Полноэкранное меню сайта в колонку на CSS
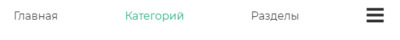
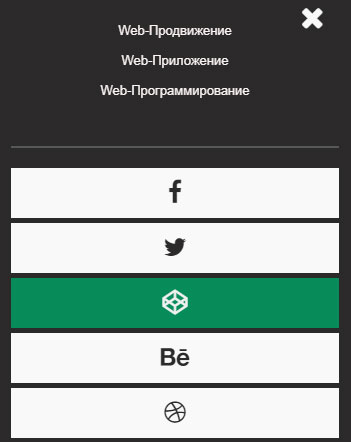
| Эта адаптивная навигация, что открывается по клику на весь экран, где идет структура, которая выполнена в колонки по ключевым запросам вашего сайта. Что мне нравится в этом отзывчивом меню, но безусловно сама структура ссылок, что корректно выполнена колоннами. Здесь по-прежнему нужно задействовать значок гамбургера, но как уже знаете, что адаптивное меню изначально будет перекрывать всю страницу, где автоматически значок меняется под сворачивание. Каждая ссылка указана рядом с под-ссылками, где все грамотно организованно в столбцы, что можно задать тематику и под этот столбец писать ключевые значение для перехода. Это значительно упрощает сканирование меню и предоставляет много места для сайтов с большим количеством страниц. Так как сайт идет на развитие, и всегда не хватает места под какой-то очень востребованный запрос, чтоб он был на виду для перехода пользователя или гостей сайта. Обычно навигация активируется при нажатии или наведение клика на кнопку гамбургера, и в этом есть плюсы, то, что немного место занимает эта самая кнопка, по при развороте идет полноценный экран с информацией, в нашем случай с ключевыми словами, что установлены под ссылками. Изначально при открытие сайта видим запросы и значок:  Где при клике по значку открывается навигационная страница:  Вид с мобильного аппарата:  Здесь наблюдаем несколько колонок, также можно прописать социальные кнопки, что сейчас установлены ниже, но и уже самостоятельно по своей теме что то добавить, это как модальное окно и другие функциональные элементы. Подключаем шрифтовые кнопки Код <link href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.3.0/css/font-awesome.css" rel="stylesheet"> HTML Код <nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Категорий</a></li> <li><a href="#">Разделы</a></li> </ul> <div class="button"> <a class="btn-open" href="#"></a> </div> </nav> <div class="naloenesua"> <div class="savoracuva"> <ul class="savoracuva-nav"> <li><a href="#">ZorNet.Ru</a> <ul> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Кнопки</a></li> <li><a href="#">Коды сайта</a></li> </ul> </li> <li><a href="#">Дизайн</a> <ul> <li><a href="#">Стили</a></li> <li><a href="#">Шрифт</a></li> <li><a href="#">Оттенки</a></li> <li><a href="#">Градиент</a></li> </ul> </li> <li><a href="#">Разделы</a> <ul> <li><a href="#">Web-продвижение</a></li> <li><a href="#">Web-приложение</a></li> <li><a href="#">Web-программирование</a></li> </ul> </li> </ul> <div class="cuvaobeven"> <a href="/"> <div class="sdosianagu_knopka"> <i class="fa fa-facebook"></i> </div> </a> <a href="#"> <div class="sdosianagu_knopka"> <i class="fa fa-twitter"></i> </div> </a> <a href="#"> <div class="sdosianagu_knopka"> <i class="fa fa-codepen"></i> </div> </a> <a href="#"> <div class="sdosianagu_knopka"> <i class="fa fa-behance"></i> </div> </a> <a href="#"> <div class="sdosianagu_knopka"> <i class="fa fa-dribbble"></i> </div> </a> <p> Интересные решения для Вебмастер<br> Site: <a href="http://zornet.ru">ZorNet.Ru — сайт для вебмастера</a> </p> </div> </div> </div> CSS Код body { margin:0; padding:0; background:#f9f9f9; font-family:'Montserrat',sans-serif; font-size:12px; } ul { margin:0; padding:0; text-decoration:none; list-style:none; } li { padding:0; margin:0; } nav { text-align:center; width:100%; position:relative; height:auto; overflow:hidden; background:none; } nav ul { text-align:center; } nav ul li { display:inline-block; } nav ul li a { color:#2b2a2a; display:inline-block; padding:1em 3em; text-decoration:none; border-bottom:2px solid #f9f9f9; transition-property:all .2s linear 0s; -moz-transition:all .2s linear 0s; -webkit-transition:all .2s linear 0s; -o-transition:all .2s linear 0s; font-size:16px; } nav ul li a:hover { color: #25b57f; } /*styling open close button*/ .button { display:inline; position:absolute; right:50px; top:6px; z-index:999; font-size:30px; } .button a { text-decoration:none; } .btn-open:after { color:#2b2a2a; content:"\f0c9"; font-family:"FontAwesome"; transition-property:all .2s linear 0s; -moz-transition:all .2s linear 0s; -webkit-transition:all .2s linear 0s; -o-transition:all .2s linear 0s; } .btn-open:hover:after { color:#25b57f; } .btn-close:after { color:#f9f9f9; content:"\f00d"; font-family:"FontAwesome"; transition-property:all .2s linear 0s; -moz-transition:all .2s linear 0s; -webkit-transition:all .2s linear 0s; -o-transition:all .2s linear 0s; } .btn-close:hover:after { color: #25b57f; } /*naloenesua*/ .naloenesua { display:none; position:fixed; top:0; height:100%; width:100%; background:#2b2a2a; overflow:auto; z-index:99; } .savoracuva { color:#e9e9e9; text-align:center; max-width:90%; margin:0 auto; } .savoracuva ul.savoracuva-nav { border-bottom:1px solid #575757; text-transform:capitalize; padding:150px 0px 100px; } .savoracuva ul.savoracuva-nav li { font-size:20px; display:inline-block; vertical-align:top; width:24%; position:relative; } .savoracuva ul.savoracuva-nav li a { color:#25b57f; display:block; padding:8px 0; text-decoration:none; transition-property:all .2s linear 0s; -moz-transition:all .2s linear 0s; -webkit-transition:all .2s linear 0s; -o-transition:all .2s linear 0s; } .savoracuva ul.savoracuva-nav li a:hover { color:#e2dddd; } .savoracuva ul.savoracuva-nav ul { padding:20px 0; } .savoracuva ul.savoracuva-nav ul li { display:block; font-size:13px; width:100%; color:#e9e9e9; } .savoracuva ul.savoracuva-nav ul li a { color:#fbf4f4; } .savoracuva ul.savoracuva-nav ul li a:hover { color:#23ce8d; } .cuvaobeven { font-size:25px; padding:20px; } .cuvaobeven p { margin:0; padding:20px 0 5px 0; line-height:30px; font-size:13px; } .cuvaobeven p a { color:#21ca8a; text-decoration:none; margin:0; padding:0; } .sdosianagu_knopka { width:80px; height:50px; background:#e0d8d8; color:#2d2c2c; display:inline-block; margin:0 20px; transition-property:all .2s linear 0s; -moz-transition:all .2s linear 0s; -webkit-transition:all .2s linear 0s; -o-transition:all .2s linear 0s; } .sdosianagu_knopka:hover { background:#25b57f; color:#f0f0f0; } .sdosianagu_knopka i { margin-top:12px; } @media screen and (max-width:48em) { .savoracuva ul.savoracuva-nav>li { width:100%; padding:20px 0; border-bottom:1px solid #575757; } .savoracuva ul.savoracuva-nav { padding:30px 0px 0px; } nav ul { opacity:0; visibility:hidden; } .cuvaobeven { color:#b9b4b4; font-size:25px; padding:15px 0; } .sdosianagu_knopka { width:100%; height:50px; background:#f9f9f9; color:#2b2a2a; display:block; margin:5px 0; } } JS Код $(document).ready(function(){ $(".button a").click(function(){ $(".naloenesua").fadeToggle(200); $(this).toggleClass('btn-open').toggleClass('btn-close'); }); }); $('.naloenesua').on('click', function(){ $(".naloenesua").fadeToggle(200); $(".button a").toggleClass('btn-open').toggleClass('btn-close'); open = false; }); И здесь полноэкранное меню наложения дает вам возможность реализовать все то, что считаете нужным вывести на главной странице. Также есть идея имитировать модальные окна и другие экранные подсказки, не выходя из текущего экрана. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |