Безусловно вы сталкивались, когда название превышает ширину, это особенно на вид материалов, здесь сделаем стильно и красиво будет. Так как мониторы сейчас большие, но все же в посты иногда нужно много знаков прописать. И как основном они налаживаются друг на друга. Но с помощью стилей все можно вывести в аккуратное положение, где плюсом еще оригинально визуально создадим.
Но больше всего такое положение заметно на мобильных аппаратов, но очень много пользователей с гаджетов заходит. Здесь еще нужно учитывать тематическое наклонение. Но все же всегда для веб мастера пригодиться. Некоторые обрезку делают через PHP, но в нашем случае все произойдет через стилистику, где не будет уступать и возможно шикарнее выстроиться.
Все по сути сводится на свойства overflow со hidden значением. Небольшое отличие заключается в разном отображении нашего текста.
Рассмотрим метод, где преминем градиенты, чтоб переход совершился в гораздо плавное направление. И добавим margin: 7px 15px 3px; он пригодится при редактировании, так в значение p расположится, которое будет как сверху и снизу делать пространство, а нам нужно все изыскано вывести.
Визуально так должно;

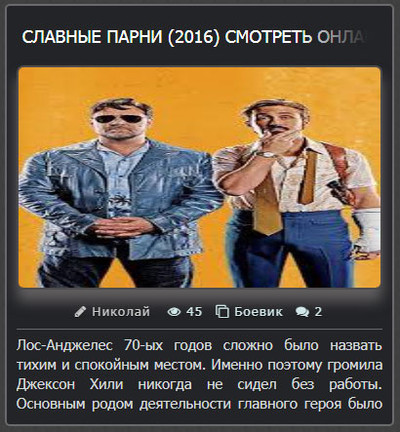
Реально на проверке так получилось, все еще от процента зависит, с какого места начинать перелив заключать, здесь веб мастер сам решит.

Приступаем к установке:
В код устанавливаем по месту:
Код <p class="zornet_ru"> код название </p>
Как пример под конструктор на материал.
Код <p class="zornet_ru"><a href="$ENTRY_URL$">$TITLE$</a></p>
CSS:
Код .zornet_ru {
white-space: nowrap;
overflow: hidden;
padding: 3px;
background: #16244c;
position: relative;
margin: 7px 15px 15px 3px;
}
.zornet_ru::after {
content: '';
position: absolute;
right: 0; top: 0;
width: 70px;
height: 100%;
background: -moz-linear-gradient(left, rgba(35, 36, 39, 0.28), #16244c 100%);
background: -webkit-linear-gradient(left, rgba(22, 36, 76, 0.03), #16244c 100%);
background: -o-linear-gradient(left, rgba(35, 36, 39, 0.22), #16244c 100%);
background: -ms-linear-gradient(left, rgba(41, 41, 39, 0.27), #16244c 100%);
background: linear-gradient(to right, rgba(35, 36, 39, 0.19), rgb(22, 36, 76) 100%);
}
PS - здесь уже цветовая гамма синее, но вам свою нужно, что делаем. Для начало общее и потом уже саму обрезку создаем.
Источник: htmlbook.ru |

