Подборка вид цитат для сайта ucoz
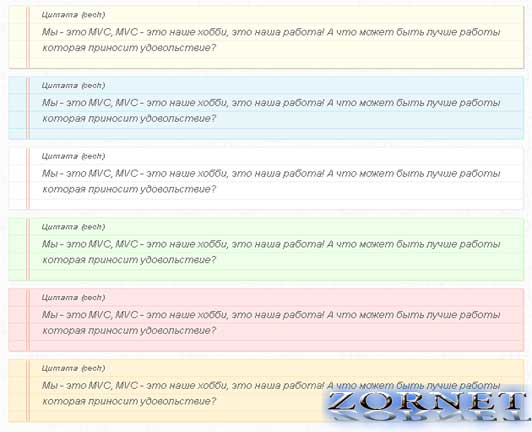
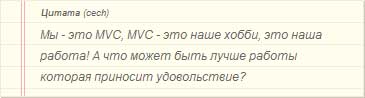
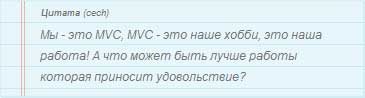
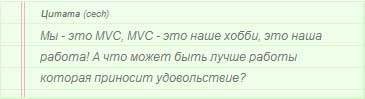
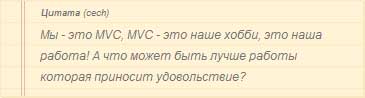
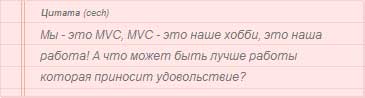
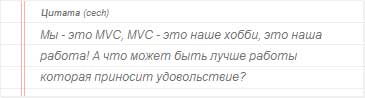
| Хорошая подборка цитат для сайта системы ucoz. Сами они по дизайну одинаковы только различие у них, это оттенок цвета. Вы без труда можете себе подобрать вид на сайт. Здесь главное чтоб дизайн понравился, а он создан как тетрадный лист. Такой необычный стиль для вашего портала. Вообщем есть из чего выбрать, всего в коллекций 6 типов расцветки стиля. Не забываем скачать архив в нем папка с названием images. Закидываем ее в корень вашего сайта. Предлагаю воспользоватся интересными и на мой взгляд красивыми цитатами для системы uCoz, стандартные цитаты смотрятся не очень красиво и оригинально но теперь это можно изменить и для этого я вам представляют несколько вариантов данного скрипта. Установка проста и не занимает множество времени и с данной процедурой справится даже самый начинающий Администратор сайта который зарегистрирован в системе uCoz. Установка красивых видов цитат Для начало выберите тот вариант который вам больше понравился и какой вы бы хотели видеть на своём сайта, затем скопируйте и допишите в самый низ стилей вашего сайта и сохраните Установка: Копируем стиль и прописываем в ваш CSS Бежевый цвет:  Код .bbQuoteBlock { display:block; border:1px solid #EEEBDC; margin:10px; padding:0 10px 0 20px; background: #FFFEEE url('http://zornet.ru/ZORNET-RU/ZR/noteyellowbg.gif') repeat; -moz-box-shadow: 1px 1px 0 #cfc9b7; -webkit-box-shadow: 1px 1px 0 #CFC9B7; box-shadow: 1px 1px 0 #CFC9B7; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#696765; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; } Синий цвет:  Код .bbQuoteBlock { display:block; border:1px solid #d3eef7; margin:10px; padding:0 10px 0 20px; background: #E7F6FB url('http://zornet.ru/ZORNET-RU/ZR/notebluebg.png') repeat; -moz-box-shadow: 1px 1px 0 #d3eef7; -webkit-box-shadow: 1px 1px 0 #d3eef7; box-shadow: 1px 1px 0 #d3eef7; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; } Зеленый цвет:  Код .bbQuoteBlock { display:block; border:1px solid #d8f8cd; margin:10px; padding:0 10px 0 20px; background: #fff3d6 url('http://zornet.ru/ZORNET-RU/ZR/notegreenbg.png') repeat; -moz-box-shadow: 1px 1px 0 #d8f8cd; -webkit-box-shadow: 1px 1px 0 #d8f8cd; box-shadow: 1px 1px 0 #d8f8cd; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; } Оранжевый цвет:  Код .bbQuoteBlock { display:block; border:1px solid #f9e8bf; margin:10px; padding:0 10px 0 20px; background: #fff3d6 url('http://zornet.ru/ZORNET-RU/ZR/noteorangebg.png') repeat; -moz-box-shadow: 1px 1px 0 #f9e8bf; -webkit-box-shadow: 1px 1px 0 #f9e8bf; box-shadow: 1px 1px 0 #f9e8bf; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; } Красный цвет:  Код .bbQuoteBlock { display:block; border:1px solid #f7d1d1; margin:10px; padding:0 10px 0 20px; background: #ffe6e6 url('http://zornet.ru/ZORNET-RU/ZR/noteredbg.png') repeat; -moz-box-shadow: 1px 1px 0 #f7d1d1; -webkit-box-shadow: 1px 1px 0 #f7d1d1; box-shadow: 1px 1px 0 #f7d1d1; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; } Белый цвет:  Код .bbQuoteBlock { display:block; border:1px solid #EFEFEF; margin:10px; padding:0 10px 0 20px; background: #FFF url('http://zornet.ru/ZORNET-RU/ZR/notewhitebg.png') repeat; -moz-box-shadow: 1px 1px 0 #EFEFEF; -webkit-box-shadow: 1px 1px 0 #EFEFEF; box-shadow: 1px 1px 0 #EFEFEF; font-size:12px; line-height:21px; font-family:arial, helvetica, sans-serif; font-style:italic; color:#747474; position:relative; } .bbQuoteName { position:absolute; top:1px; left:35px; } .quoteMessage { border:0 none !important; border-left:4px double #F3B3A9 !important; display:block; padding:23px 10px 9px 15px; word-wrap:break-word; } Но на этом не все, нам нужно поменять слова Quote на Цитата. Это не сложно, нужно просто в конце страницы прописать этот стиль. Код <script type="text/javascript"> jQuery(document).ready(function () { $(".bbQuoteName b").text("Цитата"); }); </script> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |