Подсветка кода светлого дизайна uCoz
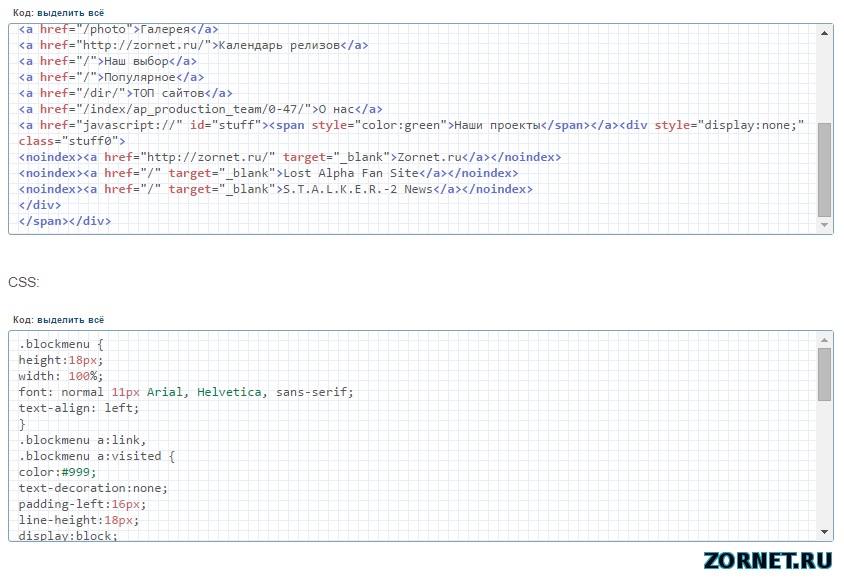
| Реальная и красивая подсветка кода для сайта светлого дизайна системы uCoz. Которая сделана очень грамотно и не нужно не чего закачивать на сайт и все корректно отражается. Думаю многие скажут, когда есть подсветка, то сам код просматривать намного легче. И для этого хотят по интернету и найти по сути хорошую, чтоб срабатывало мгновенно почти не возможно. Но вот поделился со мной администратор сайта веб мастер, и установил код и стили, чтоб было реально видно. И скажу, совершенно другой вид на сайте стал, если есть скрипт и вы заходите, то визуально это намного лучше, чем все будет темное. А здесь все распределено по классом и у каждого знака, свой оттенок. Установка: Этот код ставим перед тегом /b0dy что в самом низу, и ставим там, где располагаются скрипты. Но они у меня на каталоге файлов, значит поставил вид материала и комментарий к нему и был прописан. Код <script src="http://zornet.ru/Ajaxoskrip/uLight.js"></script> <script type="text/javascript"> function selectCode(a){ var e=a.parentNode.parentNode.getElementsByTagName('code')[0]; if(window.getSelection){ var s=window.getSelection(); if(s.setBaseAndExtent){ s.setBaseAndExtent(e,0,e,e.innerText.length-1); }else{ var r=document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange(r);} }else if(document.getSelection){ var s=document.getSelection(); var r=document.createRange(); r.selectNodeContents(e); s.removeAllRanges(); s.addRange(r); }else if(document.selection){ var r=document.body.createTextRange(); r.moveToElementText(e); r.select();}} // Замена Code на Выделить всё... codediv=document.getElementsByTagName('div'); for(i=0;i<codediv.length;i++){ if(codediv[i].className=="bbCodeBlock"){ s=codediv.innerHTML; s=s.replace(/>Код</g,'><a href="#" onclick="selectCode(this);return false;">Выделить всё<\/a><').replace('<!--uzc-->','<!--uzc--><code>').replace('<!--\/uzc-->','<\/code><!--\/uzc-->'); codediv.innerHTML=s;}} $(function() {prettyPrint();}); </script> И остается в CSS стили поставить. Код /* Подсветка кода ------------------------------------------*/ div .codeMessage .nocode {background-color:none; color: #555 } div .codeMessage .str {color: #cd5c5c } /* string - pink */ div .codeMessage .kwd {color: #000080; font-weight: bold } div .codeMessage .com {color: #00853E } /* comment - skyblue */ div .codeMessage .typ {color: #00853E } /* type - lightgreen */ div .codeMessage .lit {color: #cd5c5c } /* literal - darkred */ div .codeMessage .pun {color: #555 } /* punctuation */ div .codeMessage .pln {color: #555 } /* plaintext */ div .codeMessage .tag {color: #5c71cd; font-weight: bold } /* html/xml tag - lightyellow */ div .codeMessage .atn {color: #cd5c5c; font-weight: bold } /* attribute name - khaki */ div .codeMessage .atv {color: #555} /* attribute value - pink */ div .codeMessage .dec {color: #98fb98 } /* decimal - lightgreen */ /* Specify class=linenums on a pre to get line numbering */ ol.linenums { margin-top: 0; margin-bottom: 0; color: #AEAEAE } /* IE indents via margin-left */ li.L0,li.L1,li.L2,li.L3,li.L5,li.L6,li.L7,li.L8 { list-style-type:none } /* Alternate shading for lines */ li.L1,li.L3,li.L5,li.L7,li.L9 { } /* Выделение кода ------------------------------------------*/ /* webkit, opera, IE9 */ .codeMessage ::selection { background:#C0C0C0; } /* mozilla firefox */ .codeMessage ::-moz-selection { background:#C0C0C0; } Все работает так как изображение было взято сайта, где устанавливал. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 23 | |
|
| |
| 1 2 » | |