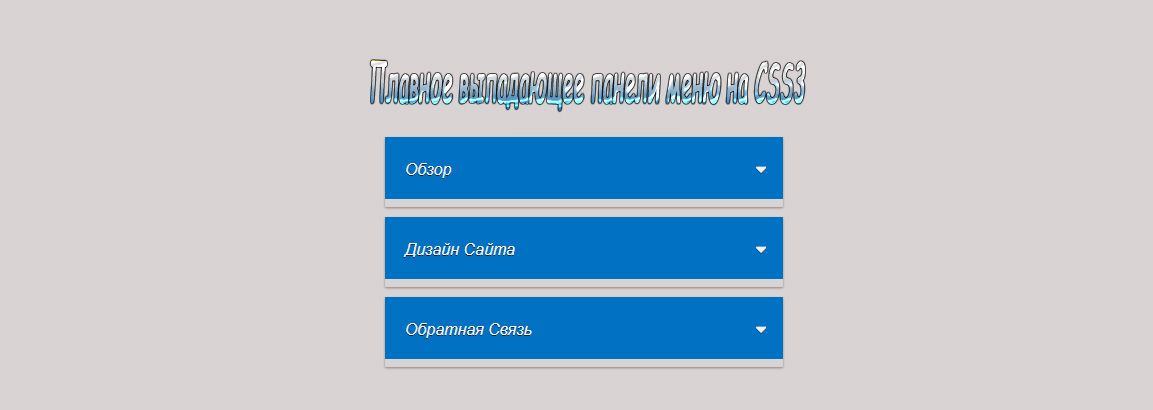
Плавное выпадающее панель меню на CSS3
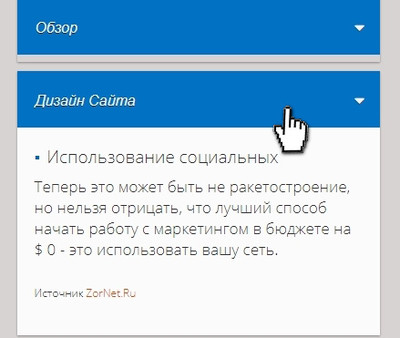
| Эта панель под информацию, которая при клике будет плавно появляться в контейнере, где можно разместить как описание или ссылки перехода. Все выполнено на CSS, также подключены шрифтовые иконки, которые будут выставлен по правую сторону. И когда одна из многих категорий открывается, то стрелка указывает, что в низ она произвела функцию. Здесь веб мастер может добавить, то количество, которое сам посчитает нужным создать. Так как можно редактировать его по дизайн. Здесь есть возможность выставить по ширине, если ставить на отдельную страницу и посвятить описание на один материал, где в первом разделе идет описание. Во втором написана полная характеристика. Также третий можно здесь подключить, что не удивлюсь, там может быть видео ролик. Так что применение его огромное, главное чтоб дизайн на сайте позволял. Тематически не прикреплен ни одной стороне, так как приходилось видеть такой тип на интернет магазине, и также на софт портале, где размещали ключи. Сама задумка заключается в том, что на ограниченной области можно разместить очень много знаков, но главное распределить все по разделам или панелями, где на каждой будет написаны ключевые слова. Что поисковые системы должны учитывать и видеть все, так как не закрыто для поискового робота. Можно считать простым пользовательским интерфейсом для различного направление функционала, как видим, что при клике открыли, и видим описание, где в самом низу идет ссылка на переход на другую страницу.  HTML Код <div class="lekomoretume-consum"> <div class="sadolanekog">Обзор</div> <div class="kalegotnisa"> <h2>Маркетинговые предприятий</h2> Владельцы местных предприятий, особенно те, которые только начинают, почти всегда оказываются застрявшими в головоломке. Порочный цикл, если хотите. <br/> <br/> <span>Характеристики<a href="#"> Материалов</a></span> </div> </div> <div class="lekomoretume-consum"> <div class="sadolanekog">Дизайн сайта</div> <div class="kalegotnisa"> <h2>Использование социальных</h2> Теперь это может быть не ракетостроение, но нельзя отрицать, что лучший способ начать работу с маркетингом в бюджете на $ 0 - это использовать вашу сеть. <br/> <br/> <span>Источник <a href="http://zornet.ru/">ZorNet.Ru</a></span> </div> </div> <div class="lekomoretume-consum"> <div class="sadolanekog">Обратная связь</div> <div class="kalegotnisa"> <h2>Здесь все данные для почты</h2> Недавние исследования говорят о том, как большинство потребителей открывают бизнес на Facebook большеэ <br/> <br/> <span>Написать на<a href="/">Почту</a></span> </div> </div> CSS Код @font-face { font-family: 'Merriweather Sans'; font-style: italic; font-weight: 800; src: local('Merriweather Sans ExtraBold Italic'), local('MerriweatherSans-ExtraBldItalic'), url(http://fonts.gstatic.com/s/merriweathersans/v5/nAqt4hiqwq3tzCecpgPmVfrUSW10CwTuVx9PepRx9ls.woff2) format('woff2'), url(http://fonts.gstatic.com/s/merriweathersans/v5/nAqt4hiqwq3tzCecpgPmVW2xy75WLVt7UI7Cycabsy8.woff) format('woff'); } @font-face { font-family: "open"; font-style: normal; font-weight: 300; src: local( "Open Sans Light" ), local( "OpenSans-Light" ), url( https://themes.googleusercontent.com/static/fonts/opensans/v6/DXI1ORHCpsQm3Vp6mXoaTZ1r3JsPcQLi8jytr04NNhU.woff ) format( 'woff' ); } *, *:before, *:after { -moz-box-sizing: border-box; -webkit-box-sizing: border-box; box-sizing: border-box; } a { color: inherit; text-decoration: none; } h1, h2, h3 { margin: 0; font-weight: normal; } html, kalegotnisa { padding: 0; margin: 0; background: #d8d3d3; } kalegotnisa { padding-top: 80px; } .lekomoretume-consum { width: 398px; margin: 10px auto; height: 70px; box-shadow: 0 1px 2px rgba(27, 25, 25, 0.41); overflow: hidden; -webkit-transition: .40s; transition: .40s; } .sadolanekog { padding: 19.8px; padding-top: 24px; background: #0071c3; color: #f3f1f1; cursor: pointer; text-shadow: 0 1px 0 #272525; width: 100%; text-transform: capitalize; font-family: 'Merriweather Sans', sans-serif; font-style: italic; position: relative; -moz-user-select: none; -ms-user-select: none; -webkit-user-select: none; user-select: none; z-index: 10; } .sadolanekog:before, .sadolanekog:after { content: ""; display: block; position: absolute; right: 17px; top: 20px; font-style: normal; height: 21px; line-height: 1; overflow: hidden; font-family: FontAwesome; font-size: 18px; background: #0071c3; -webkit-transition: .40s; transition: .40s; } .sadolanekog:before { z-index: 2; } .sadolanekog:after { top: 25px; -webkit-transform: rotate( 180deg ); -ms-transform: rotate( 180deg ); -moz-transform: rotate( 180deg ); transform: rotate( 180deg ); } .open .title:before { height: 0; } .kalegotnisa { font: 17px open, sans-serif; background: #fbfbfb; padding: 19px 19px 38px; color: #333131; -moz-transform: translateY( -100% ); -ms-transform: translateY( -100% ); -webkit-transform: translateY( -100% ); transform: translateY( -100% ); overflow: hidden; -webkit-transition: .40s; transition: .40s; } .kalegotnisa h2 { color: #312d2d; font-size: 19px; margin-bottom: 8px; } .kalegotnisa h2:before { content: '▪'; padding-right: 7px; color: #0861b1; } .kalegotnisa a { color: #d64b07; } .kalegotnisa span { font-size: 12px; } .lekomoretume-consum.open { height: 290px; } .open .kalegotnisa { -webkit-transform: none; -ms-transform: none; -moz-transform: none; transform: none; } JS Код ;!( function( w, d ) { 'use strict'; var titles = d.querySelectorAll( '.sadolanekog' ), i = 0, len = titles.length; for ( ; i < len; i++ ) titles[ i ].onclick = function( e ) { for ( var j = 0; j < len; j++ ) if ( this != titles[ j ] ) titles[ j ].parentNode.className = titles[ j ].parentNode.className.replace( / open/i, '' ); var cn = this.parentNode.className; this.parentNode.className = ~cn.search( /open/i ) ? cn.replace( / open/i, '' ) : cn + ' open'; }; })( this, document ); Так как подключены знаки, то можно красиво внутри ими все оформить, здесь только стрелки показаны, что можно перед заголовком аналогично установить. Вероятно по стилистике можно выстроить простое, но в то же время элегантное меню для навигации с раскрывающимся списком, где есть возможность такой функций работать с любом интернет ресурсом. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |