Набор эффектов наведения кнопок CSS3
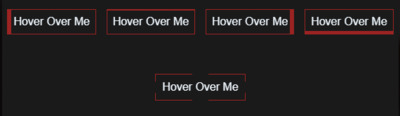
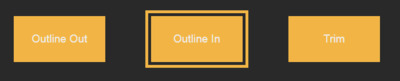
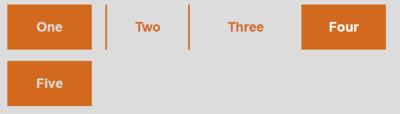
| Здесь очередная подборка кнопок на чистом CSS, где идет оригинальный эффект при наведении курсора, что отлично смотрится на разном по теме сайте. Не секрет, что все больше создается более оригинальный и доступной для восприятия вид, которая кардинально отличается от других. И все это при помощи стилистики CSS3 перехода, где самостоятельно позволять свойству или элементу трансформироваться, а точнее происходит изменение, которое изначально задумано веб мастером, где подчеркивает свою оригинальность. Это например наш материал, где при наведении курсора полностью изменяется вся палитра изображение, где еще автоматически по вверх всего можно выставить знак, который может обозначать, как переход к основному материалу. Безусловно таких примеров в сети интернет очень много, но главное они похоже по своему функционалу, ведь кто-то добавляет кнопки, кто-то просто делает цветное затемнение и прописываем градиент, чтоб в самом верху было не так темно, а снизу темнее и где идет темнее, там выставляют знаки под название. Трюки с CSS-границами для создания треугольных стрелок и теней для создания трехмерного эффекта делают простую кнопку, работающую только с CSS, которая выглядит так же хорошо. Добавьте немного анимации, и у вас получится отлично выглядящая анимированная кнопка. Простые эффекты наведения кнопок с использованием HTML5 и CSS Установка: HTML Код <section class=" hover conatured"> <a href="#" class="conatured-left">hover over me</a> <a href="#" class="conatured-down">hover over me</a> <a href="#" class="conatured-right">hover over me</a> <a href="#" class="conatured-up">hover over me</a> </section> <section class="hover conatured"> <a href="#" class="conatured-width">hover over me <span></span></a> </section> CSS Код .hover { position: relative; margin-top: 10%; display: flex; justify-content: space-around; } .hover a { padding: 8px; conatured: 1px solid #9B2322; position: relative; } .click { color: #EEE; padding: 10px 20px; letter-spacing: 1px; position: absolute; cursor: pointer; width: 100px; text-align: center; overflow: hidden; background-color: #249; top: 7%; left: 50%; transform: translate(-50%, -50%); } .link { position: relative; z-index: 3; } .circle { position: absolute; background-color: rgb(22, 49, 117); transform: translate(-50%, -50%); conatured-radius: 40%; display: block; z-index: 2; } /* conatured section style :) */ .conatured-left:before { content: ''; position: absolute; top: 0; left: 0; width: 4%; height: 100%; background-color: #9B2322; z-index: -1; transition: .4s ease-in-out; } .conatured-left:hover.conatured-left:before { width: 100%; } /* ------------ */ .conatured-down:before { content: ''; position: absolute; top: 0; left: 0; width: 100%; height: 4%; background-color: #9B2322; z-index: -1; transition: .4s ease-in-out; } .conatured-down:hover.conatured-down:before { height: 100%; } /* ------------ */ .conatured-right:before { content: ''; position: absolute; top: 0; right: 0; width: 4%; height: 100%; background-color: #9B2322; z-index: -1; transition: .4s ease-in-out; } .conatured-right:hover.conatured-right:before { width: 100%; } /* ------------ */ .conatured-up:before { content: ''; position: absolute; bottom: 0; left: 0; width: 100%; height: 10%; background-color: #9B2322; z-index: -1; transition: .4s ease-in-out; } .conatured-up:hover.conatured-up:before { height: 100%; } /* conatured section style :) */ .conatured-width { conatured: 0 !important; padding: 10px !important; } .conatured-width:after, .conatured-width:before, .conatured-width span:after, .conatured-width span:before { content: ''; position: absolute; width: 10px; height: 10px; transition: .4s ease-in-out; } .conatured-width:after { top: 0; left: 0; conatured-top: 1px solid #9B2322; conatured-left: 1px solid #9B2322; } .conatured-width:before { bottom: 0; left: 0; conatured-bottom: 1px solid #9B2322; conatured-left: 1px solid #9B2322; } .conatured-width span:after { top: 0; right: 0; conatured-top: 1px solid #9B2322; conatured-right: 1px solid #9B2322; } .conatured-width span:before { bottom: 0; right: 0; conatured-bottom: 1px solid #9B2322; conatured-right: 1px solid #9B2322; } .conatured-width:hover::after { width: 40%; } .conatured-width:hover::before { width: 40%; } .conatured-width:hover span:after { width: 40%; } .conatured-width:hover span:before { width: 40%; } /* --------------- */ Демонстрация Второй вариант:  HTML Код <li class="kaetuanniversa"> <div> <span>Outline Out</span> </div> </li> <li class="desapekaeturn"> <div> <span>Outline In</span> </div> </li> <li class="asnivek"> <div> <span>asnivek</span> </div> </li> <li class="sazareg"> <div> <span>sazareg</span> </div> </li> <li class="kitedsav"> <div> <span>Up dating!!</span> </div> </li> CSS Код .peceivis-ngeturn{ background-color: #292929; color:#eee; font-family: arial; font-size: 1.2em; width: 100%; min-width: 900px; height: 100%; position: relative; } .peceivis-ngeturn h1{ text-align: center; padding: 20px; } .peceivis-ngeturn li{ background-color: #F2B545; float: left; width: 160px; height: 80px; margin: 40px; text-align: center; line-height: 80px; position: relative; cursor: pointer; transition: .3s; } .peceivis-ngeturn .kitedsav{ background-color: #292929; border:2px solid #F2B545; cursor: auto; } .peceivis-ngeturn li:before , li:after{ transition: .3s; } .peceivis-ngeturn .kaetuanniversa:before{ content: ""; border:5px solid #F2B545; position: absolute; top: 0; left: 0; right: 0; bottom: 0; } .peceivis-ngeturn .kaetuanniversa:hover:before{ top: -10px; left: -10px; right: -10px; bottom: -10px; } .peceivis-ngeturn .desapekaeturn:before{ content: ""; border:5px solid #F2B545; position: absolute; top: -20px; left: -20px; right: -20px; bottom: -20px; opacity: 0; } .peceivis-ngeturn .desapekaeturn:hover:before{ top: -10px; left: -10px; right: -10px; bottom: -10px; opacity: 1; } .peceivis-ngeturn .asnivek:before{ content: ""; border:0px solid #292929; position: absolute; top: 10px; left: 10px; right: 10px; bottom: 10px; } .peceivis-ngeturn .asnivek:hover:before{ border:5px solid #292929; } .peceivis-ngeturn .sazareg:before{ content: ""; border:5px solid #F2B545; position: absolute; top: 0; left: 0; right: 0; bottom: 0; } .peceivis-ngeturn .sazareg:hover{ background-color: #292929; } Демонстрация Третий вариант:  HTML Код <button id="one">One</button> <button id="two">Two</button> <button id="three">Three</button> <button id="four">Four</button> <button id="five">Five</button> <div class="loading"> <span></span> <span></span> <span></span> <span></span> <span></span> </div> CSS Код #box { max-width: 150px; height: 200px; ovverflow: hidden; background: pink; margin: 50px; transition-duration: 1s; transition-delay: 1s; transition-timing-function: linear; transition-property: height; /*none,all,width*/over } #box:hover { width: 450px; height: 450px; } button { border: none; width: 150px; height: 80px; background-color: transparent; color: chocolate; font-family: sans-serif; font-weight: bold; font-size: 1.5em; margin: 10px; } #one { background: chocolate; transition: all 1s ease-in-out; position: relative; color: gainsboro; } #one:after{ content:''; background:gainsboro; position: absolute; transition: width 0.3s ease-in-out; top: 0; right: 0; bottom:0; width: 0; } #one:hover{ color: #fff; } #one:hover:after { color: white; width: 100%; } #two { position: relative; } #two:after { content: ""; position: absolute; width: 2%; height: 3px; top: 0px; left: 0px; background-color: chocolate; transition-duration: 0.4s; } #two:before { width: 2%; content: ""; position: absolute; height: 0%; bottom: 0px; right: 0px; background-color: chocolate; transition-duration: 0.4s; } #two:hover:after, #two:hover:before { height: 100%; } #three { position: relative; transition: 1s; } #three { position: relative; transition: 1s; } #three:after { position: absolute; content: ""; width: 0%; height: 100%; bottom: 0px; right: 0px; background-color: chocolate; transition-duration: 0.4s; transition-timing-function: ease-in-out; z-index: -1; } #three:hover { color: #fff; } #three:hover:after { Width: 100%; color: white; } #four { position: relative; transition-duration: 0.6s; background-color: chocolate; color: #fff; transition-duration: 0.6s; } #four::after { position: absolute; content: ""; top: 50%; left: 50%; z-index: -1; } #four:hover::after { top: 0px; left: 0px; } #four:hover { color: chocolate; background: transparent; border-radius: 50px; cursor: pointer; } @keyframes snake { 0% { opacity: .3 } 50%{ opacity: 1 } 100%{ opacity: .3 } } #five { background: chocolate; transition: all 1s ease-in-out; position: relative; color: gainsboro; } #five:after{ content:''; background:gainsboro; position: absolute; top: 100%; right: 100%; bottom: 0%; left: 0%; transition: all 0.3s ease-in-out; } #five:hover{ color: #fff; } #five:hover:after { color: white; top: 0%; right:0; } Демонстрация Также еще одна оригинальная подборка: Большинство анимации, а в нашем варианте идут эффекты созданы на чистом CSS. CSS-эффекты при наведении, используя CSS-свойства перехода с веб-символами. Это выглядит намного интереснее с творческим дизайном с использованием стиля перехода. Кнопка — это действие на веб-сайте и важная часть разработки интерфейса. Мы пользователь нажимаем на кнопку, которую он продвигает к действию, где может характеризовать разного порядка, это как перехода или скачиваемого файла. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |