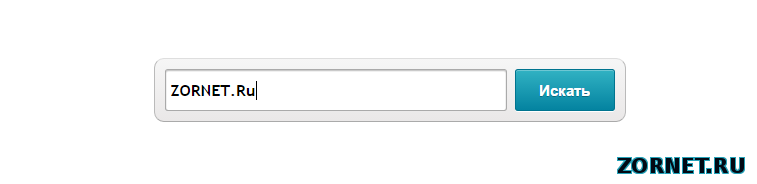
Поиск по сайту сделан CSS3 для uCoz
Вообще трудно представить сайт без поиска, это одна их важных функций. А здесь еще и по дизайн сделано оригинально, только под светлый стиль сайта его можно применить. Но в нашем случай стильный материал, и тематика сайта общая, где при наведение на синее кнопку, она меняется, но вообщем и работает качественно. Также можно посмотреть как он вообще сделан по корпусу и будет выдавать не тонкий шрифт, а понятный.  Давайте приступим к установке. И начнем CSS сайта: Код .form-wrapper-01 { width: 450px; padding: 10px; margin: 100px auto; overflow: hidden; border-width: 1px; border-style: solid; border-color: #dedede #bababa #aaa #bababa; -moz-border-radius: 10px; -webkit-border-radius: 10px; border-radius: 10px; background-color: #f6f6f6; background-image: -webkit-gradient(linear, left top, left bottom, from(#f6f6f6), to(#eae8e8)); background-image: -webkit-linear-gradient(top, #f6f6f6, #eae8e8); background-image: -moz-linear-gradient(top, #f6f6f6, #eae8e8); background-image: -ms-linear-gradient(top, #f6f6f6, #eae8e8); background-image: -o-linear-gradient(top, #f6f6f6, #eae8e8); background-image: linear-gradient(top, #f6f6f6, #eae8e8); } .form-wrapper-01 #search { width: 330px; height: 20px; padding: 10px 5px; float: left; font: bold 16px 'lucida sans', 'trebuchet MS', 'Tahoma'; border: 1px solid #ccc; -moz-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff; -webkit-box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff; box-shadow: 0 1px 1px #ddd inset, 0 1px 0 #fff; -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; } .form-wrapper-01 #search:focus { outline: 0; border-color: #aaa; -moz-box-shadow: 0 1px 1px #bbb inset; -webkit-box-shadow: 0 1px 1px #bbb inset; box-shadow: 0 1px 1px #bbb inset; } .form-wrapper-01 #search::-webkit-input-placeholder { color: #999; font-weight: normal; font-size:12px; font-style:italic; } .form-wrapper-01 #search:-moz-placeholder { color: #999; font-weight: normal; font-size:12px; font-style:italic; } .form-wrapper-01 #search:-ms-input-placeholder { color: #999; font-weight: normal; font-size:12px; font-style:italic; } .form-wrapper-01 #submit { float: right; border: 1px solid #00748f; height: 42px; width: 100px; padding: 0; cursor: pointer; font: bold 15px Arial, Helvetica; color: #fafafa; text-transform: none; background-color: #0483a0; background-image: -webkit-gradient(linear, left top, left bottom, from(#31b2c3), to(#0483a0)); background-image: -webkit-linear-gradient(top, #31b2c3, #0483a0); background-image: -moz-linear-gradient(top, #31b2c3, #0483a0); background-image: -ms-linear-gradient(top, #31b2c3, #0483a0); background-image: -o-linear-gradient(top, #31b2c3, #0483a0); background-image: linear-gradient(top, #31b2c3, #0483a0); -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; text-shadow: 0 1px 0 rgba(0, 0 ,0, .3); -moz-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff; -webkit-box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff; box-shadow: 0 1px 0 rgba(255, 255, 255, 0.3) inset, 0 1px 0 #fff; } .form-wrapper-01 #submit:hover, .form-wrapper-01 #submit:focus { background-color: #31b2c3; background-image: -webkit-gradient(linear, left top, left bottom, from(#0483a0), to(#31b2c3)); background-image: -webkit-linear-gradient(top, #0483a0, #31b2c3); background-image: -moz-linear-gradient(top, #0483a0, #31b2c3); background-image: -ms-linear-gradient(top, #0483a0, #31b2c3); background-image: -o-linear-gradient(top, #0483a0, #31b2c3); background-image: linear-gradient(top, #0483a0, #31b2c3); } .form-wrapper-01 #submit:active { outline: 0; -moz-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset; -webkit-box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset; box-shadow: 0 1px 4px rgba(0, 0, 0, 0.5) inset; } .form-wrapper-01 #submit::-moz-focus-inner { border: 0; } Но и сама основа, ставим там где нужно по вашему. Код <form class="form-wrapper-01" action="/search/" method="get"> <input id="search" placeholder="Поиск по сайту" name="q" autocomplete="off" minlength="3" maxlength="200" required> <input type="submit" value="Искать" id="submit"> </form> Стили основном идут на дизайн,, так как не одной ссылки нет, как можно заметить и значит его растянуть можно, так понимаю. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |
