Оповещение ответа на комментарий uCuz
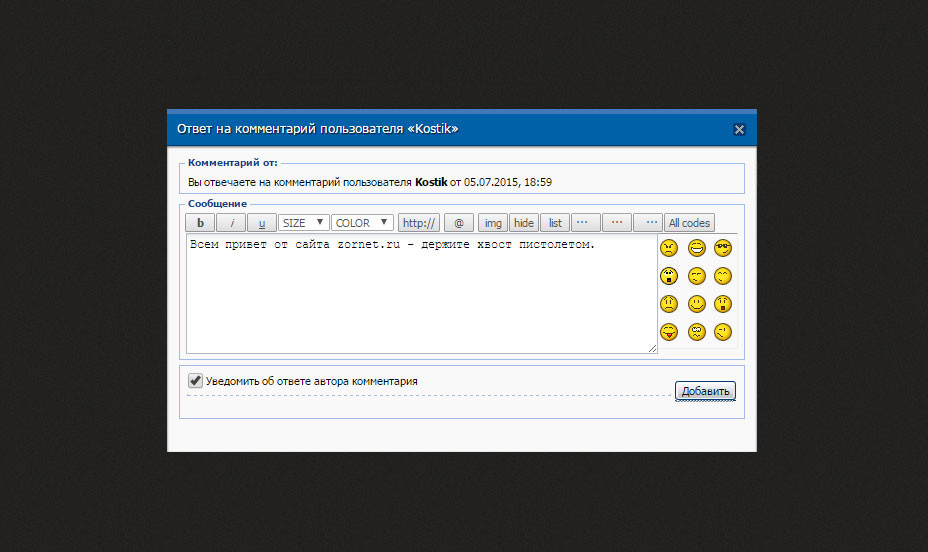
| Вашему вниманию очень нужный скрипт на сайт как оповещение ответа на комментарий сайта uCuz. Здесь вы отвечаете на комментарий и это сообщение приходит на почту. Но а также безусловно отображается под материалом. Просто при нажатие на ответ, появится такое окно, и вы пишите свой пост, и он переходит еще на E-mail того кому ответили если точно. Также у него есть красивый эффект, который заключается в том, когда вы нажимаете крестик, окно уходит в них. Скрипт обновлен и выводит капчу если она подключена на интернет ресурсе. Как знаете, что теперь много регистрируются через социальные сети, что здесь также письмо дойдет через них, а это уже точно получит тот пользователь, кому вы задали вопрос или парировали на его, и главный плюс в том, что как можно быстрей вам ответят. И это вообще первый скрипт на такую тему, который не пришлось дорабатывать и он отражается корректно. Установка: Для начало скачаем архив и там находится файл один и его нужно разместить в папку comments-notes которую нужно создать если ее нет. Далее идем в админ панель и находим "вид комментариев" что нужно открыть его и поместить скрипт, который ниже находится. Код <script type="text/javascript" src="/comments-notes/comments-notes.js"></script> И здесь же нам нужно найти "ответить" и этот небольшой скрипт заменить на этот. Код <?if($USER_LOGGED_IN$)?><?if($USERNAME$)?><?if($ANSWER_URL$)?><a href="javascript://" onclick="commNote.openwindow('<?substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:')+6,strpos(substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:')+7),'}'))?>', '$USERNAME$')">Ответить</a><?endif?><?else?><?if($ANSWER_URL$)?><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick').replace('resize:0', 'resize:1,autosize:0,fixed:0,fadetype:2,fadeclosetype:2,hideonmove:0').replace('-550', '650').replace('-100', '300'))">Ответить</a><?endif?><?endif?><?else?><?if($ANSWER_URL$)?><div class="uc-answer-link"><a href="$ANSWER_URL$" onmouseover="$(this).attr('onclick', $(this).attr('onclick').replace('resize:0', 'resize:1,autosize:0,fixed:0,fadetype:2,fadeclosetype:2,hideonmove:0').replace('-550', '650').replace('-100', '300'))">Ответить</a></div><?endif?><?endif?> Вся установка, кому не понятно, то пишем ниже, так как все проверено на тестовом портале. Источник: Webmaster-ucoz.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |
|
| |