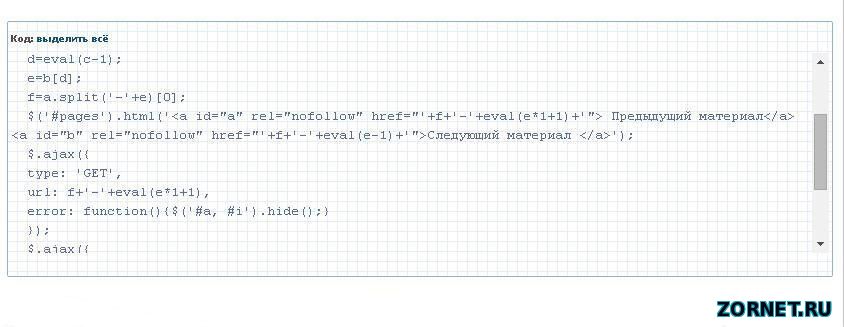
Оригинальный и внешний вид функции CODE uCoz
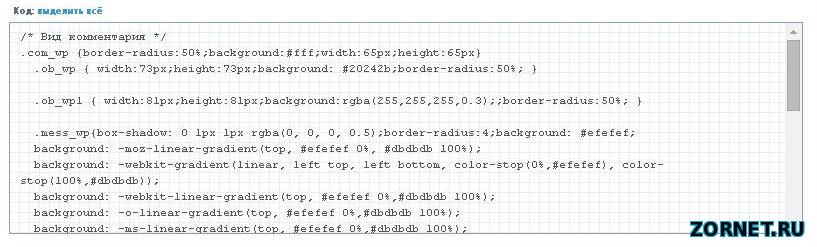
| Этот скрипт изначально стоял на сайте ZORNET, но не как не мог к нему привыкнуть и теперь Оригинальный внешний вид функции CODE uCoz можете установить у себя. Нашел его в интернете и он прописан в стилях и там все описано, кто за что отвечает. Поставил в него еще скрипт выделить все и как дизайн у него будет тетрадный лист стоять, что очень органично смотрится. А вот как установите и увидите, что вверх и низ у него пуст и там можно переделать и установить совершенно другой оттенок, что просто не стал делать, так как для каждого считаю, смориться хорошо и работает и не нужно больше не чего добавлять, но здесь вам решать CSS: Код /*code kletku*/ .bbCodeName {padding:0!important; margin-top:5px; /* - верхний внешний отступ */ margin-bottom:5px; /* - нижний внешний отступ */ } .bbCodeBlock { margin: 5px 0 0 0; padding: 3px; font-size:12px !important; -webkit-border-radius: 2px; -moz-border-radius: 2px; border-radius: 2px; background: #f7f7f7 url('http://zornet.ru/SKRIPT/code.gif') !important; border: 1px solid #8FB2CE !important;} .codeMessage { padding:0; border: 0 !important; overflow:hidden; } Есть немного другая конфигурация, что также пропишу, возможно стандарт кому и нужен.
И также все ставим в свои стили. Код /*codes*/ .bbCodeName {display:none} .bbCodeBlock {margin: 0;padding: 5px;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;font-size:12px !important;background: #FFF url('http://zornet.ru/SKRIPT/code.gif') !important;border: 1px solid #B5C1E8 !important;word-break: break-all} .codeMessage {width:100%;padding:0;border: 0 !important; overflow:hidden} .comment_message_in .codeMessage {width:100%} | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |