Подсчет символов в комментариях для uCoz
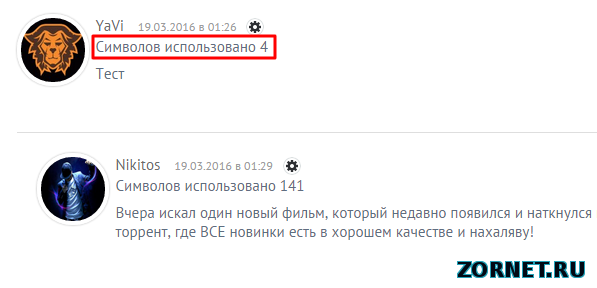
| Этот скрипт на любителя, под названием подсчет символов в комментариях для сайта uCoz. Он будет выводить цифру, после того как оставите пост на материал. Кто то скажет зачем это, а кто то поставит, чтоб смотреть, так как у него на сайте идет акция какая то, и на время он установлен. Также есть такой код, что не даст оставить комментарий, пока не наберете к примеру 25 символов с пробелом, так как также считается. Установка: 1) Заходим панель управления ---> Управление дизайном ---> Комментарии ---> Вид комментариев: Код $MESSAGE$ И нам нужно заменить на этот: Код <div id="w$NUMBER$">$MESSAGE$</div> Далее не куда не уходим а копируем этот код, и ставим в вид комментарий, где хотите видеть, чтоб показывало как раз наш вывод. Код <div id="e$NUMBER$"></div> Потом идем в самый низ и ставим скрипт, чтоб все работало. Код <script type="text/javascript"> var w$NUMBER$ = $('#w$NUMBER$').text().length; $('#e$NUMBER$').html('Символов использовано ' + w$NUMBER$); </script> Как сказал, скрипт не обязателен, но кто то может поставить для оригинальности, а кто то делает акций и ему обязательно нужно проследить, кто сколько оставляет, чтоб потом сказать, кто победил а кто просто халтурил, но так посмотреть, можно много применений ему найти. Источник: http://webo4ka.ru/ | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |