Если у вас сайт носит информационный характер, то этот вид новостей для uCoz будет отличным решением для вывода различных статей. Создавая интернет ресурс, каждый администратор старается создать красивую и более понятную главную страницу. И здесь есть возможность как можно больше вывести запросов, что в две колонки если ставить, что здесь предоставлен, координатно изменит расстановку. Так как разноплановые порталы привносят тематическое наклонение и кто-то прописывает под форму скачать, то вам уже не нужно выводить оператор подсчета, столько было произведено закачке. Все это ради шрифтовых иконок создается функциональность, где не устанавливаются безыменные знаки, которые образуют прогресс.
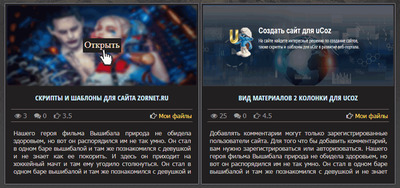
Это сколько заходило или открывала тот, или иной блог и где по правую сторону будет под клик написана категория, что по нему можно выйти на то, что подозревает она. Сам он изначально был светлый и на нем были в дизайн изображение, что теперь полностью он переделан и вся стилистика редактируется под мобильные аппараты, хотя здесь нет medio, но все же корректно показывает на разном размере ширины и высоты монитора. Как можно заметить, что описание стильно в рамках. Но и не забываем про эффект, что перекреплен ко всем картинкам и оно при наведении будет мутным и покажется кнопка открыть на основной пост с полным обзором.
Это снимки с тестового, где видно как идет отображение.
1.

2

3

4

Установка:
HTML
Код <div style="width:50%; padding-left:2px; float:left;"><table class="Nnewgame">
<tbody><tr class="Nvid2"><td>
<div class="Nalb"><a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" class="imgone" width="250" height="170" alt="$TITLE$" title="$TITLE$"><i class="playgameID">Открыть</i></a></div></td></tr>
<tr><td class="Nvid"><div class="eTitle"><a href="$ENTRY_URL$" title="$TITLE$">$TITLE$</a></div></td></tr>
<tr><td><div class="Nvid4"><span class="reads"><i class="fa fa-eye"></i> $READS$ </span><span class="comm_num"><i class="fa fa-comments"></i> $COMMENTS_NUM$ </span><span class="game_rating"><i class="fa fa-hand-o-right"></i> $RATING$</span><li style=" float: right; margin-right: 2px; "><i class="fa fa-hand-o-right"></i><a href="$CATEGORY_URL$"> $CATEGORY_NAME$</a></li> </div><div class="Nvid3">$MESSAGE$</div></td></tr>
</tbody></table></div>
Таблица CSS:
Код .vid {
font-size:12pt;
text-align:center;
}
.vid3 {
font-size:12pt;
text-align:justify;
}
.newgame {
border: 0;
width:380px;
height: 410px;
}
.Nvid {
font-size:11px;
text-align:center;
height:30px;
width:100%;
}
.Nvid .eTitle{
text-align: center;
border-bottom: #827777 1px solid;
margin: 1px 10px;
padding-left: 0px;
padding-top: 0px;
padding-bottom: 5px;
height: 46px;
overflow: hidden;
}
.eTitle a {
color: #cdedf9 !important;
text-decoration: none !important;
text-align: left;
font-size: 15px;
text-shadow: 0 1px 0 #000000;
}
.Nvid3 {
font-size: 13px;
text-align: justify;
max-height: 130px;
width: 93%;
height: 97px;
overflow: hidden;
margin: 15px 15px;
color: #d2c8c8;
}
.Nvid4 {width: 95%;margin: 1px 10px;height: 22px;text-align: left;border-bottom: #807373 1px solid;}
.reads {line-height: 18px;display: inline-block;font-size: 14px;color: #9a9a9a;padding-left: 7px;padding-right: 8px;}
.comm_num {line-height: 18px;display: inline-block;font-size: 14px;color: #9a9a9a;padding-left: 7px;padding-right: 8px;}
.game_rating {line-height: 18px;display: inline-block;font-size: 14px;color: #9a9a9a;padding-left: 7px;padding-right: 0px;}
.Nnewgame {
border: 0;
width: 100%;
max-height: 370px;
min-height: 370px;
background: #211f1f;
height: 370px;
margin-top: 8px;
margin-bottom: 12px;
margin-left: 1px;
-webkit-box-shadow: 0px 1px 4px 0px rgba(0,0,0,0.25);
box-shadow: 0px 1px 4px 0px rgba(0,0,0,0.25);
border: 2px solid #626569;
border-radius: 3px;
}
.Nnewgame2 {
border: 0;
width: 200px;
max-height: 155px;
min-height: 155px;
margin-left: 2px;
padding-top: 3px;
}
.Nvid2 {
width:250px;
height:170px;
}
.Nnewgame td {
padding: 0px;vertical-align:bottom;
}
.Nvid2 td {
padding:0px;position: relative;
}
.Nalb {
width: 100%;
height: 170px;
margin-left: 0px;
position: relative;
overflow: hidden;
}
.Nalb img {
width: 100%;
height: 170px;
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s cubic-bezier(0.68, -0.21, 1, -0.19);
border: 1px solid rgb(68, 69, 72);
border-radius: 3px 3px 0px 0px;
}
.Nalb:hover img {
-webkit-filter: blur(2px);
filter: blur(2px);
}
.playgameID{
-webkit-transition: all 0.4s ease;
-moz-transition: all 0.4s ease;
-o-transition: all 0.4s ease;
-ms-transition: all 0.4s ease;
transition: all 0.4s ease;
opacity: 0;
width: 80px;
height: 30px;
font: 20px/1 'PT Sans Narrow';
top: 50px;
left: 40%;
position: absolute;
text-align: center;
line-height: 26px;
color:#FCE1CD;
border-radius: 2px;
background-color: rgba(38, 43, 46, 0.8);
margin: 20px 0;
}
.Nalb:hover p.playgameID{
opacity:1;
z-index:300;
}
.Nalb:hover p.playgameID:hover{
background-color: rgba(38, 43, 46, 1);
}
.Nalb:hover i.playgameID{
opacity:1;
z-index:300;
}
.Nalb:hover i.playgameID:hover{
background-color: rgb(29, 30, 31);
}
li {
list-style-type: none; /* Убираем маркеры */
}
Если вам интересно, то брался за основу противоположный "белый" материала он был проработан, что был интегрированный оттенок цвета и поменялся на темный. |

