Полный и качественный мини-чат youcss
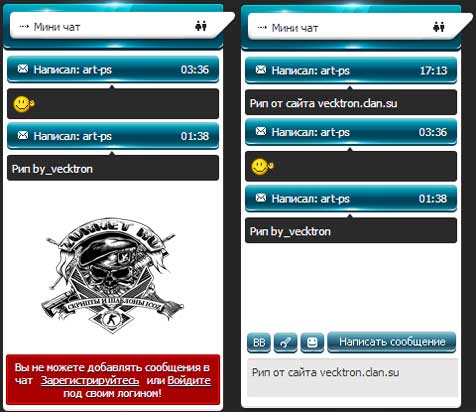
| Оригинальный мини чат, где органично смешиваются оттенки цвета, как светло синий и темный. Выполнен в темно синий оттенков цвета, создан был под светлый дизайн сайта. Так же с кодом идет форма добавления сообщений. Что сказать, по стилю выполнен оригинально и на таком чате можно свободно общаться. Так отлично может подойти на тот ресурс, где присутствует синий оттенок, это точно будет светлый шаблон, на темном он не очень смотреться будет. Но его уникальность безусловно видна, и общение будет на нем приятным. В вид материалов: Код <div class="bchat_loop"> <div class="bchat_top"><span style="float:right; padding:0 10px 0 0; height:28px; line-height:28px;">$TIME$</span> <div>Написал: <a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='$NAME$, ';return false;">$NAME$</a></div> </div> <div class="bchat_row" style="margin:0 0 0 103px;"></div> <div class="bchat_cont">$MESSAGE$</div> </div> Форма добавления сообщения: Код <form style="margin:0;padding:0;" id="MCaddFrm" onsubmit="sbtFrmMC991();return false;"> <div class="bchat_full"><table border="0" cellpadding="1" cellspacing="1" width="100%"> <tbody><tr><td width="50%">$FLD_SECURE$</td><td align="right"><td align="right">$IMG_SECURE$</td></td></tr> </tbody></table> <div class="hidden" style="margin:0 0 5px 0;"> <div class="bchat_left"> <a href="$BBCODES_URI$" class="sm1"></a> <a href="$MSGCTRL_URI$" class="sm2"></a> <a href="$SMILES_URI$" class="sm3"></a> </div> <div class="bchat_right"><span><input alt="" value="" type="submit"></span></div> </div> <div class="bchat_message"> <textarea name="mcmessage" class="mchat" id="mchatMsgF" title="Сообщение" cols="0" rows="0" onkeyup="countMessLength();" onfocus="countMessLength();"></textarea></div> </div> <input alt="" name="numa" id="numa832" value="0" type="hidden"><input alt="" name="a" value="18" type="hidden"><input alt="" id="ajaxFlag" name="ajax" value="1" type="hidden"></form> <script type="text/javascript">initSel7174();</script> <div style="background: url() #a90000;border:1px solid #880000;margin-top:2px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;"><div style="border:1px solid #ff0000;padding:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;color:#fff;text-shadow:0 1px 0 #000;" align="center">Вы не можете добавлять сообщения в чат <a href="$REGISTER_LINK$" style="color:#fff;text-decoration:underline;padding:5px;">Зарегистрируйтесь</a> или <a href="$LOGIN_LINK$" style="color:#fff;text-decoration:underline;">Войдите</a> под своим логином!</div></div> В самый низ css ставим: Код /* bchat */ .bchat_loop {overflow:hidden; margin:0 0 3px 0;} .bchat_top {background:url(http://zornet.ru/Aben/Rudsa/bchat_top.png) no-repeat left 0;} .bchat_top a {color:#fff;} .bchat_top div {background:url(http://zornet.ru/Aben/Rudsa/bchat_top.png) no-repeat right -28px; height:28px; line-height:28px; padding:0 0 0 28px; color:#fff; text-shadow:1px 1px #174151; margin:0 0 1px 0;} .bchat_cont {background:#2a2a2a; overflow:hidden; padding:6px; color:#fff; border-radius:3px; border-top:1px solid #242424;} .bchat_cont a {color:#fff;} .bchat_row {overflow:hidden; width:6px; height:4px; background:url(http://zornet.ru/Aben/Rudsa/bchat_row.png) no-repeat 0 0;} .bchat_full {overflow:hidden; margin:10px 0 0 0;} .bchat_full .bchat_left {float:left;} .bchat_full .bchat_right {float:right;} .bchat_full .bchat_right input {outline:none; border:none; cursor:pointer; background:0; width:130px; height:22px; margin:0 2px 0 0;} .bchat_full .bchat_right input:hover {background:0;} .bchat_full .bchat_right span {display:block; outline:none; border:none; cursor:pointer; background:url(http://zornet.ru/Aben/Rudsa/bchat_buttons.png) no-repeat -81px 0; width:130px; height:22px; margin:0 2px 0 0;} .bchat_full .bchat_right span:hover {background-position:-81px -23px;} .bchat_full a.sm1 {float:left; margin:1px 0 0 3px; display:block; width:24px; height:21px; background:url(http://zornet.ru/Aben/Rudsa/bchat_buttons.png) no-repeat 0 0;} .bchat_full a.sm2 {float:left; margin:1px 0 0 3px; display:block; width:24px; height:21px; background:url(http://zornet.ru/Aben/Rudsa/bchat_buttons.png) no-repeat -27px 0;} .bchat_full a.sm3 {float:left; margin:1px 0 0 3px; display:block; width:24px; height:21px; background:url(http://zornet.ru/Aben/Rudsa/bchat_buttons.png) no-repeat -54px 0;} .bchat_full a.sm1:hover {background-position:0 -24px;} .bchat_full a.sm2:hover {background-position:-27px -24px;} .bchat_full a.sm3:hover {background-position:-54px -24px;} .bchat_full .bchat_message textarea {resize:none; font-family:Tahoma; font-size:11px; color:#2a2a2a; outline:none; border:none; background:#e8e8e8; border-radius:3px; border-top:1px solid #d0d0d0; padding:6px; width:211px; margin:0 0 5px 3px;} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |
| 1 2 » | |