Переключение скрытого контента на jQuery и CSS
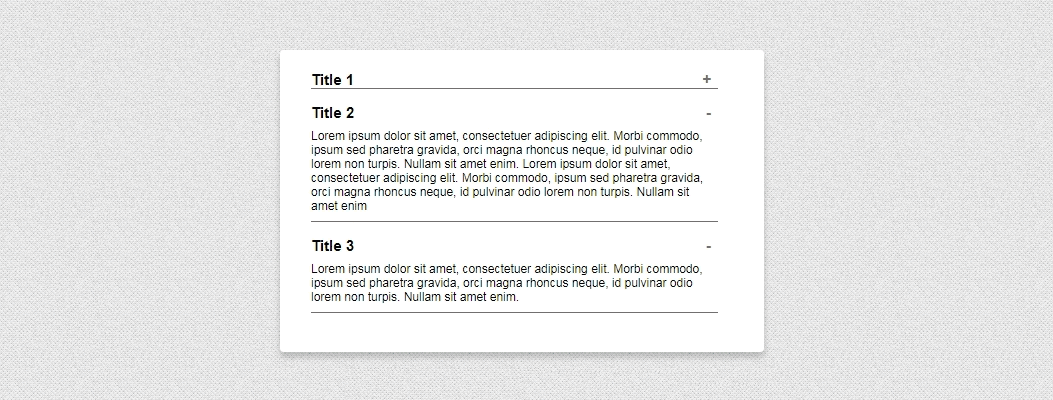
| Это отличное решение для создания контента, который можно быстро переключать, при этом разбив на несколько категорий с помощью jQuery и CSS. Как веб мастеру, который имеет свои интернет площадку, то такая функция ему пригодится, так как можно поставить для любого руководства или тематической информации, где займет как можно меньше места. Но при клике будет открываться в низ та категория, которая вам интересна, ведь они все подписаны по названию. Которое будет как ключевое слово, что изначально можно понимать, что и какое описание скрыто. Также можно его применить под материал, что расписать все характеристики на его. Это будет смотреться современно, и также оставит место под другие значение на странице. Что по ширине, то вся настройка происходит в стилистике CSS, где вы можете поменять оттенок цвета, да и вообще преобразовать по своему дизайну. Нужно подключить библиотеку если еще не подключена, если у вас хостинг uCoz, то вам не нужно это делать, так как она уже по умолчанию прописана на ресурсе. Здесь задействованы UL списки, которые позволят пользователю или гостям сайта делать переключение под разворачивание блока с контентом на LI элементе. Безусловно, что эта будет одна из многих полезных особенностей UI для постройки HTML и CSS кода, который создается для просмотра описание, что по умолчанию будет скрыто, где по желанию открыть, когда нужно будет прочесть. Приступаем к установке: HTML Код <ul id="komakes-madiscoven"> <li> <h3>Первый раздел 1</h3> <span>+</span> <p>Описание под первым разделом<p> </li> <li> <h3>Второй раздел 2</h3> <span>+</span> <p>Открываем второй раздел и видет описание</p> </li> <li> <h3>Третий раздел 3</h3> <span>+</span> <p>Аналогично и третий раздел работает</p> </li> </ul> CSS Стиль CSS используется по минимум, но здесь из важных моментов, это спрятать элемент P. Код #komakes-madiscoven { list-style:none; font-family:arial; font-size:12px; margin:0; padding:0; width:437px; } #komakes-madiscoven li { margin:15px; border-bottom:1px solid #757171; position:relative; cursor:pointer; } #komakes-madiscoven h3 { margin:0; font-size:15px; } #komakes-madiscoven span { position:absolute; right:7px; top:0; color:#757171; font-size:15px; font-weight: bold; } #komakes-madiscoven p { margin:8px 0; display:none; } JS Код $(document).ready(function () { $('#komakes-madiscoven li').click(function () { var text = $(this).children('p'); if (text.is(':hidden')) { text.slideDown('215'); $(this).children('span').html('-'); } else { text.slideUp('215'); $(this).children('span').html('+'); } }); }); По правую сторону находится знак плюс, что означает, все закрыто, как только раскроете, он сразу изменится. Не стал его изменять по гамме, только сделать его жирнее, чтоб более видимый стал. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |