Модальное окно в минимализме с помощью CSS
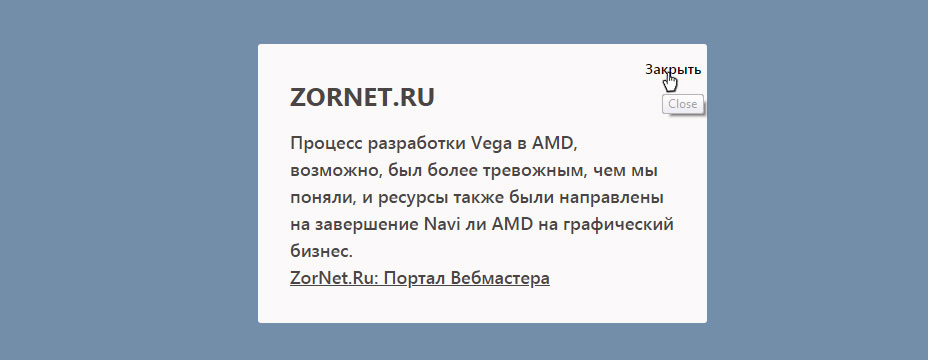
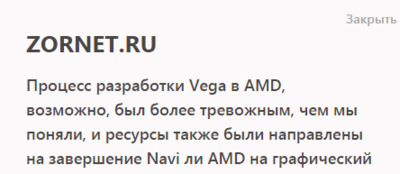
| Если решили на сайт установить модальное окно, и чтоб оно было простое и рабочее, то это окно вам отлично подойдет по своему функционалу. Так как по конструкций оно выглядит стандартно, и появление аналогичное, это при клике на кнопку, которую вы можете разместить, там где считаете нужным. А сам код, где будет ваше описание или скрипт с информер, но вообще, то, что показывает окно. Его нужно в самый низ или вверх сайта, все для того, чтоб появление было на всех страницах. Так как сам поклонник минималистского дизайна и стараюсь использовать его на всех моих сайтах. Этот стиль обычно фокусируется больше на пользовательском интерфейсе и создании простых, но интуитивно понятных интерфейсов. Этот сценарий модального окна, созданный разработчиком Тимоти Лонгом, является фантастическим примером минимализма в действии. Он работает, как и многие другие скрипты, и работает на чистом CSS. Что не будет грузить страницы, так как на чистом стиле все выведено. Но смотря, что в сам каркас будет поставлено. Основном ставят его на время, чтоб написать новости по интернет ресурсу, что происходит розыгрыш или другая тема, также под функций будет отличным решением. Тем не менее, имея только 90 строк CSS и 15 строк HTML, это должно быть легко воссоздать и даже расширить с помощью гибких стилей самостоятельно. Так по умолчанию или при вызове.  Здесь появление окна.  Приступаем к установке: HTML Код <div class="development"> <div class="resources"> <a class="btn" href="#roundings">Кнопка вызова онка</a> </div> </div> <div id="roundings" class="deniably-fantastic"> <div> <a href="#developmen" title="Close" class="developmen">Закрыть</a> <h1>ZORNET.RU</h1> <div>Процесс разработки Vega в AMD, возможно, был более тревожным, чем мы поняли, и ресурсы также были направлены на завершение Navi. <a href="http://zornet.ru" target="_blank">ZorNet.Ru: Портал Вебмастера</div> </div> </div> CSS Код .development { display: table; width: 100%; height: 100%; } .resources { display: table-cell; vertical-align: middle; text-align: center; } .btn { background-color: #fff; padding: 1em 3em; border-radius: 3px; text-decoration: none; } .deniably-fantastic { position: fixed; background-color: rgba(255, 255, 255, 0.15); top: 0; right: 0; bottom: 0; left: 0; z-index: 999; opacity: 0; pointer-events: none; -webkit-transition: all 0.3s; -moz-transition: all 0.3s; transition: all 0.3s; } .deniably-fantastic:target { opacity: 1; pointer-events: auto; } .deniably-fantastic>div { width: 385px; position: relative; margin: 5% auto; padding: 2rem; background: #fbf9f9; color: #4a4545; border-radius: 3px; } .deniably-fantastic header { font-weight: bold; } .developmen { color: #aaa; line-height: 49px; font-size: 80%; position: absolute; right: 0; text-align: center; top: 0; width: 67px; text-decoration: none; } .developmen:hover { color: #000; } .deniably-fantastic h1 { font-size: 145%; margin: 0 0 14px; } Но не забываем, что вы сами можете его кардинально изменить, в плане оформление, что сделать так по дизайн, где от аналога не мало чего останется, только сама функция появление. Что вот в таких окнах больше нравится, это простота и самостоятельное редактирование, где можно все поставить и подогнать под свой портал и его тематику. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |