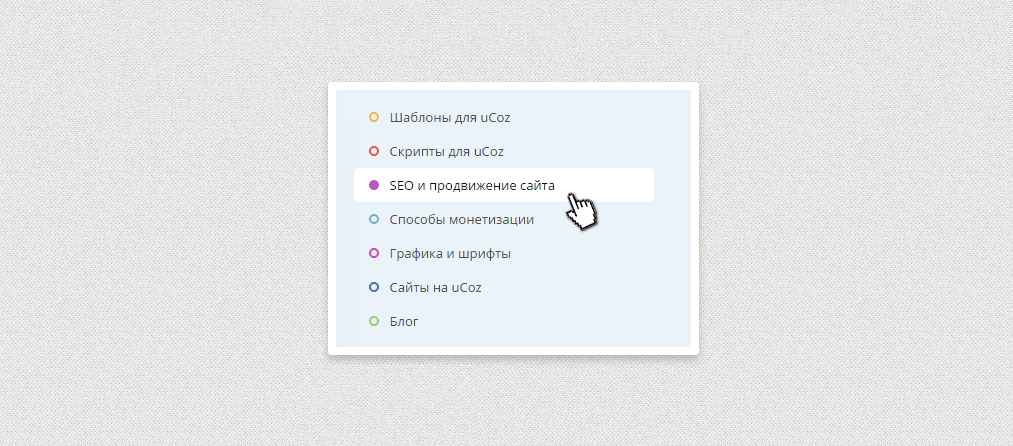
Новый вид вертикальное меню Buddy для uCoz
| Стильно сделанное вертикальное меню, где разноцветные круги идут под каждую категорию идут и главное все создано на стилях CSS. Стильный и новый дизайн меню для uCoz. Данный скрипт поможет вам отличить ваш сайт от других ему подобных. Вид меню сделан из красивых кругов 14x14 и не плохо смотрится на цветном, темном и даже светлом сайте. Отличное решение на светлый дизайн сайта, тематика у него разнообразная и можно поставить на множество тематических площадок. Установка: Это в глобальные блоки: Код <div class="menu"> <li><a href="..."><i class="cat1"></i>...</a></li> <li><a href="..."><i class="cat2"></i>... </a></li> <li><a href="..."><i class="cat4"></i>...</a></li> <li><a href="..."><i class="cat5"></i>...</a></li> <li><a href="..."><i class="cat2"></i>...</a></li> <li><a href="..."><i class="cat6"></i>...</a></li> <li><a href="..."><i class="cat7"></i>...</a></li> <li><a href="..."><i class="cat1"></i>...</a></li> <li><a href="..."><i class="cat1"></i>...</a></li> <li><a href="..."><i class="cat4"></i>...</a></li> <li><a href="..."><i class="cat2"></i>...</a></li> <li><a href="..."><i class="cat6"></i>...</a></li> <li><a href="..."><i class="cat5"></i>...</a></li> </div> А это в CSS: Код /************************/ .menu li a {padding:8px 5px;display:block;text-decoration:none;font-size:13px;color:#454545} .menu li a:hover {color:#408BB7;} .menu i {display:inline-block;width:11px;height:11px;margin-bottom:0px;margin-right:16px;background:none;-webkit-border-radius: 25px;-moz-border-radius: 25px;border-radius: 25px;} i.cat1 {border:2px solid #f9b744} i.cat2 {border:2px solid #f25246} i.cat3 {border:2px solid #f246a7} i.cat4 {border:2px solid #a853d4} i.cat5 {border:2px solid #65c0ac} i.cat6 {border:2px solid #4859f8} i.cat7 {border:2px solid #97ce6f} i.cat8 {border:2px solid #3297db} i.cat24 {border:2px solid #4859f8} i.cat_add {border:2px solid #aaafb5} .menu a:hover .cat1 {border:2px solid #f9b744;background:#f9b744} .menu a:hover .cat2 {border:2px solid #f25246;background:#f25246} .menu a:hover .cat3 {border:2px solid #f246a7;background:#f246a7} .menu a:hover .cat4 {border:2px solid #a853d4;background:#a853d4} .menu a:hover .cat5 {border:2px solid #65c0ac;background:#65c0ac} .menu a:hover .cat6 {border:2px solid #4859f8;background:#4859f8} .menu a:hover .cat7 {border:2px solid #97ce6f;background:#97ce6f} .menu a:hover .cat8 {border:2px solid #3297db;background:#3297db} .menu a:hover .cat_add {border:2px solid #aaafb5;background:#aaafb5} .menu .flright {opacity:0.4;font-weight:bold;} /*******************************/ Автор: dagada3211978 Сайт мне не известен автора | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 28 | |
|
| |
| 1 2 » | |