Полноэкранная форма подписки на CSS
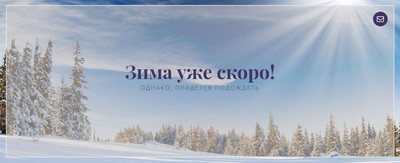
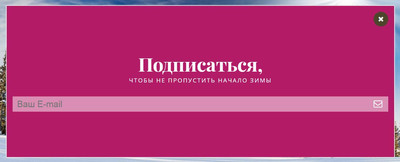
| При помощи HTML и CSS3 создаем простую по конструкции форму подписки, которая по своему стилю будет на целой страницы, плюс функциональность. Сделана она в прозрачном виде, где можно поставить тематический фон, чтоб смотрелось оригинально. Так как изначально можно поставить обвод, что прописал в стилистике, чтоб корректно смотрелось на всем мобильных аппаратах. Так как форма для подписки обновление на сайте идет полностью адаптивной под все размеры гаджета. Веб мастер делает запрос, который можно сделать элегантной копкой, чтоб перейти на отдельную страницу. Там на первом фоне будет описание, кто как напишет, возможно кратко, как правильно подписаться. Что следующем шагом нажимаете на кнопку и появляется сама форма. Остается написать свой почтовый ящик, где в окне по правую сторону выставлена кнопки виде конверта, что по нажатию вы завершаете подписку на сайте или блоге на все обновление, что вас изначально будет оповещать. Также в материале есть demo страница, где при открытии будет выглядеть так страница.  Решили подписаться на новости, то после клика по кнопке, откроется на этом же месте второе окно.  Приступаем к установке: HTML Код <div class="cakemalpgom"> <div class="satevunecg"> <a href="#sanamazing" class="nasactunged"></a> <div class="content"> <h1>Скоро обновление<span>Но нужно немного подождать</span></h1> <div id="sanemazinug"></div> </div> </div> <div id="sanamazing"> <a href="#somebaking" class="somebaking"></a> <form action="" method="get"> <h1>Подписаться,<span> чтобы не пропустить новые файлы</span></h1> <input type="text" placeholder="Ваш E-mail" required><button type="submit"></button> </form> </div> </div> CSS Код .cakemalpgom { position: relative; height: 100%; -webkit-perspective: 1000; perspective: 1000; transition: all 0.7s cubic-bezier(.215, .61, .355, 1); background: rgba(236, 232, 232, 0.31); border: 2px solid rgba(234, 230, 230, 0.59); border-radius: 5px; } .content, form { width: 100%; transform: translate(-50%, -50%); position: absolute; top: 50%; left: 50%; text-align: center; } .nasactunged, .somebaking { text-decoration: none; display: block; float: right; width: 49px; height: 49px; border-radius: 100%; background: #3F3461; position: relative; text-align: center; margin: 18px; } .somebaking { background: #380420; } .nasactunged:before, .somebaking:before { content: "\f003"; font-family: FontAwesome; color: #f7f3f3; line-height: 48px; font-size: 25px; } h1 { color: #332952; font-size: 38px; font-family: 'Playfair Display', serif; margin-top: 0; } h1 span { font-family: 'Open Sans', sans-serif; font-size: 15px; text-transform: uppercase; display: block; color: #4c6380; letter-spacing: 3px; font-weight: normal; } #sanamazing { opacity: 0; transform: scale(0.5); top: 0; bottom: 0; left: 0; right: 0; text-align: center; background: #b72870; position: absolute; border-radius: 5px; } #sanamazing h1, #sanamazing span { color: #fdfbfb; } .somebaking:before { content: "\f00d"; } #sanamazing:target { opacity: 1; transform: scale(1); } #timer span { color: #362b56; font-size: 31px; font-weight: bold; } form { padding: 18px; } form input { height: auto; display: block; outline: none; width: 100%; line-height: 48px; font-size: 25px; padding-left: 15px; border: none; background-color: rgba(251, 251, 251, 0.36); } button { position: absolute; bottom: 15px; right: 20px; width: 73px; font-size: 38px; background: rgba(241, 234, 234, 0); cursor: pointer; border: none; } button:before { content: "\f003"; font-family: FontAwesome; color: white; font-size: 30px; line-height: 50px; } @media (max-width: 768px) { h1 {font-size: 21px} h1 span {font-size:14px} #sanemazinug span {font-size: 3em} form input {font-size:20px} } @media (max-width: 400px) { h1 {font-size: 17px} } JS Код $('#sanemazinug').countdown('2018/09/05').on('update.countdown', function(event) { var $this = $(this).html(event.strftime('' + '<span>%-w</span> недель' + '<span>%-d</span> дней' )); }); Безусловно есть очень много версий для такой функций, но в этой есть разные вариаций для описания, которого иногда не хватает, что здесь можно все отлично выставить на первом фоне, что аналогично прозрачен. А второй уже идет под заданной гаммой цвета, что в CSS, вы самостоятельно поставите на ту палитру цвета, которая по дизайну больше подходит на стиль сайта. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
