Наша команда для сайта на HTML и CSS
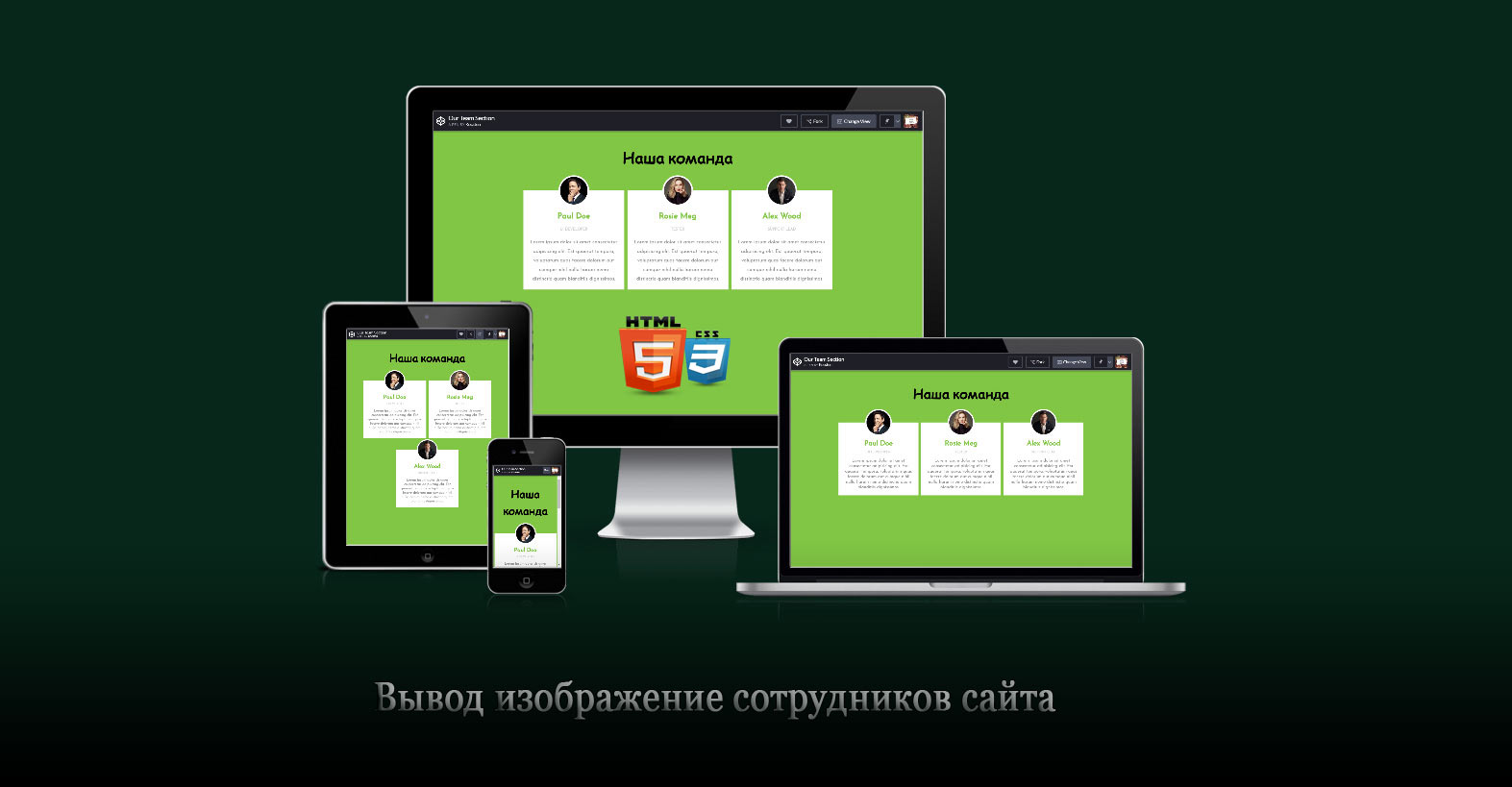
| Это адаптивный раздел под описание команды, где представлены все сотрудники под разные услуги, что можно наблюдать на современном дизайне сайта. Так, как сейчас, много одностраничных сайтов, которые основном идут под заданную услугу, то всегда представлена команда. К примеру возьмем создание сайта, где будет веб-разработчик, также дизайнер, и кто далее начнет продвигать портал. И для этого нам нужно создать понятный раздел, как ранее называли доска почета, а здесь будет фотография сотрудника, а ниже описание по его услуге, чем он занимается. Здесь для того, чтоб вы не создавали, то можете изначально уже взять адаптивный продукт, где разместите ваших сотрудников с описанием, кто за какое направление отвечает, где возможно прописать все данные, как на прямую связаться. На адаптивность все проверенно, где выводит корректно, а по умолчанию, если смотреть с большого монитора, то этот раздел выглядит так, как на изображение, что расположено ниже.  Практически на всех сайтах или страницах, есть изображения, которое связанно с каждым сотрудником, где в большинстве выбирают фотографии каждого сотрудника, хотя некоторые выбирают аватары или другие изображения для представления каждого человека с последующим описанием. Это отличный способ, который позволит проявить индивидуальность сотрудника. Установочный процесс: HTML Код <div class="kadupis-decung"> <h1>Наша команда</h1> <div class="cumconevu"> <div class="volupavum"> <div class="vumkob-salovum"> <img src="http://zornet.ru/_fr/83/5557008.jpg" alt="Ключевые слова"> </div> <h3>Иванов иван</h3> <p class="role">Дизайнер</p> <p>Здесь краткое описание по его делам.</p> </div> <div class="volupavum"> <div class="vumkob-salovum"> <img src="http://zornet.ru/_fr/83/9342973.jpg" alt="Ключевые фразы"> </div> <h3>Жанна д'Арк</h3> <p class="role">Администратор</p> <p>Кратко по теме этого админа.</p></div> <div class="volupavum"> <div class="vumkob-salovum"> <img src="http://zornet.ru/_fr/83/5566978.jpg" alt="Ключевое слово под изображение"> </div> <h3>Павлик Морозов</h3> <p class="role">Модератор</p> <p>Путеводитель по интернет ресурсу.</p> </div> </div> </div> CSS Код .kadupis-decung{ margin-top: 50px; } .kadupis-decung h1{ font-family: 'Allura', cursive; font-size: 52px; margin-bottom: 60px; text-align: center; } .cumconevu{ display: flex; justify-content: center; width: auto; text-align: center; flex-wrap: wrap; } .cumconevu .volupavum { background: #fdfafa; margin: 4px; margin-bottom: 50px; width: 315px; padding: 18px; line-height: 20px; color: #888dad; position: relative; } .cumconevu .volupavum h3{ color: #81c644; font-size: 26px; margin-top: 50px; } .cumconevu .volupavum p.role { color: #676363; margin: 10px 0; font-size: 13px; text-transform: uppercase; } .cumconevu .volupavum .vumkob-salovum{ position: absolute; top: -50px; left: 50%; transform: translateX(-50%); width: 100px; height: 100px; border-radius: 50%; background: #fff; } .cumconevu .volupavum .vumkob-salovum img{ width: 100px; height: 100px; padding: 5px; } Так как тематическое направление может быть совершенно разным, то и сама структура выстроена так, что на любой плоский стиль дизайна отлично подойдет. Ведь все выстроено на чистом CSS, где уже самостоятельно можете поставить свой оттенок цвета или что-то добавить, что полетностью соответствует интернет порталу или блогу. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |