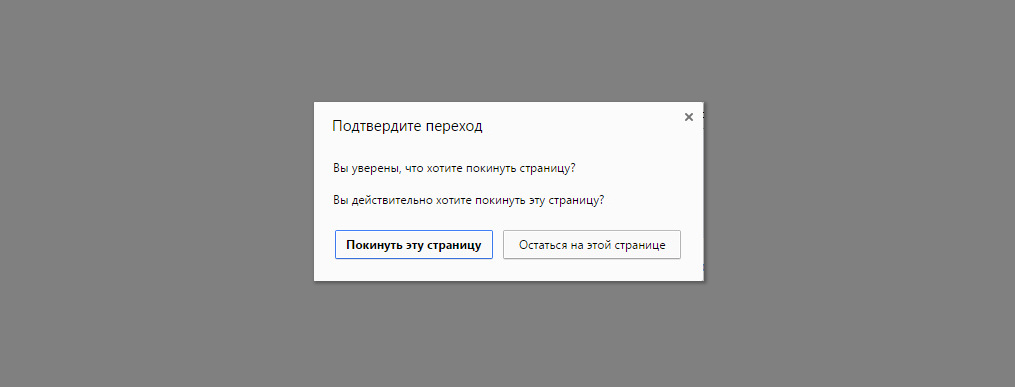
Окно при закрытии страницы для сайта
| Это окно предупреждением при закрытии или когда вы обновляете страницу на сайте. Его ставят на тех страницах, чтоб сразу не выйти. А точнее, как пример, вы или пользователь заполняет тему и трудится над ней и просто взял и обновил страницу и все труды у него пропали, что безусловно он второй раз уже так не напишет, да и вопрос, будет он вообще что то заполнять. Вот для этого и будет окно, которое работает на jQuery, что предотвратит, так как там будет функция, не покидать страницу. Здесь закрадывается стразу мысль, так как оно будет постоянно мешать пользователем и они просто переходя на другой материал будут его видеть. Но здесь нужно поставить на ту страницу, где вам нужно, это может быть вид материала и комментариев к нему и только на ней срабатывать будет. Если на добавление файлов, то Страница добавление и редактирование, туда поставить. что основном и делают. Так как только здесь будет работать окно и появляться, а на остальном интернет ресурсе вы его не увидите. Приступаем к установке: Выходим в админ панели на нужную страницу и открываем ее и перед /body устанавливаем скрипт. Код <script> $(window).on('beforeunload', function(){ return "Вы уверены, что хотите покинуть страницу?"; }); $(document).on("submit", "form", function(event){ $(window).off('beforeunload'); }); </script> PS - нужно знать, когда вы добавите материал, то его не будет, только при обновление страницы сработает. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |