Оформление для уголков и рамок на CSS
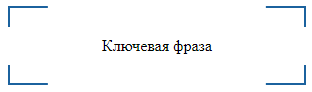
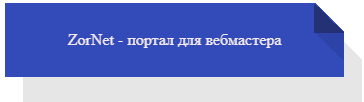
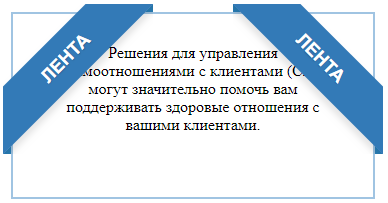
| Вашему вниманию красивая подборка уголков и рамок, которые предназначены для информационных блоков, что используется при помощи HTML и CSS. Также в этой заметке можете подобрать тот стиль дизайна, который выполнен на уголки, что идет с эффектом при наведение клика и установкой по умолчанию без всяких эффектов, просто стильный дизайн. За пример можно взять одну вариацию, где на блоке загнутые уголки, и он совершенно по другому от стандартного смотрится. На некоторых есть вариант для размещение различных ленточек или установки изображение, что в блоке устанавливается внутри. Все представлены материал идут в адаптивном виде под разное разрешение, что для большого монитора или самого маленького экрана. После установки на сайте произойдет изменение, где основном ставят для привлечение внимание, ведь изначально только идет структура, что может дополнять основной стиль. Первый вариант:  HTML Код <div class="ugoinsa_utomatio_npones"> <div class="sequpok_egulaned_demob"> Ключевая фраза </div> </div> CSS Код .ugoinsa_utomatio_npones { display: inline-block; width: 295px; position: relative; border: 1.5px solid #1b629e; transition: all .3s ease; margin: 5px; cursor:pointer; } .ugoinsa_utomatio_npones:before, .ugoinsa_utomatio_npones:after { content: ""; z-index: -1; display: block; position: absolute; background: #FFF; top: 50%; left: 50%; transform: translate(-50%, -50%); animation-iteration-count: 1; transform-origin: 50% 50%; } .ugoinsa_utomatio_npones:before { width: calc(100% + 4px); height: 75%; z-index: 1; transition: height 0.6s; } .ugoinsa_utomatio_npones:after { height: calc(100% + 4px); width: 85%; z-index: 1; transition: width 0.7s; } .ugoinsa_utomatio_npones:hover:before, .ugoinsa_utomatio_npones:focus:before { height: 50%; } .ugoinsa_utomatio_npones:hover:after, .ugoinsa_utomatio_npones:focus:after { width: 74%; } .sequpok_egulaned_demob { padding: 29px; z-index: 2; position: relative; text-align: center; } Здесь уже самостоятельно под свой ресурс создаем установку и делаем более заметным, смотря под какие действие. Демонстрация Второй вариант:  HTML Код <div class="pvobamoco-mpagensive"> ZorNet - портал для вебмастера </div> CSS Код .pvobamoco-mpagensive { position: relative; display: inline-block; width: 283px; margin: 7px 0 37px 0; padding: 28px; color: #f3eaea; text-align: center; background: #2b22a0; background: linear-gradient(to left bottom, transparent 50%, rgba(16, 16, 16, 0.4) 0) no-repeat 100% 0 / 30px 30px, linear-gradient(-135deg, rgba(0, 0, 0, 0) 20px, #334ab9 0); filter: drop-shadow(18px 28px rgba(14, 14, 14, 0.1)); } .pvobamoco-mpagensive::before { content: ' '; position: absolute; top: 30px; right: 0; background: linear-gradient(to left bottom, rgba(0, 0, 0, 0) 50%, rgba(14, 14, 14, 0.1) 0) 100% 0 no-repeat; width: 28px; height: 28px; transform: rotate(180deg); } Здесь изначально эффект не прописан, но сделана красивая тень, что можно самостоятельно увеличить и сменить гамму цвета. Демонстрация Третий вариант:  HTML Код <div class="keculosubes_aspectsiveb"> <div class="malugeke_deculos malugeke_deculos-top-left"> <span>Zornet.Ru</span> </div> <div class="malugeke_deculos malugeke_deculos-top-right"> <span>Zornet.Ru</span> </div> Задаем описание </div> CSS Код .keculosubes_aspectsiveb { position: relative; display: inline-block; width: 295px; padding: 30px; margin: 9px; min-height: 91px; border: 2px solid #BFE2FF; text-align: center; } .malugeke_deculos { width: 148px; height: 148px; overflow: hidden; position: absolute; } .malugeke_deculos::before, .malugeke_deculos::after { position: absolute; z-index: -1; content: ''; display: block; border: 5px solid #2980b9; } .malugeke_deculos span { position: absolute; display: block; width: 223px; padding: 15px 0; background-color: #337AB7; box-shadow: 0 5px 10px rgba(12, 12, 12, 0.1); color: #f3f0f0; font: 700 18px/1 'Lato', sans-serif; text-shadow: 0 1px 1px rgba(8, 8, 8, 0.1); text-transform: uppercase; text-align: center; } .malugeke_deculos-top-left { top: -10px; left: -10px; } .malugeke_deculos-top-left::before, .malugeke_deculos-top-left::after { border-top-color: transparent; border-left-color: transparent; } .malugeke_deculos-top-left::before { top: 0; right: 0; } .malugeke_deculos-top-left::after { left: 0; bottom: 0; } .malugeke_deculos-top-left span { right: -25px; top: 30px; transform: rotate(-45deg); } .malugeke_deculos-top-right { top: -10px; right: -10px; } .malugeke_deculos-top-right::before, .malugeke_deculos-top-right::after { border-top-color: transparent; border-right-color: transparent; } .malugeke_deculos-top-right::before { top: 0; left: 0; } .malugeke_deculos-top-right::after { right: 0; bottom: 0; } .malugeke_deculos-top-right span { left: -25px; top: 30px; transform: rotate(45deg); } Остается выбрать правую или левую ленту, для того, чтоб установить на блок, где сама лента послужит для написание на ней заголовка. Также изменить цвет или изначально выставить по умолчанию блок, который установлен под ленты. Здесь веб разработчик может красиво оформить, ведь для этого уже полностью каркас идет, что некоторые ставят тени, все зависит от палитры цвета интернет ресурса и вообще где вы будете и для какой цели размещать такую оригинальную рамку. Демонстрация Источник: atuin.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |