Подписи к изображениям с эффектом в CSS
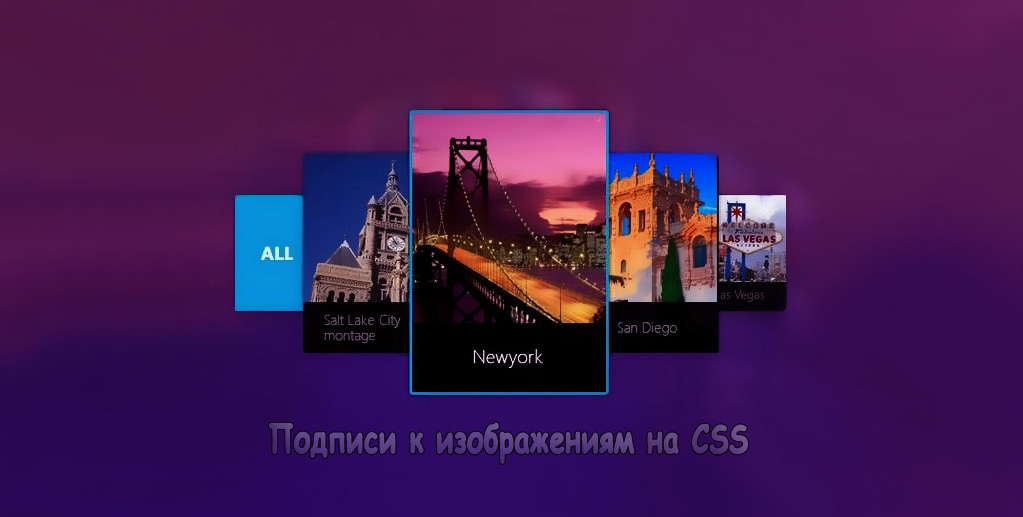
| Красиво смотрятся подписи к изображению, если они еще созданы с эффектом на чистом CSS, где вашему вниманию 6 вариантом с визуальным эффектом. Все они отлично смотрятся на картинках, вам только остается выбрать подходящий, ведь просматривать с мобильного аппарата, здесь аналогично все смотрится корректно. Дело в том, что по умолчанию идет картинка, то стоит вам на ее навести улик, на как темно прозрачном фоне появится название. А вот от куда оно может появится, для этого создано как раз шесть абсолютно непохожих друг на друга эффекта появление. Все оно пронумерованы, это для того, чтоб если вы нашли подходящий для своего сайта трюк, то и стиль в аналогичном номере идет. Такой эффект можно увидеть на многих вариантах, так где превалирует изображение, это может быть как сам материал или вид его, также фотоальбом или галерея. Вот все эффекты, что можно посмотреть на demo странице:  HTML Код <div class="kahacomc_onemelyved kahacomc_onemelyved-tased1"> <div class="image image-tased1"> <img src="http://zornet.ru/_fr/63/6639545.jpg" /> </div> <div class="desaesop_onabvious competen_petnces1"> <span class="bottom">Там в<br>всегда сирена</span> </div> </div><br class="ncesobvious"> <div class="kahacomc_onemelyved kahacomc_onemelyved-tased2"> <div class="image image-tased2"> <img src="http://zornet.ru/_fr/63/3878763.jpg" /> </div> <div class="desaesop_onabvious competen_petnces2"> Пою тебя к кораблекрушению </div> </div><br class="ncesobvious"> <div class="kahacomc_onemelyved kahacomc_onemelyved-tased3"> <div class="image image-tased3"> <img src="http://zornet.ru/_fr/78/9953396.png" /> </div><br class="ncesobvious"> <div class="desaesop_onabvious competen_petnces3"> Создание и продвижение сайтов </div> </div><br class="ncesobvious"> <div class="kahacomc_onemelyved kahacomc_onemelyved-tased4"> <div class="image image-tased4"> <img src="http://zornet.ru/_fr/63/7835178.jpg" /> </div> <div class="desaesop_onabvious competen_petnces4"> В категорий шаблоны для uCoz </div><br class="ncesobvious"> </div><br class="ncesobvious"> <div class="kahacomc_onemelyved kahacomc_onemelyved-tased5"> <div class="image image-tased5"> <img src="http://zornet.ru/_fr/79/s3843185.jpg" /> </div> <div class="desaesop_onabvious competen_petnces5"> Категория скрипты для uCoz </div> </div><br class="ncesobvious"> <div class="kahacomc_onemelyved kahacomc_onemelyved-tased6"> <div class="image image-tased6"> <img src="http://zornet.ru/_fr/63/7721356.jpg" /> </div> <div class="desaesop_onabvious competen_petnces6"> ZorNet - портал вебмастера </div> </div> CSS Код .kahacomc_onemelyved { display: inline-block; position: relative; width: 198px; height: 198px; overflow: hidden; background: #fff; cursor: pointer; } .image { width: 198px; height: 198px; z-index: 1; transition: all .5s; } .image img { max-width: 100%; } .desaesop_onabvious { width: 200px; height: auto; padding-top: 10px; padding-bottom: 10px; background: rgba(0,0,0,.8); z-index: 2; font-weight: 300; transition: all .5s; } .competen_petnces1 { position: relative; height: 60px; padding: none; transform: rotate(45deg) translateY(-280px) translateX(-50%); } .bottom { position: absolute; bottom: 15px; left: 0px; right: 0; } .kahacomc_onemelyved-tased1:hover .competen_petnces1 { transform: rotate(45deg) translateY(-200px) translateX(-50%) } .competen_petnces2 { transform: translateY(140px); } .kahacomc_onemelyved-tased2:hover .image-tased2 { opacity: .8; transform: translateY(-50%) translateY(0px); } .kahacomc_onemelyved-tased2:hover .competen_petnces2 { transform: translateY(-37px); } .image-tased3 img { max-width: none; max-height: 100%; } .image-tased3 { direction: rtl; } .competen_petnces3 { opacity: 0; width: 300px; text-align:right; padding-right: 14px; transform: translateY(-100%); } .kahacomc_onemelyved-tased3:hover .image-tased3 { transform: translateX(50%); } .kahacomc_onemelyved-tased3:hover .competen_petnces3 { opacity: 1; transform: translateY(-100%) translateX(-114px); } .kahacomc_onemelyved-tased4:hover .image-tased4 { transform: scale(1.5) rotate(-10deg); } .kahacomc_onemelyved-tased4:hover .competen_petnces4 { transform: translateY(-100%); } .image-tased5 img { max-width: none; transform: translateY(-50px) translateX(-50px); } .competen_petnces5 { transform: translateY(-100%); opacity: 0; } .kahacomc_onemelyved-tased5:hover .image-tased5 { transform: rotate(45deg); } .kahacomc_onemelyved-tased5:hover .competen_petnces5 { opacity: 1; } .competen_petnces6 { transform: translateY(-200px) translateY(-100%); } .kahacomc_onemelyved-tased6:hover .competen_petnces6 { transform: translateY(-200px); } .kahacomc_onemelyved-tased6:hover .image-tased6 { opacity: .5; } .competen_petnces7 { height: 200px; background: none; color: #333; font-size: 20px; opacity: 0; } .kahacomc_onemelyved-tased7:hover .competen_petnces7 { opacity: 1; transform: translateY(-75%); } .kahacomc_onemelyved-tased7:hover .image-tased7 { transform: scale(1.5); opacity: .15; } .ncesobvious { display: none; } @media all and (max-width: 650px) { .kahacomc_onemelyved { margin: 30px; outline: solid 20px #eee; } .ncesobvious { display: initial; } } Также вы как веб разработчик выставляете ту высоту или ширину, но не забываем про показатель, на котором находятся знаки, в нашем случай название, что здесь нужно аналогичным способом выводить, чтоб все корректно смотрелось, но это касается нескольких вариантов. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |