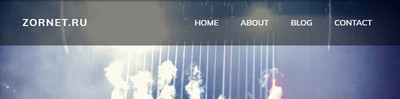
Отзывчивая липкая панель навигации
| Темно прозрачная адаптивная липкая навигационная панель, которая автоматически скользит вниз и скрывается при прокрутке страницы вниз или вверх. Где идет полностью адаптивной на все мобильные аппараты, что происходит свертывание навигации в раскрывающееся меню на мобильном устройстве. Что означает, будет происходить автоматическое сворачивание на выпадающее меню при работе на мобильных устройствах. Если рассматривать его на большом мониторе, то при открытии страницы мы видим фон, и по гамме цвета в самом верху можно заметить ключевые слова, это все от палитры цвета зависит. Так как они изначально уже поставлены. Но только вы начнете прокрутку происходить в них, так автоматически на этом месте появляется панель, которая идет с темно прозрачной гамме, и эти запросы отлично просматриваются. Такой тип навигаций можно встретить на современных сайтах, также больше всего, на отдельно созданных страницах, где будет находиться много информации, где больше всего выставляют якоря на заданную тему, которая указана в навигациях. Здесь якорей не установлено, а просто идет как отдельная структура для создания сайта, где переменятся на многие тематические наклонение интернет ресурса. Этот вид по умолчанию, как было описано, много зависит от фона.  Здесь начинаем прокрутку, где плавно появляется темно прозрачная палитра цвета.  Так реально выглядит навигация, когда немного прокрутили страницу вниз.  Установка: Нужно подключить библиотеку и файл стилей под функций: Код <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css"> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js" type="text/javascript"></script> HTML Код <div class="deesekpka-mangadung"> <header> <nav> <div class="pagenuceg-pesekadung"> <i class="fa fa-bars fa-2x"></i> </div> <div class="kanglopa-sdung"> ZORNET.RU </div> <div class="mandumin-dusung"> <ul> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">Контакты</a></li> </ul> </div> </nav> </header> <div class="kangaps-umisdung"> <p> ........... </p> <p> .............. </p> </div> </div> CSS Код .kangaps-umisdung { width: 94%; margin: 4em auto; font-size: 20px; line-height: 30px; text-align: justify; } .kanglopa-sdung { line-height: 60px; position: fixed; float: left; margin: 16px 46px; color: #fff; font-weight: 700; font-size: 20px; letter-spacing: 2px; } nav { position: fixed; width: 100%; line-height: 60px; } nav ul { line-height: 60px; list-style: none; background: rgba(0, 0, 0, 0); overflow: hidden; color: #fff; padding: 0; text-align: right; margin: 0; padding-right: 40px; transition: 1s; } nav.black ul { background: #000; } nav ul li { display: inline-block; padding: 16px 20px; font-weight:600; } nav ul li a { text-decoration: none; color: #fff; font-size: 16px; text-transform:uppercase; } .pagenuceg-pesekadung { line-height: 60px; width: 100%; background: #000; text-align: right; box-sizing: border-box; padding: 15px 24px; cursor: pointer; color: #fff; display: none; } @media(max-width: 786px) { .kanglopa-sdung { position: fixed; top: 0; margin-top: 16px; } nav ul { max-height: 0px; background: #000; } nav.black ul { background: #000; } .showing { max-height: 34em; } nav ul li { box-sizing: border-box; width: 100%; padding:10px 24px; text-align: center; } .pagenuceg-pesekadung { display: block; } } JS Код $(document).ready(function() { $(".pagenuceg-pesekadung").on("click", function() { $("nav ul").toggleClass("showing"); }); }); $(window).on("scroll", function() { if($(window).scrollTop()) { $('nav').addClass('black'); } else { $('nav').removeClass('black'); } }) Всегда существует тонкий баланс между подключением огромного количества информации в заголовок вашего сайта и предоставлением не всех деталей, которые нужны пользователю. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |