Появление окна при входе на сайт на CSS
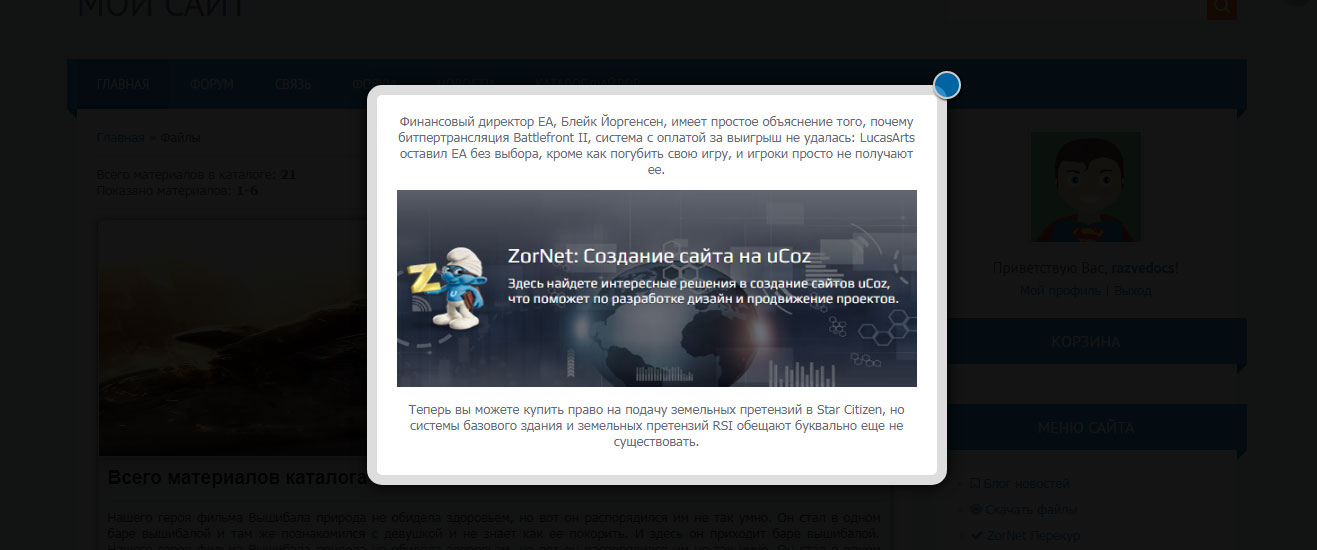
| Простая функция, что заключается всплывающим окне при входе на сайт, который будет в себе нести ту или иную информацию пользователю. Думаю вы на многих интернет ресурсах замечали, где открывали страницу и появлялось сразу окно, в нем мог написан разный характер информации, но безусловно, все сделано для того, чтоб как можно больше прочли, это касается пользователей и также гостей. Здесь разберем, как можно реализовать такую функцию на своем портале, где будут подключены стили и фон по всем сторонам будет размыт в прозрачно тесном фоне. Основном такой посыл состоит из заголовка, где ниже приведен текст и возможно поставлена ссылка на переход, где и находится основная статья или розыгрыш, все что качается сайта и не исключая рекламы. В низ сайта, для того, чтоб на всех страницах был показ. Код <div id="parent_popup"> <div id="popup"> <p style="text-align: center;">Финансовый директор EA, Блейк Йоргенсен, имеет простое объяснение того, почему битпертрансляция Battlefront II, система с оплатой за выигрыш не удалась: LucasArts оставил EA без выбора, кроме как погубить свою игру, и игроки просто не получают ее.</p> <p style="text-align: center;"><img align="absmiddle" border="0" src="https://image.prntscr.com/image/4S__mHCDSdG2x7YxygIALQ.png" /></p> <p style="text-align: center;">Теперь вы можете купить право на подачу земельных претензий в Star Citizen, но системы базового здания и земельных претензий RSI обещают буквально еще не существовать.</p> <a class="close"title="Закрыть" onclick="document.getElementById('parent_popup').style.display='none';"></a> </div> </div> <script type="text/javascript"> var delay_popup = 5000; setTimeout("document.getElementById('parent_popup').style.display='block'", delay_popup); </script> CSS Код #parent_popup { background-color: rgba(0, 0, 0, 0.8); display: none; position: fixed; z-index: 99999; top: 0; right: 0; bottom: 0; left: 0; } #popup { background: #fff; width: 520px; margin: 10% auto; padding: 5px 20px 13px 20px; border: 10px solid #ddd; position: relative; /*--CSS3 Тени для Блока--*/ -webkit-box-shadow: 0px 0px 20px #000; -moz-box-shadow: 0px 0px 20px #000; box-shadow: 0px 0px 20px #000; /*--CSS3 Скругленные углы--*/ -webkit-border-radius: 15px; -moz-border-radius: 15px; border-radius: 15px; } .close { background-color: rgba(0, 0, 0, 0.8); border: 2px solid #ccc; height: 24px; line-height: 24px; position: absolute; right: -24px; cursor: pointer; font-weight: bold; text-align: center; text-decoration: none; color: rgba(255, 255, 255, 0.9); font-size: 14px; text-shadow: 0 -1px rgba(0, 0, 0, 0.9); top: -24px; width: 24px; -webkit-border-radius: 15px; -moz-border-radius: 15px; -ms-border-radius: 15px; -o-border-radius: 15px; border-radius: 15px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #000; box-shadow: 1px 1px 3px #000; } .close:hover { background-color: rgba(0, 122, 200, 0.8); } Также вы можете его сами отключить от показа, что предоставлена функция, виде кнопки. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |