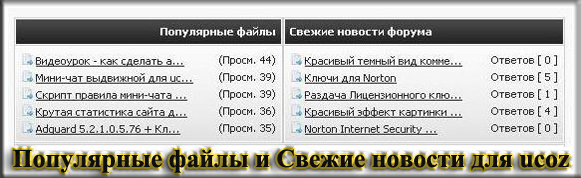
Популярные файлы и Свежие новости для ucoz
| О скрипте: Популярные файлы и Свежие новости для ucoz, красивый для дизайн сайта скрипт и для пользователей всегда все на виду и что лучше на это время предпочитают вебмастера. Это не все на сайте, на сайте большое количество шаблонов для сайта системы uCoz. Огромный архив скриптов, которые каждый день пополняются. Приступаем к установке: Этот код ставим где хотите видеть скрипт, идете в низ сайта ищем два квадратика и жмем на Редактировать XTML код и вставляем вверх если хотите видеть в верху или вниз Code <table width="100%" cellpadding="0" cellspacing="0"> <tbody><tr><td> <table border="0" cellpadding="0" cellspacing="1" style="background:#CCCCCC;margin-bottom:1px;" width="100%"> <tr><td height="28" style="background:url('http://zornet.ru/zornet_ru2/1060.png');color:#FFFFFF;border:1px solid #FFFFFF;font-size:11px;padding-left:10px;color:#FFFFFF;padding-right:5px; text-align:right;"><b>Популярные файлы</b></td></tr> <tr><td style="background:url('/.s/t/999/4.gif') bottom repeat-x #FCFCFC;padding:5px;border:1px solid #FFFFFF;">$MYINF_9$ </td></tr></table> <td><td> <table border="0" cellpadding="0" cellspacing="1" style="background:#CCCCCC;margin-bottom:1px;" width="100%"> <tr><td height="28" style="background:url('http://zornet.ru/zornet_ru2/1060.png');color:#FFFFFF;border:1px solid #FFFFFF;font-size:11px;padding-left:10px;color:#FFFFFF;padding-left:5px;"><b>Свежие новости форума</b></td></tr> <tr><td style="background:url('/.s/t/999/4.gif') bottom repeat-x #FCFCFC;padding:5px;border:1px solid #FFFFFF;">$MYINF_10$ </td></tr></table></td></td> Переходим к информерам Создаем первый информер с такими параметрами [ Каталог файлов · Материалы · Количество просмотров D · Материалы: 5 · Колонки: 1 · Длина заголовка: 25 ] и вставляем в дизайн информера код: Code <table cellpadding="0" cellspacing="0" width="100%" style="padding: 2.5 0 2.5 0;"> <td align="left"><IMG src="http://zornet.ru/zornet_ru2/file1.png" alt="Иконка файлов" width="12" height="12"> <a href="$ENTRY_URL$">$TITLE$</a></td> <td align="right"><span >(Просм. $READS$)</span></td> </table> Переходим ко второму информеру и параметры у него будут такие [ Новости сайта · Материалы · Дата добавления материала D · Материалы: 5 · Колонки: 1 · Длина заголовка: 25 ] и вставляем в дизайн информера код: Code <table style="padding: 2.5px 0pt;" width="100%" cellpadding="0" cellspacing="0"> <tbody><tr><td align="left"><img src="http://zornet.ru/zornet_ru2/file1.png" alt="Иконка файлов" width="12" height="12"> <a href="$THREAD_URL$">$THREAD_TITLE$</a></td> <td align="right"><span>Ответов [ $REPLIES$ ]<br></span></td> </tr></tbody></table> Не забываем поменять $MYINF_9$ и $MYINF_10$ на свои информеры и все! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 8 | |
|
| |