Обновлённый вид материалов (New) для uCoz
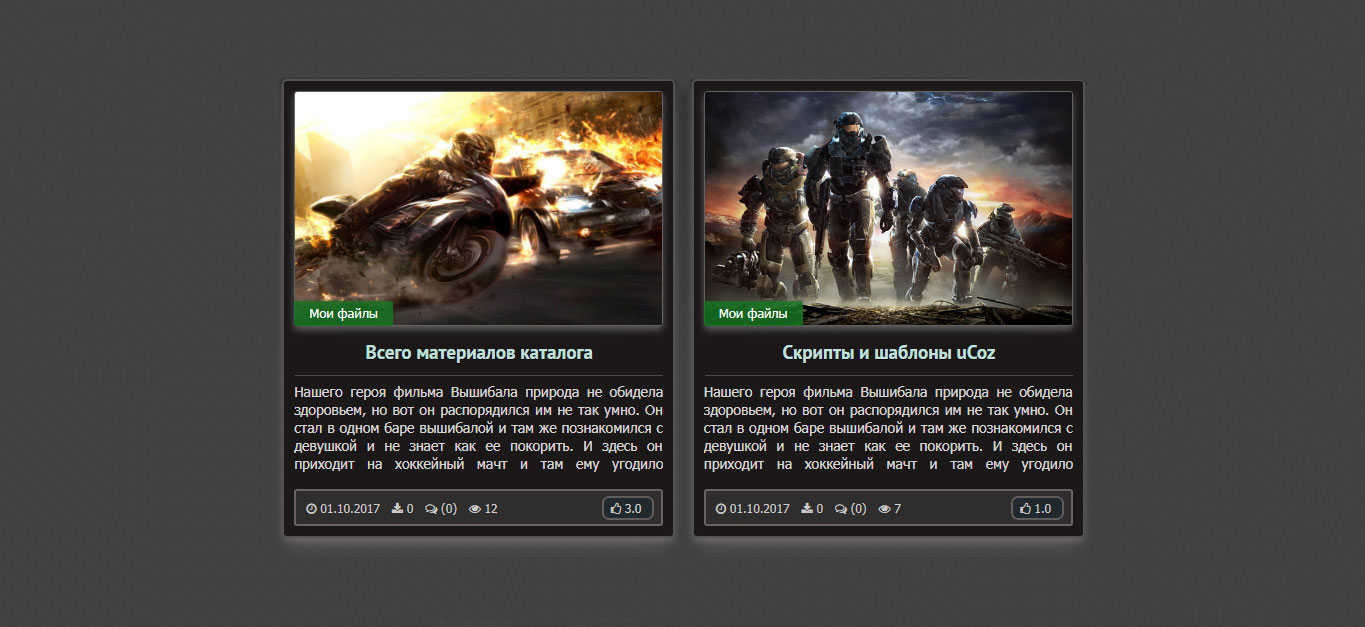
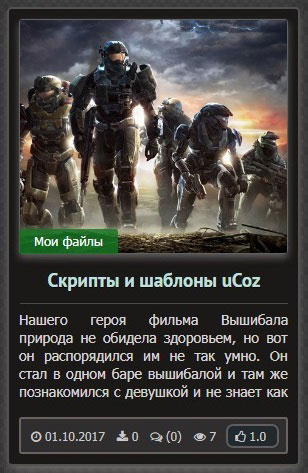
| Изрядно обновился вид материалов на модули блог, новости и каталог файлов, который приобрел адаптивность, где идет в две колонки для сайта. Теперь он идеально по своей структуре подойдет на интернет ресурс, пусть он носит новостной характер или описаны мануалы. Благодаря вмешательству в дизайн, он визуально об завел внешнее виртуальность. Очень понятен по функциональности, что вся необходимая подача реализуется компактно для просмотра. Здесь вы внушительно измените площадку, он на светлый и на темный хорошо подходит. Но все же если уникальное построение на главной, все быстро редактируется и подгоняется под основную характеристику обзора. По четырем сторонам обвод прописан и под него выставлены тени, которые просто дополняют. Он безусловно возможно прикинуть на тему Counter strike или другое игровое наклонение. Сама картинка корректно показывает, все размеры экрана аналогично выводит. Ссылки на кнопки были изменены, а точнее убраны и вместо их шрифтовые иконки, которые меняемые. Добавлен для красоты рейтинг, что работает, только голосование происходит в самом мануале, а здесь автоматически как на табло выводится. Понимая, что распространение большое, то веб мастер что, то от себя доработает, как сделан раздел в прозрачной зеленой гамме. Шрифт под стилистику: HTML: Код <div class="evid"> <div class="mufasergi"><img src="$IMG_URL1$" alt="$TITLE$" title="$TITLE$"><div class="ztunimer"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></div></div> <div class="tarulakin-tokynufam"> <div class="tarulakin"><a href="$ENTRY_URL$">$TITLE$</a></div> <?if($MESSAGE$)?><div class="tokynufam">$MESSAGE$</div><?endif?> </div> <div class="muredan"> <div class="rogartyn"> <div style="float:right;"> <span class="rating-kp-imdb"><span><i class="fa fa-thumbs-o-up"></i> $RATING$</span> </span></div> <i class="fa fa-clock-o" aria-hidden="true"></i> <time datetime="$DATE$">$DATE$</time><span style='padding-left:5px;'></span><i class="fa fa-download"></i> $LOADS$<span style='padding-left:5px;'></span><i class="fa fa-comments-o" aria-hidden="true"></i> ($COMMENTS_NUM$)<span style='padding-left:5px;'></span><i class="fa fa-eye" aria-hidden="true"></i> <span> $READS$</span> </div></div></div> CSS: Код .mufasergi img {width: 100%;height: 235px;object-fit: cover;box-shadow: 0px 4px 10px rgba(130, 127, 127, 0.67), 0px 10px 30px -15px rgba(43, 41, 41, 0.44);border: 1px solid rgba(103, 102, 102, 0.95);border-radius: 3px;} #allEntries div[id*="entryID"]{margin:0 2% 20px 0;width:48%;float:left;} #allEntries div[id*="entryID"]:nth-child(2n){margin:0 0 20px 0;} #allEntries div[id*="entryID"] {margin-bottom:20px;} @media only screen and (max-width: 940px) { #allEntries div[id*="entryID"]{width:48%;margin: 0 4% 20px 0;} #allEntries div[id*="entryID"]:nth-child(2n){margin: 0 0 20px 0 !important;} #allEntries div[id*="entryID"]:nth-child(2n){margin: 0 4% 20px 0;} } @media screen and (max-width: 640px) { #allEntries div[id*="entryID"]{width:auto !important;margin: 0 0 20px 0 !important;float:none !important;} } .evid {padding: 10px;background-color: rgba(27, 23, 23, 0.96);border: 2px solid rgba(93, 89, 89, 0.88);border-radius: 5px;box-shadow: 0px 4px 9px rgba(134, 128, 128, 0.44), 0px 17px 29px -9px rgba(130, 125, 125, 0.42);} .muredan {background: #2f2d2d;border: 2px solid #696262;padding: 0px 0px 0px 10px;font-size: 12px;height: 37px;line-height: 34px;margin-top: 10px;border-radius: 3px;} .muredan span {margin-right: 7px;color: rgba(218, 216, 216, 0.95);} .muredan span a {color: rgba(209, 76, 230, 0.89);} .date,.prosm, .comment {padding-left: 17px !important;} .tarulakin-tokynufam {height: 150px; overflow: hidden;} .tarulakin {padding: 10px 0;border-bottom: 1px solid #4a4a4a;padding: 10px 0 0;margin: 1px 0px 7px 1px;} .tarulakin a {font-size: 19px;color: rgba(204, 239, 232, 0.96);font-weight: bold;display: block;margin: 0px 20px;text-align: center;font-family: PT Sans;text-shadow: 0 1px 0 rgba(0, 0, 0, 0.98);} .tokynufam {text-align: justify;height: 90px;overflow: hidden;line-height: 135%;color: rgba(228, 225, 225, 0.96);font-size: 14px;} .ztunimer {} .ztunimer a {background: rgba(22, 117, 35, 0.84);color: #fff;display: block;font-size: 13px;height: 25px;line-height: 25px;margin: -28px 0 0 0px;padding: 0 15px;position: absolute;width: auto;border-radius: 0px 3px 0px 3px;} .ztunimer a:hover {text-decoration:none; background: rgba(42, 189, 83, 0.94);} .rating-kp-imdb {padding: 3px;padding-left: 7px;padding-right: 4px;border-radius: 7px;background: #21292f;border: 2px solid rgba(101, 97, 97, 0.93);} Проверено на тестовом, все снимки с него по разноплановой величине, где все примерно. 1. По умолчанию, зависит от фиксаций конструктора;  2. Планшет;  3. Смартфон;  4.Телефон;  Актуальные знаки все появились, если говорить и скачивание, или количество открывавших, то они всегда нужны для мониторинга. Плавный переход производится на название, по которому и срабатывает клик. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |