Наложить картинки по вверх другой с помощью CSS
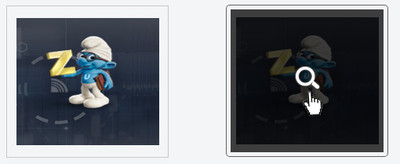
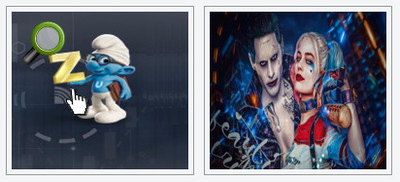
| Думаю многие согласятся, что пользовательский интерфейс безусловно должен быть понятен и также практичен по визуализация для всех групп. И когда мы используем снимки или изображение на интернет ресурсе, то иногда они по ширине большие, что автоматически мы их уменьшаем, как для увеличение или перехода по клику. Но если идет увеличение, то пользователи и гости должны изначально понимать, что эта функция подключена. И здесь есть отличный выход. это сделать наложение картинки на другую, как пример вписать иконку лупа, что изначально понятно. что можно посмотреть в полном обзоре картинку. И все это можно сделать с помощью CSS, где также много еще зависит от тематике, если игровая, то можно при наведение клика, поставить мишень, что будет появляться. Есть много вариантов, где можно наложить картинку на изображение, что бы подсказывала ту или иную функцию. Здесь рассмотрим два способа, где первый будет отвечать за темно прозрачную штору при наведение, вторая идет под иконку, как понимаете она должна в PNG или GIF формате, чтоб корректно смотрелось.  Сделать на CSS наложения фона с иконкой на изображенияHTML Код <div class="zornet_redsan" style="background:url(http://zornet.ru/Ajaxoskrip/Aabger/9i0ngp.png) no-repeat 50% 50%;"> <a href="#"><div class="sarumib"> <span class="dertunem"><img src="http://zornet.ru/Ajaxoskrip/Aabger/FERT-77.png"></span> </div></a> </div> CSS Код .zornet_redsan { border:1px solid rgba(204, 198, 198, 0.97); padding:5px; height:182px; width:195px; margin:10px; } .sarumib { background:rgba(0, 0, 0, .75); text-align:center; opacity:0; width:100%;height:100%; -webkit-transition: all 0.3s cubic-bezier(0.42, 0, 0.49, 0.96); -moz-transition: all 0.3s cubic-bezier(0.42, 0, 0.49, 0.96); -o-transition: all 0.3s cubic-bezier(0.42, 0, 0.49, 0.94); -ms-transition: all 0.3s cubic-bezier(0.42, 0, 0.54, 0.97); transition: all 0.3s cubic-bezier(0.42, 0, 0.46, 0.92); } .zornet_redsan:hover { border:1px solid rgba(90, 88, 88, 0.95); border-radius:5px; } .zornet_redsan:hover .sarumib { opacity:1; } .dertunem { position:relative; top:71px; } Переходим на аналочичную функцию, но здесь будет работа при наведение и появление кнопки, в нашем случай, светло зеленая лупа в правом вверхнем углу. Демонстрация:  Всплывающая кнопка зума при наведении на картинкуКак можно заметить, что вся работа в блоке происходит при помощи span, где при наведение срабатывает появление, что можно поставить ссылку на переход на другую страницу или интернет ресурс. Не забываем, что когда высоту и ширину выставляем, то она должна соответствовать кнопки, так чтоб не получилось, что иконка больше снимка была, здесь должно быть соответствие изображению. HTML Код <div id="zornet_ru_gedsa"> <h2>Всплывающая иконка зума при наведении</h2> <a href="http://zornet.ru"> <span></span> <img src="http://zornet.ru/Ajaxoskrip/Aabger/9i0ngp.png" alt="" /> </a> <a href="http://zornet.ru"> <span></span> <img src="http://zornet.ru/Ajaxoskrip/Aabger/9i0ngp-7.jpg" alt="" /> </a> CSS Код #zornet_ru_gedsa {width:100%; overflow:hidden;} #zornet_ru_gedsa a {position:relative; float:left; margin:5px;} #zornet_ru_gedsa a span { display:none; background-image:url(http://zornet.ru/Ajaxoskrip/Aabger/zoom.png); background-repeat:no-repeat; width:48px; height:48px; position:absolute; left:15px; top:15px;} #zornet_ru_gedsa img { border: solid 1px #999; padding:5px;} #zornet_ru_gedsa a:hover span { display:block;} Демонстрация: Для интерактивности, к созданным стилям добавлено display:block в строку CSS, что теперь сделали наложение на чистых стилях, где можно много где применить этот эффект, как вид материале или фотоальбоме с галереей на ресурсе. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |