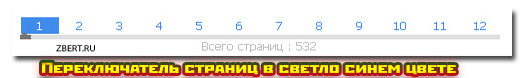
Переключатель страниц в светло синем цвете
| По своему оригинален этот переключатель страниц. Бегунок со светом показывает на какой страницы вы находитесь. Подойдет род светлые сайты. Установка: С начало убираем код переключателей если он у вас прописан. Надо сделать чтоб одни цифры были. Чтоб стиль прописать на чистые переключатели. Вставляем в CSS Код .catPages1{color:#519cfa;border:0;margin-bottom:10px;margin-top:10px} .catPages1 a:link,.catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active{text-decoration:none;color:#fff;background:#1777c8;padding:3px 10px;font-size:11px;font-weight:700} .catPages1 a:hover{background:#169fe3;color:#daecf5;font-weight:700} .catPages1 b{text-decoration:none;background:#1777c8;padding:3px 10px;color:#bfdaff;font-size:11px} .pagesBlockuz1{color:#519cfa;border:0;margin-bottom:10px;margin-top:10px} .pagesBlockuz1 a:link,.pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover,.pagesBlockuz1 a:active{text-decoration:none;color:#fff;background:#1777c8;padding:2px 8px;font-size:10px;font-weight:700} .pagesBlockuz1 a:hover{background:#169fe3;color:#daecf5;font-weight:700} .pagesBlockuz1 b{text-decoration:none;background:#1777c8;padding:2px 8px;color:#bfdaff;font-size:10px} .catPages2{color:#519cfa;border:0;margin-bottom:10px;margin-top:10px} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active{text-decoration:none;color:#fff;background:#1777c8;padding:3px 10px;font-size:11px;font-weight:700} .catPages2 a:hover{background:#169fe3;color:#daecf5;font-weight:700} .catPages2 b{text-decoration:none;background:#1777c8;padding:3px 10px;color:#bfdaff;font-size:11px} .pagesBlockuz2{color:#519cfa;border:0;margin-bottom:10px;margin-top:10px} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active{text-decoration:none;color:#fff;background:#1777c8;padding:3px 10px;font-size:11px;font-weight:700} .pagesBlockuz2 a:hover{background:#169fe3;color:#daecf5;font-weight:700} .pagesBlockuz2 b{text-decoration:none;background:#1777c8;padding:3px 10px;color:#bfdaff;font-size:11px} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |