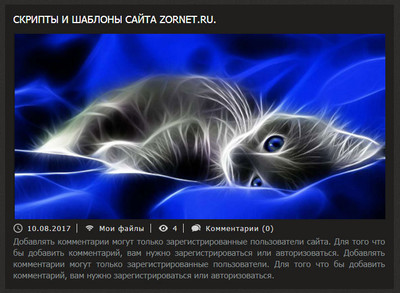
В темный тонах вид материалов для uCoz на одну колону, что отлично подойдет под новости или игровой сайт, где также можно писать статьи. Все по функциям сделано понятно, это выведены комментарий и также сколько скачали не считая категорий в какой он находиться. Этот вид можно назвать экранный, что позволяет корректно вывести изображение, которое отлично будет видно. Если говорить о файлах, что изначально под них он настроен, то думаю не слишком он подойдет. Здесь больше материал подойдет, который несет информационный поток, как мануалы или новостной раздел.
Есть и минусы в нем, это адаптивность, хоть он и создан полностью на стилях, но ее нет, что придется самому делать если она вообще вам нужна. А так вы можете изменить сам оттенок цвета и выставить ту гамму, что у вас на ресурсе преобладает, чтоб отлично вписался в основу стиля. Смотря на его сразу видно, что он не зациклен на какой-то одной и той же теме. Так же нужно подметить, такой дизайн не многим нравиться и по этому он на любителя и если кому он нужен то берите и устанавливайте. Если на сайте у вас открыто несколько модулей, то вы можете этот на какой-то из них установить и вывести на главную страницу.
Так его проверял на тестовом сайте и все работает и выводит как нужно.

Приступаем к установке:
Нужно полностью заменить вид материалов, какой модуль, здесь вам лучше знать, тот который активирован.
Код <div class="mini-vid clr">
<div class="mini-vid-title">
<a href="$ENTRY_URL$">$TITLE$</a>
</div>
<img src="$IMG_URL1$" alt="$TITLE$">
<div class="detalis"><span class="dates-short">$DATE$</span> <span class="cotegory-short"><a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></span> <span class="reads-short">$READS$</span> <span class="coments-short"><a href="$COMMENTS_URL$">Комментарии ($COMMENTS_NUM$)</a></span></div>
<div class="mini-vid-img-text">
<div class="mini-vid-text">
$MESSAGE$
</div>
</div>
</div>
В админ панель в CSS в самой низ.
Код .mini-vid {
padding: 15px;
margin-bottom: 15px;
background: #37393E;
}
.mini-vid-title {
padding: 0 0 15px 0;
}
.mini-vid-title a {
display: block;
font-size: 18px;
text-transform: uppercase;
line-height: 1.25;
color: #FFFFFF;
}
.detalis {
padding-top: 5px;
}
.detalis span {
letter-spacing: .1em;
font-size: 13px;
display: inline-block;
border-right: 1px solid #e3e3e3;
padding-right: 10px;
margin-right: 10px;
color: #DDDDDD;
}
.detalis > span:last-child {
padding-right: 0;
margin-right: 0;
border-right: 0;
}
.detalis span a {
color: #DDDDDD;
letter-spacing: .1em;
font-size: 13px;
display: inline-block;
}
.dates-short {
background: url(http://zornet.ru/Aben/ABGEA/FT/rynud/YvpLkW8cTyKcByq88NoEDw.png) 0px 0px no-repeat;
padding-left: 25px!important;
}
.cotegory-short {
background: url(http://zornet.ru/Aben/ABGEA/FT/rynud/xD9DuNjjQheUo5ZJeKvTCA.png) 0px 0px no-repeat;
padding-left: 25px!important;
}
.reads-short {
background: url(http://zornet.ru/Aben/ABGEA/FT/rynud/ZZwCm_HGS3amFZqQkrPEmw.png) 0px 0px no-repeat;
padding-left: 25px!important;
}
.coments-short {
background: url(http://zornet.ru/Aben/ABGEA/FT/rynud/u5TKD_uxRfqLEQpOwc3SfA.png) 0px 0px no-repeat;
padding-left: 25px!important;
}
.mini-vid-text {
text-align: justify;
height: 75px;
overflow: hidden;
line-height: 135%;
font-size: 15px;
padding: 5px 0;
color: #878E8E;
}
.mini-vid img {
width: 100%;
}
Здесь нужно подчеркнуть, что комментарий у него будут склонятся, так как в основе выставлены на них склонение.
Источник: d-melochi.ru | 
