Неординарная по стилю статистика для uCoz
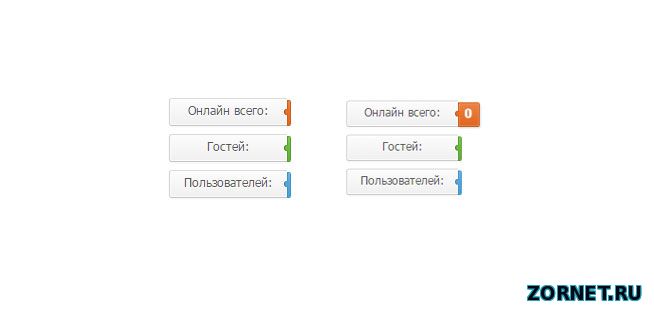
| Если вас не устраивает своя статистика, которая идет по установке. То после всего, когда поставите шаблон, вы можете ее изменить на скрипт Неординарная по стилю статистика для uCoz которая безусловно будет заметна. С ней идут стили и вы можете поменять цвет, если он не вписался ваши стили. Я множество видал вариантов статистики различного варианта, но вот который я хочу вам сейчас предоставить я вижу первый раз и сразу же в голове у меня промелькнуло то что я во что бы то не стало должен поделится с вами. Фишка в том данной статистики что стоят два горизонтальных столбика и на них надпись а стоит навести на неё мышкой так показывает сколько человек онлайн, гостей или пользователей. Так же мне что понравилось в этом скрипте так это то что он легко устанавливается. И так для установки вам следует установить ниже приведённый код в нужное место на сайте. Код <hr />$ONLINE_COUNTER$$ONLINE_USERS_LIST$ Ну а если вы не изменяли блок статистики на вашем сайте то вам верхний код не нужно устанавливать, а нужно приступить сразу ко второму пункту. И так вторым действием мы просто пропишем стили к данной статистики и для этого скопируйте стили ниже приведённые и допишите их в самый низ стиле вашего сайта. Код .tOnline,.gOnline,.uOnline {zoom: 1;width:100px;} .tOnline:before, .tOnline:after { content: ""; display: table; } .tOnline:after,.gOnline:after,.uOnline:after { clear: both; } .tOnline,.gOnline,.uOnline { position: relative; margin: 0 2px 8px 0px; } .tOnline:active,.gOnline:active,.uOnline:active { margin-top: 1px; margin-bottom: 7px; } .tOnline, .tOnline b,,.gOnline,.gOnline b,.uOnline b { display: block; -webkit-box-sizing: border-box; -moz-box-sizing: border-box; box-sizing: border-box; } .tOnline,.gOnline,.uOnline { height: 26px; line-height: 23px; padding: 0 9px 0 8px; font-size: 12px; color: #555; text-shadow: 0 1px #fff; border-width: 1px 0 1px 1px; border-style: solid; border-color: #dadada #d2d2d2 #c5c5c5; border-radius: 3px 0 0 3px; background-color: #fafafa; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #fcfcfc), color-stop(100%, #f0f0f0)); background-image: -webkit-linear-gradient(top, #fcfcfc, #f0f0f0); background-image: -moz-linear-gradient(top, #fcfcfc, #f0f0f0); background-image: -ms-linear-gradient(top, #fcfcfc, #f0f0f0); background-image: -o-linear-gradient(top, #fcfcfc, #f0f0f0); background-image: linear-gradient(top, #fcfcfc, #f0f0f0); -webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.7), 0 1px 2px rgba(0, 0, 0, 0.05); box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.7), 0 1px 2px rgba(0, 0, 0, 0.05); } .tOnline:hover,.gOnline:hover,.uOnline;hover { text-decoration: none; } .tOnline:hover b,.gOnline:hover b,.uOnline:hover b { padding: 0 7px 0 6px; max-width: 40px; -webkit-box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.15), 1px 1px 2px rgba(0, 0, 0, 0.2); box-shadow: inset 0 0 0 1px rgba(255, 255, 255, 0.15), 1px 1px 2px rgba(0, 0, 0, 0.2); } .tOnline:after { content: ''; z-index: 3; position: absolute; top: 10px; right: -2px; width: 5px; height: 6px; opacity: .95; background: #eb6b22; border-radius: 3px 0 0 3px; -webkit-box-shadow: inset 1px 0 #99400e; box-shadow: inset 1px 0 #99400e; } .tOnline b { position: absolute; top: 1px; left: 100%; z-index: 2; overflow: hidden; max-width: 0; height: 24px; line-height: 21px; padding: 0 0 0 2px; opacity: .95; color: #fff; text-shadow: 0 -1px rgba(0, 0, 0, 0.3); border: 1px solid; border-color: #d15813 #c85412 #bf5011; border-radius: 0 2px 2px 0; background-color: #eb6b22; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #ed7b39), color-stop(100%, #df5e14)); background-image: -webkit-linear-gradient(top, #ed7b39, #df5e14); background-image: -moz-linear-gradient(top, #ed7b39, #df5e14); background-image: -ms-linear-gradient(top, #ed7b39, #df5e14); background-image: -o-linear-gradient(top, #ed7b39, #df5e14); background-image: linear-gradient(top, #ed7b39, #df5e14); -webkit-transition-property: padding, max-width; -moz-transition-property: padding, max-width; -ms-transition-property: padding, max-width; -o-transition-property: padding, max-width; transition-property: padding, max-width; -webkit-transition: 0.3s ease-out; -moz-transition: 0.3s ease-out; -ms-transition: 0.3s ease-out; -o-transition: 0.3s ease-out; transition: 0.3s ease-out; } .gOnline:after { content: ''; z-index: 3; position: absolute; top: 10px; right: -2px; width: 5px; height: 6px; opacity: .95; background: #65bb34; -webkit-box-shadow: inset 1px 0 #3a6b1e; box-shadow: inset 1px 0 #3a6b1e; border-radius: 3px 0 0 3px; } .gOnline b { position: absolute; top: 1px; left: 100%; z-index: 2; overflow: hidden; max-width: 0; height: 24px; line-height: 21px; padding: 0 0 0 2px; opacity: .95; color: #fff; text-shadow: 0 -1px rgba(0, 0, 0, 0.3); border: 1px solid; border-radius: 0 2px 2px 0; border-color: #549b2b #4f9329 #4b8b27; background-color: #65bb34; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #71ca3f), color-stop(100%, #5aa72e)); background-image: -webkit-linear-gradient(top, #71ca3f, #5aa72e); background-image: -moz-linear-gradient(top, #71ca3f, #5aa72e); background-image: -ms-linear-gradient(top, #71ca3f, #5aa72e); background-image: -o-linear-gradient(top, #71ca3f, #5aa72e); background-image: linear-gradient(top, #71ca3f, #5aa72e); -webkit-transition-property: padding, max-width; -moz-transition-property: padding, max-width; -ms-transition-property: padding, max-width; -o-transition-property: padding, max-width; transition-property: padding, max-width; -webkit-transition: 0.3s ease-out; -moz-transition: 0.3s ease-out; -ms-transition: 0.3s ease-out; -o-transition: 0.3s ease-out; transition: 0.3s ease-out; } .uOnline:after { content: ''; z-index: 3; position: absolute; top: 10px; right: -2px; width: 5px; height: 6px; opacity: .95; background: #56a3d5; -webkit-box-shadow: inset 1px 0 #276f9e; box-shadow: inset 1px 0 #276f9e; border-radius: 3px 0 0 3px; } .uOnline b { position: absolute; top: 1px; left: 100%; z-index: 2; overflow: hidden; max-width: 0; height: 24px; line-height: 21px; padding: 0 0 0 2px; opacity: .95; color: #fff; text-shadow: 0 -1px rgba(0, 0, 0, 0.3); border: 1px solid; border-radius: 0 2px 2px 0; border-color: #3591cd #318cc7 #2f86be; background-color: #56a3d5; background-image: -webkit-gradient(linear, left top, left bottom, color-stop(0%, #6aaeda), color-stop(100%, #4298d0)); background-image: -webkit-linear-gradient(top, #6aaeda, #4298d0); background-image: -moz-linear-gradient(top, #6aaeda, #4298d0); background-image: -ms-linear-gradient(top, #6aaeda, #4298d0); background-image: -o-linear-gradient(top, #6aaeda, #4298d0); background-image: linear-gradient(top, #6aaeda, #4298d0); -webkit-transition-property: padding, max-width; -moz-transition-property: padding, max-width; -ms-transition-property: padding, max-width; -o-transition-property: padding, max-width; transition-property: padding, max-width; -webkit-transition: 0.3s ease-out; -moz-transition: 0.3s ease-out; -ms-transition: 0.3s ease-out; -o-transition: 0.3s ease-out; transition: 0.3s ease-out; } Вот и всё, мы смогли с вами установить данное чудо и улучшить хоть на чуть чуть наш сайт! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 15 | |
|
| |
| 1 2 » | |