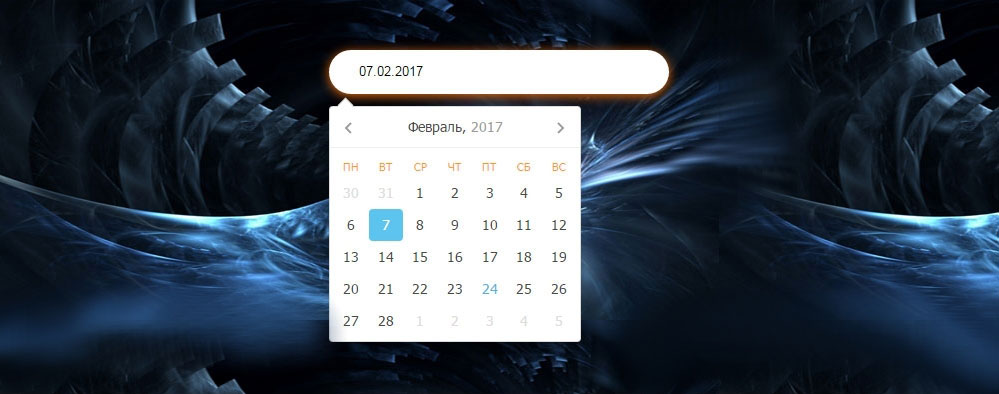
Подключить календарь на формах для uCoz
| Теперь у веб мастеров появилась возможность подключить календарные дни и годы подключить на сайте системы uCoz на формах ресурса. Это для тех, кто когда загружает материал, и его просят заполнить дату на это решение, то точно вам подойдет. Также для более продвинутых еще будет информация здесь, по дополнению на календарь и все инструкций по применению. Календарь, написан с использованием es5 и css flexbox . Работает во всех современных браузерах: IE 10+, Chrome, Firefox, Safari 8+, Opera 17+. Как уже было сказано выше, данный вид календаря для форм очень легок и не сложен по своей установке на портал. 1. Загрузка файлов Скачайте архив, распакуйте его и загрузите файлы к себе на сайт: datepicker.min.js — в папку js, datepicker.css — в папку css. 2. Установка кода Теперь подключим эти файлы на сайте. На страницах, где будете использовать календарь, между тегами | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |