63px; background: #eaeaea; box-shadow: 0 0 4px rgba(27, 25, 25, 0.14); -webkit-transform: translate(-50%, -50%) scale(0); transform: translate(-50%, -50%) scale(0); transition: all 500ms 0ms cubic-bezier(0.6, -0.28, 0.735, 0.045); } figure.pekalingan-dateractus a { left: 0; right: 0; top: 0; bottom: 0; position: absolute; } figure.pekalingan-dateractus:hover img, figure.pekalingan-dateractus.hover img { opacity: 0.2; -webkit-filter: grayscale(100%); filter: grayscale(100%); } figure.pekalingan-dateractus:hover i, figure.pekalingan-dateractus.hover i { -webkit-transform: translate(-50%, -50%) scale(1); transform: translate(-50%, -50%) scale(1); transition: all 300ms 100ms cubic-bezier(0.175, 0.885, 0.32, 1.275); } Здесь не нужно подключать jQuery, все отлично и корректно работает на CSS3. Подключить шрифтовые знаки: Вверх или вниз сайта выставляем стиль. Код @import url(https://code.ionicframework.com/ionicons/2.0.1/css/ionicons.min.css); На этом установка завершена. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
