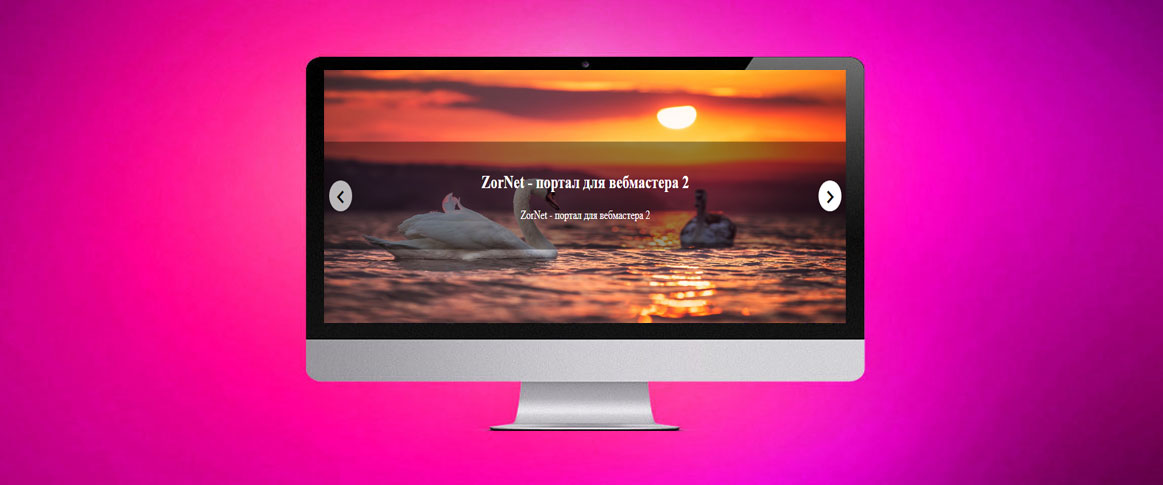
Полноэкранный адаптивный слайдер сайта
| Отличный слайдер, который идет в адаптивном виде на полный экран, где присутствует по сторонам переключатели изображений в оригинальном стиле. Он создан под все тематические сайты, где в настоящее время не имеет возможности конвертировать ползунок полной ширины в полноэкранный слайдер. Где по центру можно разместить ключевое слово, также ниже будет краткое описание, где не мешает полному обзору прочтение. Ведь все это настраивается, где можно добиться аналогичного эффекта с помощью простого трюка CSS. Стрелки расположены в круглой основе, они идут по своим знаком, что здесь не нужно под них прописывать стили. И если вы хотите попробовать другие типы стрелок, вы можете найти здесь множество кодов стрелок, где вам больше понравятся, так как в сети интернет есть выбор, здесь стандартные, которые отлично вписались в основу стилистика дизайна. Сам он может показаться изначально большим, но он адаптивный, где расположение в любом блоке или каркасе, то автоматически он выставляет ту ширину и высоту, что указана в том элементе, где установлен. Это может быть как отдельная страница, где отлично сделать тему под портфолио, также если большой вверх сайта, то и там есть место под установку. Так выглядит на широком экране:  Приступаем к установке: Также у кого не подключена библиотека, то нужно ее подключить, но если у вас конструктор от uCoz, то вам не чего не нужно делать, ведь в системе по умолчанию предусмотрено. Код <script src="https://code.jquery.com/jquery-2.2.4.min.js"></script> HTML Код <div id="acebookpal-godumopam" class="acebookpal-godumopam"> <div id="kablocialed" class="kablocialed"> <dialedmav class="kablocialed__dialedmav"> <div class="kablocialed__davrketing"> <h2 class="kablocialed__davrketing__titulo">ZorNet - портал для вебмастера 1</h2> <p class="kablocialed__davrketing__texto">ZorNet - портал для вебмастера 1</p> </div> <img src="https://img2.goodfon.ru/original/1366x768/1/e2/cat-gato-sweet-animal-feline.jpg" class="kablocialed__img"> </dialedmav> <dialedmav class="kablocialed__dialedmav"> <div class="kablocialed__davrketing"> <h2 class="kablocialed__davrketing__titulo">ZorNet - портал для вебмастера 2</h2> <p class="kablocialed__davrketing__texto">ZorNet - портал для вебмастера 2</p> </div> <img src="https://img5.goodfon.ru/wallpaper/nbig/a/d7/valentin-valkov-ptitsy-mira-ptitsy-lebedi-para-vodoiom-veche.jpg" class="kablocialed__img"> </dialedmav> <dialedmav class="kablocialed__dialedmav"> <div class="kablocialed__davrketing"> <h2 class="kablocialed__davrketing__titulo">ZorNet - портал для вебмастера 3</h2> <p class="kablocialed__davrketing__texto">ZorNet - портал для вебмастера 3</p> </div> <img src="https://img1.goodfon.ru/original/1366x768/6/e9/ptica-vetka-okras-makro-226.jpg" class="kablocialed__img"> </dialedmav> <dialedmav class="kablocialed__dialedmav"> <div class="kablocialed__davrketing"> <h2 class="kablocialed__davrketing__titulo">ZorNet - портал для вебмастера 4</h2> <p class="kablocialed__davrketing__texto">ZorNet - портал для вебмастера 4</p> </div> <img src="https://img4.goodfon.ru/original/1366x768/7/3c/volki-volk-dikaia-priroda-staia-belye-poliarnye-zveri-zhivot.jpg" class="kablocialed__img"> </dialedmav> </div> <div id="vesutranking-prev" class="vesutranking-prev"><</div> <div id="vesutranking-next" class="vesutranking-next">></div> </div> CSS Код .acebookpal-godumopam { position: fixed; width: 100%; height: 100vh; top: 0; left: 0; z-index: 1; } .kablocialed { display:flex; height: 100%; width: 400%; } .kablocialed__dialedmav { width: 100%; height: 100%; position: relative; } .kablocialed__davrketing{ position: absolute; z-index: 50; top: 50%; left: 50%; transform: translateX(-50%) translateY(-50%); color: white; width: 100%; background: rgba(0, 0, 0, 0.4); padding: 20px; text-align: center; } .kablocialed__img { position: absolute; width: 100%; height: 100%; } .vesutranking-prev, .vesutranking-next { width: 40px; height: 40px; background: rgba(255, 255, 255, 0.7); position: absolute; top: 50%; transform: translateY(-50%); line-height: 40px; font-size: 30px; font-weight: bold; text-align: center; border-radius: 50%; font-family: monospace; cursor: pointer; z-index:200; } .vesutranking-prev:hover, .vesutranking-next:hover { background: white; } .vesutranking-prev { left: 10px; } .vesutranking-next { right: 10px; } JS Код var kablocialed = $('#kablocialed'); var siguiente = $('#vesutranking-next'); var anterior = $('#vesutranking-prev'); $('#kablocialed .kablocialed__dialedmav:last').insertBefore('#kablocialed .kablocialed__dialedmav:first'); kablocialed.css('margin-left', '-'+100+'%'); function moverDerecha() { kablocialed.animate({ marginLeft:'-'+200+'%' } ,700, function(){ $('#kablocialed .kablocialed__dialedmav:first').insertAfter('#kablocialed .kablocialed__dialedmav:last'); kablocialed.css('margin-left', '-'+100+'%'); }); } function moverIzquierda() { kablocialed.animate({ marginLeft:0 } ,700, function(){ $('#kablocialed .kablocialed__dialedmav:last').insertBefore('#kablocialed .kablocialed__dialedmav:first'); kablocialed.css('margin-left', '-'+100+'%'); }); } function autoplay() { interval = setInterval(function(){ moverDerecha(); }, 5000); } siguiente.on('click',function() { moverDerecha(); clearInterval(interval); autoplay(); }); anterior.on('click',function() { moverIzquierda(); clearInterval(interval); autoplay(); }); autoplay(); На этом вся установка, что остается самостоятельно отредактировать, чтоб все корректно смотрелось, а в основном на всех мобильных аппаратах все отражается корректно. Что только немного по по разному, это если смотреть с большого монитора или самого малого мобильного экрана. Для вам продемонстрировано, где изначально можно посмотреть всю структура и дизайн в полноценном и рабочем виде, который изначально предназначен для создания полно экранного слайдера, он также предлагает возможность сделать это в элементе div с нужными нам размерами Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |