Необычные hover эффекты CSS для кнопок
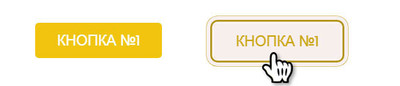
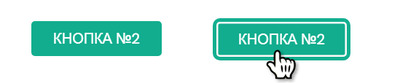
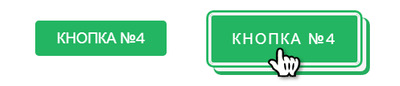
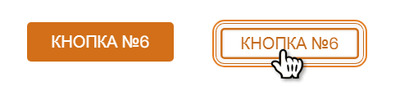
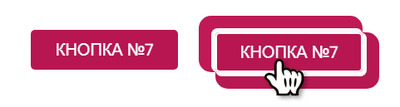
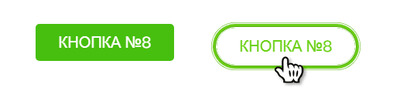
| Красивый набор кнопок, которые созданы на чистом CSS и каждый элемент имеет оригинальный hover-эффект при наведении курсора на основание кнопок. Где веб-разработчик найдет ту анимацию, которая отлично смотрится на сайте. Ведь они кардинально отличаются, где даже нет близко похожего эффекта, хотя по умолчанию все идут в одном стиле, где плоский дизайн, что можно преобразовать в оформление. Это еще одна коллекция из представленных 8 кнопок с уникальными эффектами наведения, что исполнены с использованием HTML и CSS. Переменные были созданы для определения цветов, где идет нумерация под стилистику. Которая идет для хранения цветовой палитры в CSS, где имена переменных можно задействовать повторно, чтобы избежать установки одного и того же значения в разных местах на интернет портале. Общие стили для группы кнопок устанавливаются на ширину 100%, где производится выравнивание текстуры по центру. Если рассматривать характеристику, то поле снизу: 125 пикселей, поле: 5em 0, отступы: 10 пикселей 30 пикселей, поле: 1em, радиус границы: 5 пикселей, оформление текста: нет и переход: 0.5s easy-in-out. Весь набор дизайна, как по умолчанию и при наведении клика: 1. Светло желтая гамма с трюком перемены оттенка и самой формы.  Березовый оттенок в оригинальном трюке при клике.  3. У малиновой кнопки идет резиновый эффект растяжение.  4. Зеленая гамма перевоплощается в 3D формат.  5. Фиолетовая гамма с интересным трюком CSS.  6. Темно коричневый оттенок, плюс стильная анимация.  7. Темно алая кнопка, которая уникально распускается.  8. Стандартная форма с переходом в полукруглую с обводом.  Установочный процесс: HTML Код <div class="vandasem-packagun"> <div class="knopusa-gupaven"> <div> <a href="http://zornet.ru/" class="sugen dekag1">КНОПКА №1</a> </div> <div> <a href="http://zornet.ru/load/81" class="sugen dekag2">КНОПКА №2</a> </div> <div> <a href="http://zornet.ru/forum/" class="sugen dekag3">КНОПКА №3</a> </div> <div> <a href="http://zornet.ru/load/142" class="sugen dekag4">КНОПКА №4</a> </div> <div> <a href="http://zornet.ru/news/" class="sugen dekag5">КНОПКА №5</a> </div> <div> <a href="http://zornet.ru/load/84" class="sugen dekag6">КНОПКА №6</a> </div> <div> <a href="http://zornet.ru/load/80" class="sugen dekag7">КНОПКА №7</a> </div> <div> <a href="http://zornet.ru/forum/115" class="sugen dekag8">КНОПКА №8</a> </div> </div> CSS Код .vandasem-packagun { margin-left: 50px; margin-right: 50px; margin-top: 50px; background: white; box-shadow: 2.5px 2.5px 20px 5px rgba(176, 176, 176, 0.3); padding: 100px; } /* Группа кнопок */ .knopusa-gupaven { width: 100%; text-align: center; margin-bottom: 125px; } .knopusa-gupaven div { margin: 5em 0; } .knopusa-gupaven a { padding: 10px 30px; margin: 1em; border-radius: 5px; text-decoration: none; transition: 0.5s ease-in-out; } /* Стиль кнопок */ .sugen { color: #FFF; font-size: 20px; } .dekag1 { background-color: #f1c40f; } .dekag1:hover { box-shadow: 0px 0px 0px 2.5px #fdf6f6, 0px 0px 0px 5px #b19112, 0px 0px 0px 10px #f7f0f0, 0px 0px 0px 10.5px #c19e12; background: #f7efef; color: #cca716; } .dekag2 { background-color: #11ad8e; } .dekag2:hover { box-shadow: 0px 0px 0px 2.5px snow inset, 0px 0px 0px 5px #13af90; } .dekag3 { background-color: #d64131; letter-spacing: 0px; } .dekag3:hover { letter-spacing: 10px; box-shadow: 2.5px 2.5px 0px 5px #f9f1f1, 5px 5px 0px 7.5px #d23e2f; background: none; border: 2.5px solid #ce4234; color: #ce4233; } .dekag4 { background-color: #23b561; } .dekag4:hover { padding: 1em 1.5em; letter-spacing: 2.5px; box-shadow: 0 0 0 2px #fbf5f5, 0 0 0 3px #22bd64, 0 0 0 2px #f9f2f2 inset, 0 0 0 5px #22b560, 7.5px 7.5px 0 2.5px #f7f4f4, 10px 10px 0 5px #24ad5e; } .dekag5 { background-color: #8848a2; } .dekag5:hover { box-shadow: 0px 0px 0 5px #f9f3f3, 0 0px 0 5px #f5f0f0, 10px 0px 0 10px #7d4694, 15px 0 0 5px #fbf9f9, -10px 0 0 10px #804598, -15px 0 0 5px #f9f3f3; background: none; color: #7f4596; border-bottom: solid 5px #7d4694; } .dekag6 { background-color: #d26f18; } .dekag6:hover { box-shadow: 0 0 0 5px #f9f7f7 inset, 0 0 0 7.5px #ce701d inset, 0 0 0 10px #f9f7f7 inset, 0 0 0 1px #c36a1c, 0 0 0 3px #fdfcfc, 0 0 0 5px #e67e22; background: none; color: #c36a1c; border-radius: 10px; } .dekag7 { background-color: #b71651; } .dekag7:hover { box-shadow: 2.5px 2.5px 0 2.5px #fbfbfb, -2.5px -2.5px 0 2.5px #f9f8f8, 0 0 0 2px #fdfafa inset, 10px 10px 0 10px #b71852, -10px -10px 0 10px #bf1956; } .dekag8 { background-color: #46bf0e; } .dekag8:hover { box-shadow: 0 0 0 1px white, 0 0 0 2px #58b10e, 0 0 0 5px #69cc17, 0 0 0 6.5px #f7f7f7, 0 0 0 7px #5cb90e; border-radius: 100px; background: none; color: #6cd216; } /* Media Queries */ @media only screen and (max-width: 768px) { .headline { font-size: 25px; } .subline { font-size: 12.5px; } .sugen { font-size: 10px; } } @media only screen and (max-width: 420px) { .vandasem-packagun { margin-left: 10px; margin-right: 10px; } .sugen { font-size: 8px; } } Теперь вы можете украсить сайт простыми по конструкции кнопками, что почти не какого веса не имеют, но смотрятся красиво, где все исполнено на чистой стилистике CSS. Если кто немного разбирается, то может самостоятельно задать скорость при наведении, а также выставить оригинальный оттенок, что соответствует заданным стилям сайта, которые преобладают в дизайне. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |