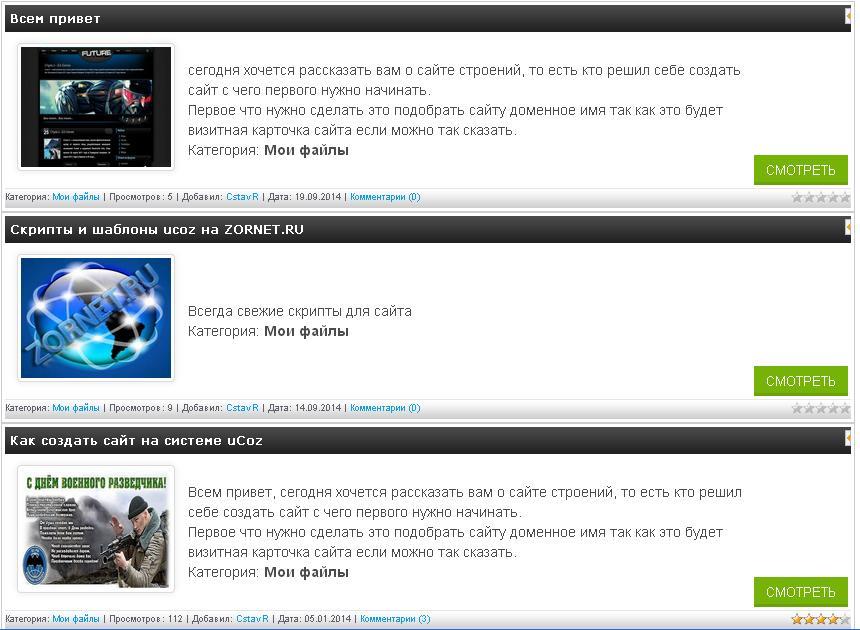
Новый вид новостей и файлов Faraon для ucoz
| Вид где отдельно идут стиля на его а точнее в CSS. Представляю вам светлый вид материала для файлов, новостей, статей. Вид по дизайну подойдет как светлым так и серым дизайн сайтам. Скрипт рабочий и ошибок на нем не замечено. Просто копируйте и устанавливайте он полностью рабочий. Скрипт ставим на дизайн который схожий по своему виду с нашим. А точнее чтоб он был светлым это первое, сам скрипт полностью рабочий и проверен. И на ней нет не одной битой ссылки что доказывает его работоспособность. Приступаем к установке: Вид материалов и заменяем все на: Код <style type="text/css" media="all"> @import url(http://zornet.ru/highslide/highslide.css); </style> <script type='text/javascript' src='http://zornet.ru/highslide/highslide.js'></script> <script type="text/javascript" src="http://zornet.ru/zornet_ru4/include_highslide.js"></script> <script type="text/javascript"> hs.graphicsDir = 'http://zornet.ru/highslide/graphics/'; </script> <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlockcsomsk"><tr><td style="padding:3px;"> <?if($MODER_PANEL$)?><div style="float:right">$MODER_PANEL$</div><?endif?> <div class="eTitlecsomsk" style="text-align:left;"><a href="$ENTRY_URL$">$TITLE$</a></div> <?if($MESSAGE$)?><div class="eMessagecsomsk" style="text-align:left;clear:both;padding-top:2px;padding-bottom:2px;"><table style="width: 100%; border-collapse: collapse"><tbody><tr><?if($IMG_URL1$)?><td style="height: 150px; letter-spacing: 0px; word-spacing: 0px; width: 180px" align="center"><a title="Смотреть изображение новости $TITLE$" href="$IMG_URL1$" class="highslide" onclick="return hs.expand(this)"><img src="$IMG_URL1$" alt="" width="150" height="120" alt="$TITLE$"></a></td><?endif?> <td>$MESSAGE$<br>Категория: <strong>$CATEGORY_NAME$</strong></td> <td style="vertical-align: bottom; letter-spacing: 0pt; word-spacing: 0pt; text-align: right"> <input class="buttonprofile" onclick="document.location.href='$ENTRY_URL$'; return false;" value="Смотреть" type="button"></td> </tr></tbody></table> </div><?endif?> <?if($ATTACHMENTS$)?><div class="eAttach">Прикрепления: $ATTACHMENTS$</div><?endif?><div class="eDetailscsomsk" style="clear:both;"> <?if($RATING$)?><div style="float:right"><?$RSTARS$('12','/.s/img/stars/3/12.png','0','float')?></div><?endif?> <?if($CATEGORY_NAME$)?>Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a> |<?endif?> Просмотров: $READS$ | <?if($USERNAME$)?>Добавил: <a href="$PROFILE_URL$">$USERNAME$</a> |<?endif?> Дата: <span title="$TIME$">$DATE$</span> <?if($COMMENTS_URL$)?>| <a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a><?endif?> </div></td></tr></table> Стили CSS: Код .eMessagecsomsk a img, .eMessagecsomsk img {padding:3px !important;background:#ffffff; border:1px solid#dbdbdb !important;border-radius:4px; -moz-border-radius:7px;box-shadow:0px 0px 10px #e8e8e8;-moz-box-shadow:0px 0px 10px #e8e8e8;} a img {border:0px;} .eTitlecsomsk {font-family:Verdana,Arial,Sans-Serif;font-size:12px;font-weight:bold;color:#FFFFFF; padding: 5px; border:0px solid #252525; background:url('http://zornet.ru/CSS-ZORNET/vaccser/ds/1060.png') ;} .eTitlecsomsk a:link {text-decoration:none; color:#FFFFFF;} .eTitlecsomsk a:visited {text-decoration:none; color:#FFFFFF;} .eTitlecsomsk a:hover {text-decoration:none; color:#CCCCCC;} .eTitlecsomsk a:active {text-decoration:none; color:#FFFFFF;} .eBlockcsomsk {background:#fff;border:1px solid #CCCCCC;} .eBlocksincsomsk {background:#fff;border:0px solid #000;} .eDetailscsomsk {background:url('http://zornet.ru/CSS-ZORNET/vaccser/ds/28.png');color:#60606B;padding-bottom:5px;padding-top:3px; text-align:left;font-size:7pt; } | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |
| 1 2 » | |