Новые комментарий с прокруткой на uCoz
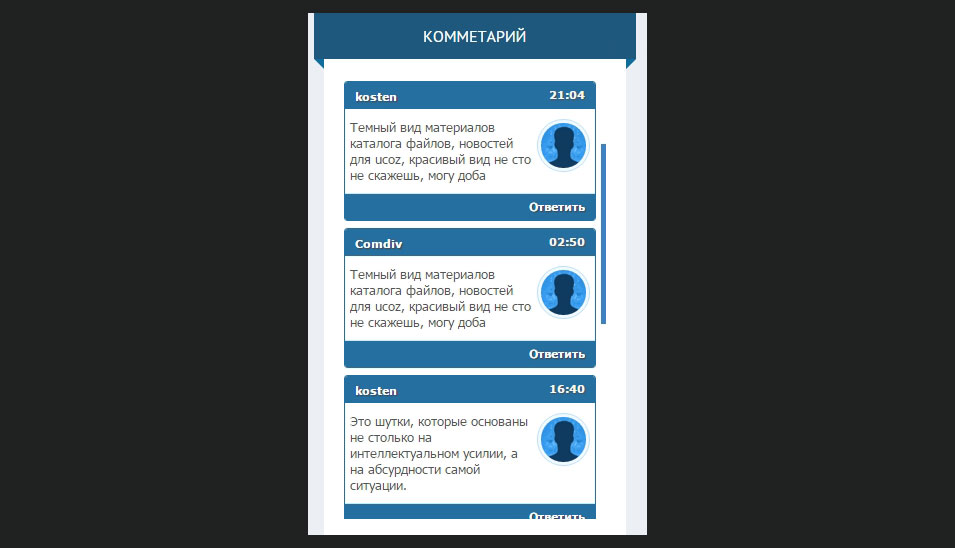
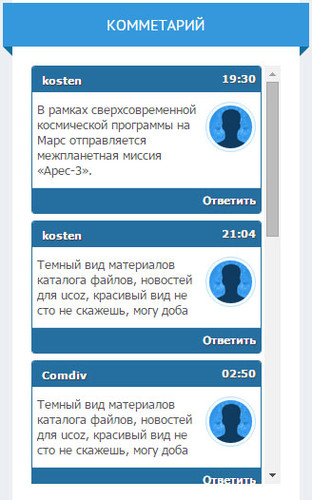
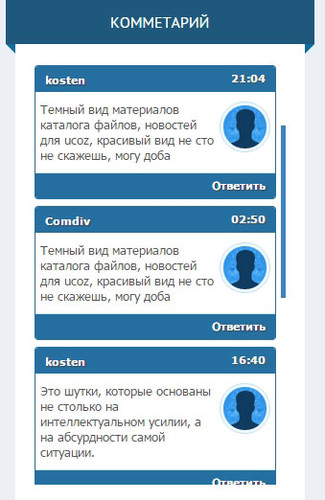
| Этот информер несет функцию при выводе комментариев, которые оставляют пользователь. Но здесь добавлена прокрутка, и значит есть возможность больше вывести. Но начнем с того, что пользователь TiMzLeR задал вопрос, что можно сделать на этот информер, ту самую прокрутку. И здесь First доработал этот материал, и теперь как видим есть на ней, чтоб можно было просмотреть не 3 поста, а больше, а место занимать будет как стандартный. Но он шел на ссылках в стилях, что пришлось переделать и прикрутить туда оттенок цвета, чтоб не было не одной ссылки. И после этого под мобильную адаптацию он должен отлично подойти. Минус в том, что у каждого ресурса по размерам контейнеры блока разные. И вам придется подгонять все в ручную, если кто затрудняется сделать, просто напишите в комментариях на материал. Тут нужно добавить, если вам нужно вывести по знакам, то в самом коде стоит в описанию цифра 99, что найдете, это будет означать, что столько знаков появляться будет. Если вам нужно меньше, то просто уменьшаем, но и больше, делаем аналогично, только цифру больше прописываем. Но и сама тема, которая на форуме описано, для тех кто не понял о чем речь идет, там также все подробно описано. Про прокрутку здесь тема, если она вас заинтересовала, то можете поставить. Так будет смотреться стандартная прокрутка:  Здесь мы добавляем эти стили и уже видим совершенно по другому. Это для тех кому как нравится, и не нужно забывать, что на всем сайте будет везде так визуально смотреться.  Переходим к установке: Идем в админ панель и там создаем информер: [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 7 · Колонки: 1 ] Устанавливаем скрипт: Код <div class="uzer_coment"> <div class="uzer_coment_v"> <div class="uzer_name"> <a href="$PROFILE_URL$" target="_blank">$USERNAME$</a> </div> <div class="uzer_data">$TIME$</div> </div> <div class="uzer_massage"><a href="$ENTRY_URL$"><?if($USER_AVATAR_URL$)?><img class="coment_avatar" src="$USER_AVATAR_URL$" /><?else?><img class="coment_avatar" src="http://zornet.ru/Ajaxoskrip/Forma_skriptov/zZdU4oy.jpg" alt="no" /><?endif?><?substr($MESSAGE$,0,99)?></a></div> <div class="uzer_coment_v"> <div class="uzer_name"> </div> <div class="uzer_data"><a href="$ENTRY_URL$">Ответить</a></div> </div> </div> CSS: Код .uzer_coment { overflow: hidden;width: 240px; background: #FFF8F1;border: 1px solid #256FA0; border-bottom:none;border-radius: 4px; margin-bottom: 7px;} .uzer_coment_v { float:left;width: 245px;height:27px;background: #256FA0;border-top: 1px solid #CCEBFF; margin-top: -1px;} .uzer_coment_v a:link, .uzer_coment_v a:visited {color:#fff;} .uzer_coment_v a:hover {color: #fff;} .uzer_coment_v a:link, .uzer_coment_v a:visited, .uzer_coment_v a:hover { text-decoration:none; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold;text-shadow: 1px 1px 1px #404040;} .uzer_name { float:left;padding: 6px 0px 0px 10px;} .uzer_data { float:right; font:11px Verdana,Arial,Helvetica, sans-serif; font-weight: bold;color: #F7F7F7;text-shadow: 1px 1px 1px #505050; padding: 6px 10px 0px 0px;} .uzer_massage {background: white;width: 230px; float:left; overflow: hidden;padding: 10px 5px 10px 5px; border-bottom: 1px solid #719CD1;} .uzer_massage :link, .uzer_massage :visited { display: block; text-decoration: none; color:#555; } .uzer_massage:hover { color:#555;background: #BFE2F9;} .coment_avatar { width:45px; height:45px; float:right; background: #F2FAFF; padding: 3px; margin-left: 5px; border: 1px solid #BCE2FB; border-radius: 26px; } | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 14 | |
|
| |