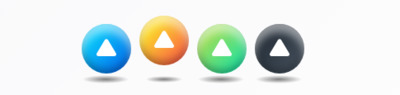
Набор анимированных кнопок вверх на CSS
| Эта небольшой набор стильных анимированных кнопок, которые идут с анимацией на HTML + CSS, идеально подойдут для использования их по назначению. Где вы можете самостоятельно установить их под разные планы для сайта, точнее под функционал. И здесь больше всего они будут отличным решение для поднятия страницы. Также по умолчанию идет красивая анимация, которая связана с тенью. Где изначально наблюдая кнопку, то мы сразу замечает, это для чего функция предназначена. Но стоит навести на одну из них, как она немного приподнимается, что выглядит просто оригинально. Если на стандартной кнопки мы меняем оттенок, то здесь мы ее приподнимаем, что этом сразу обозначает, где при клике за кнопкой поднимется страница. На светлом фоне:  Установка: HTML CSS Код .noselect { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; } button { width: 60px; height: 60px; border-radius: 50%; margin: 5px; border: none; cursor: pointer; box-shadow: inset 0px 10px 10px rgba(255,255,255,0.5), inset 0px -5px 10px rgba(0,0,0,0.3); transition: 500ms; } .blue { background-color: #045de9; background-image: linear-gradient(315deg, #045de9 0%, #09c6f9 74%); } .orange { background-color: #f9484a; background-image: linear-gradient(315deg, #f9484a 0%, #fbd72b 74%); } .green { background-color: #08e1ae; background-image: linear-gradient(315deg, #08e1ae 0%, #98de5b 74%); } .black { background-color: #485461; background-image: linear-gradient(315deg, #485461 0%, #28313b 74%); } button::after { width: 100px; height: 100px; transform: translateX(-63px) rotateX(80deg); background: rgb(0,0,0); background: -moz-radial-gradient(circle, rgba(0,0,0,0.5) 0%, rgba(0,0,0,0) 40%); background: -webkit-radial-gradient(circle, rgba(0,0,0,0.5) 0%, rgba(0,0,0,0) 40%); background: radial-gradient(circle, rgba(0,0,0,0.5) 0%, rgba(0,0,0,0) 40%); filter: progid:DXImageTransform.Microsoft.gradient(startColorstr="#000000",endColorstr="#b8d3f0",GradientType=1); content: ''; position: absolute; transition: 500ms; } button svg { fill: white; } button:hover:after { margin-bottom: 10px; transform: translateY(10px) translateX(-37px) rotateX(80deg); width: 50px; } button:hover { transform: translateY(-10px); } button:focus { outline: none; } Стилистика CSS идет в своей основе для вывода оригинальной палитры цвета, так, чтоб смогли вывести тот оттенок градиента или простого оттенка, чтоб полетностью соответствовал основе вашего блога или сайта по дизайну. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
