Пользовательский флажок на HTML и CSS
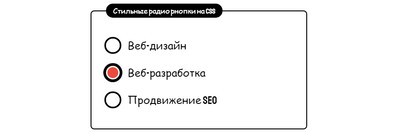
| В этом материале представлено, как можно настроить переключатели или флажки, также пользовательский флажок и радио-кнопки при помощи HTML и CSS. Безусловно на многих сайтах вы видели радио-кнопки или флажок, которые отличаются от стандартного дизайна. Если кратко, что такое переключатели HTML, то вы должны были видеть пустое поле или круги для флажка, где идет вопрос с несколькими вариантами. Но наша задача состоит в том, чтоб кардинально изменить расположение или стиль переключателей и флажков. Этим вы сразу преобразите стиль страницы, где будет стоять функция или простой опрос, который кардинально изменится по стилистике. Где при изменении можете использовать это в форме обратной связи вашего сайта, вообще по месту, где ранее стояли стандартные флажки, что по клику устанавливались. Также при установках у вас появится вариация по изменению, и все выстроить по дизайну под свой стиль сайта, или просто настроить его по своему усмотрению после нескольких изменений в прикрепленном CSS. Что безусловно отличный пример того, как мы можно задействовать в использование стилей. Так при установки будет выглядеть:  Установочный процесс: HTML Код <fieldset> <legend>Стильные радио кнопки на CSS</legend> <label for="dizaynevam"> <input type="radio" value="dizaynevam" name="radiob" id="dizaynevam" checked> <span>Веб-дизайн</span> </label> <label for="stilyastikamiv"> <input type="radio" value="stilyastikamiv" name="radiob" id="stilyastikamiv"> <span>Веб-разработка</span> </label> <label for="prodvizheniyes "> <input type="radio" value="prodvizheniyes " name="radiob" id="prodvizheniyes "> <span>Продвижение SEO</span> </label> </fieldset> CSS Код [type="radio"] { border: 0; clip: rect(0 0 0 0); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; } label { display: block; cursor: pointer; line-height: 2.5; font-size: 1.5em; } [type="radio"] + span { display: block; } [type="radio"] + span:before { content: ''; display: inline-block; width: 1em; height: 1em; vertical-align: -0.25em; border-radius: 1em; border: 0.125em solid #f9f4f4; box-shadow: 0 0 0 0.15em #151414; margin-right: 0.75em; transition: 0.5s ease all; } [type="radio"]:checked + span:before { background: #ea4b3c; box-shadow: 0 0 0 0.25em #151414; } [type="radio"]:focus + span:after { content: '\00AB'; font-size: 1.5em; line-height: 1; vertical-align: -0.125em; color: #ea4b3c; } fieldset { font-size: 1em; border: 2px solid #151414; padding: 2em; border-radius: 0.5em; } legend { color: #f9f1f1; background: #151414; padding: 0.25em 1em; border-radius: 1em; } Для стилизации кнопок радио здесь используем [type="radio"] команду CSS, которая задействует команду для эффекта, что идет прекрасный пример для задействование CSS3. После всех действий по установки, то здесь успешно создали пользовательский флажок CSS и стильные кнопки радио HTML. Которые сразу преобразят полный обзор страницы, где они находятся, что этим можете изменить свой дизайн. Демонстрация Видео обзор: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
