Полноэкранное меню для сайта на JS + CSS
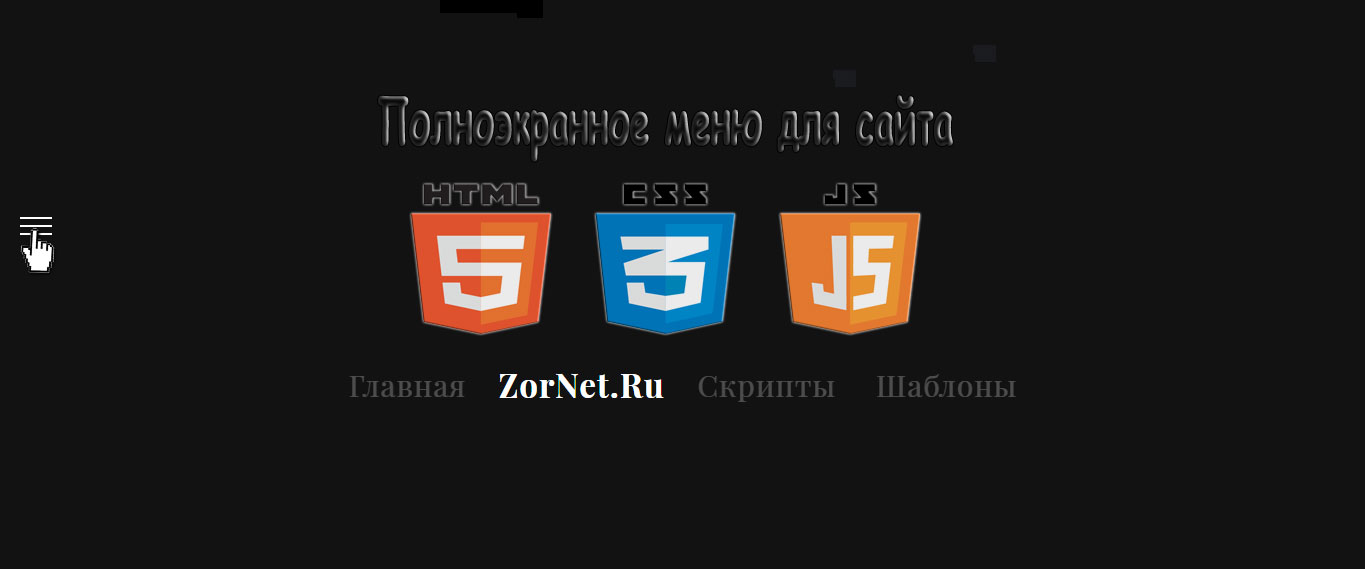
| Вашему вниманию оригинальная навигация на полноэкранное меню, которое открываться по клику на кнопку, что находится в правом верхнем углу. Такой формат становится все популярнее на разных тематических сайтах, так как оно может появится на разных страницах. Это в том случай если вы выстраиваете навигацию по сайту и здесь нужно сделать совершенно отдельную страницу, где такая навигация отлично подойдет. Ведь по умолчанию идет одна кнопка, где будет находиться на платформе, которое идет в полукруглой форме, что можно выставить под разный оттенок. Сами запросы идет по центру монитора или экрана, здесь изначально все адаптивно построено, чтоб корректно показывала на разном размере мобильного экрана. Здесь нужно понимать, что оно может полностью изменить расстановку, где с произведенной заменой контента. 1. Здесь изображение на материал, который полностью раскрылся, где по центру запросы, как понимаете, чем меньше шрифт, тем больше поместится.  2. Это уже выглядит с мобильного гаджета, как пример может смартфон.  3. По умолчанию, чисто один значок верхнем углу по правой стороне.  Приступаем к установке: HTML Код <div class="duboutrageous"></div> <button class="stadaronca"> <span class="bosounden-depodcaste"></span> <span class="bosounden-depodcaste"></span> <span class="bosounden-depodcaste"></span> </button> <div class="neakono-micsotay"> <div class="gotesavetum"></div> <nav class="modunes"> <ul class="modunes__list"> <li class="modunes__item"> <a href="#" class="marketeb-kopersonal"> Главная </a> </li> <li class="modunes__item"> <a href="#" class="marketeb-kopersonal"> Скрипты </a> </li> <li class="modunes__item"> <a href="#" class="marketeb-kopersonal"> Шаблоны </a> </li> <li class="modunes__item"> <a href="#" class="marketeb-kopersonal"> ZorNet.Ru </a> </li> </ul> </nav> </div> CSS Код .duboutrageous { position: fixed; top: 0; left: 0; width: 100px; height: 95px; border-bottom-right-radius: 100%; background-color: #cecaca; } .title { margin: 0; font-size: 28px; letter-spacing: 1px; font-weight: 400; padding: 0 15px; } .stadaronca{ position:absolute; top:20px; left:20px; background-color:transparent; border:0; padding:0px; z-index:1; cursor:pointer; } .bosounden-depodcaste{ height:2px; width:32px; display:block; background-color:#292929; transition: all 0.5s; -webkit-transition: all 0.5s; -moz-transition: all 0.5s; -ms-transition: all 0.5s; -o-transition: all 0.5s; position: relative; } .bosounden-depodcaste:nth-child(1){ left:-4px; } .bosounden-depodcaste:nth-child(2){ left:4px; } .bosounden-depodcaste:nth-child(3){ left:-4px; } .bosounden-depodcaste + .bosounden-depodcaste{ margin-top:6px; } .stadaronca:hover .bosounden-depodcaste, .segactors-anuclosely .bosounden-depodcaste{ left:0px; } .segactors-anuclosely .bosounden-depodcaste{ background-color:#fff; } .modunes__list { list-style: none; margin: 0; padding: 0; visibilty: hidden; transition: all 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; opacity: 0; display: flex; flex-direction: row; -webkit-transition: all 0.8s cubic-bezier(0.77, 0, 0.175, 1); -moz-transition: all 0.8s cubic-bezier(0.77, 0, 0.175, 1); -ms-transition: all 0.8s cubic-bezier(0.77, 0, 0.175, 1); -o-transition: all 0.8s cubic-bezier(0.77, 0, 0.175, 1); transition: all 0.8s cubic-bezier(0.77, 0, 0.175, 1); } .porun-dykospiked-sanue{ opacity: 0.25; } .neakono-micsotay { position: fixed; top:0; width: 100%; height:0; display: flex; justify-content: center; align-items: center; transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; -webkit-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; -moz-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; -ms-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; -o-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; } .neakono-micsotay:before, .neakono-micsotay:after{ content: ''; height: 0; position: fixed; top:0; width: 100%; height: 0; } .neakono-micsotay:before{ z-index: -2; background-color:#3b3b3b; transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -webkit-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -moz-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -ms-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -o-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; } .neakono-micsotay:after{ z-index: -1; background-color:#121212; transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; -webkit-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; -moz-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; -ms-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; -o-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) ; } .kecodko-pasgnised:before, .kecodko-pasgnised:after{ height: 100%; } .kecodko-pasgnised:before{ transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1); -webkit-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1); -moz-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1); -ms-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1); -o-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1); } .kecodko-pasgnised:after{ transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -webkit-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -moz-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -ms-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -o-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; } .kecodko-pasgnised{ height:100%; transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -webkit-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -moz-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -ms-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -o-transition: height 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; } .modunes__item { padding: 0 20px; visibility: hidden; transition: all 0.4s; -webkit-transition: all 0.4s; -moz-transition: all 0.4s; -ms-transition: all 0.4s; -o-transition: all 0.4s; } .kecodko-pasgnised .modunes__item{ visibility: visible; } .kecodko-pasgnised .modunes__list{ visibilty: visible; opacity: 1; -webkit-transition: all 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -moz-transition: all 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -ms-transition: all 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; -o-transition: all 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; transition: all 0.9s cubic-bezier(0.77, 0, 0.175, 1) 0.3s; } .marketeb-kopersonal { text-decoration: none; color: #fff; font-size: 30px; letter-spacing: 1px; } .modunes__item:hover { transform: scale(1.1, 1.1); } .modunes__item:hover .marketeb-kopersonal{ font-weight:700; } .modunes__item-not-hover{ opacity:0.3; } @media screen and (max-width:767px){ .modunes__list{ flex-direction:column; text-align:center; } .modunes__item{ padding:8px 0; } } @media screen and (max-width:480px){ .marketeb-kopersonal{ font-size:26px; } } JS Код $(document).ready(function(){ var burger = $('.stadaronca'); var menu = $('.neakono-micsotay'); var modunesItems =$('.modunes__item'); burger.click(function(){ burger.toggleClass('segactors-anuclosely'); menu.toggleClass('kecodko-pasgnised'); }); modunesItems.hover(function(){ modunesItems.not($(this)).toggleClass('porun-dykospiked-sanue'); }); }); Здесь производится трансформация, которая закреплена за иконкой на гамбургер, где идет перестроение. Если вам нужно плавное появление, то все настраивается в стилистике, включая основной дизайн. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |