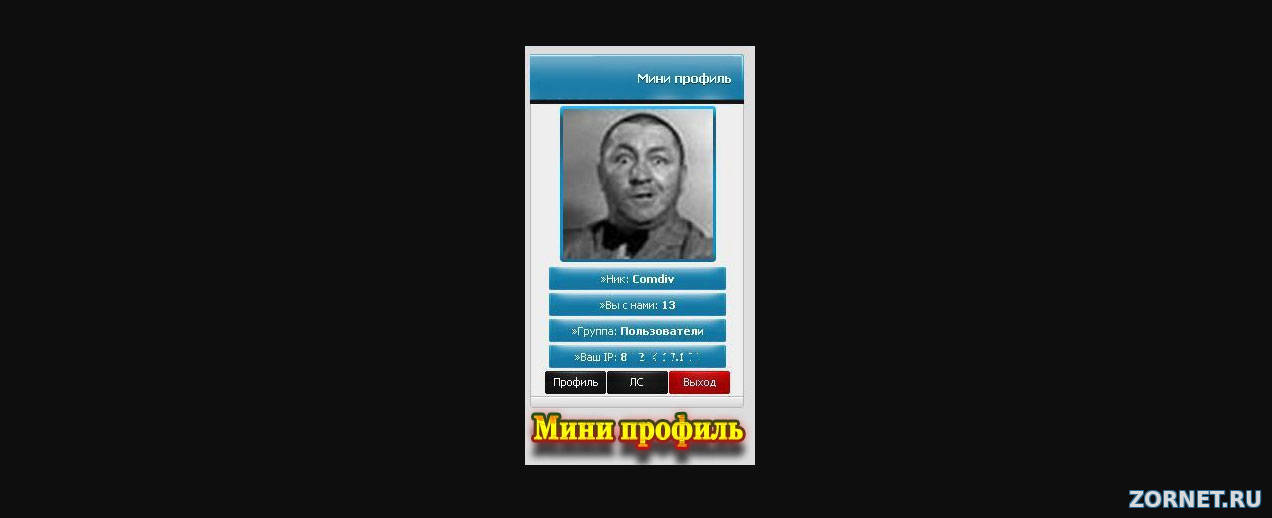
Мини-профиль в синих тонах для сайта
| Представляю вашему вниманию не плохой Мини-профиль в синих тонах для сайта + форма входа для Ucoz. Avarat стоит в синей рамке, красиво выделяется кнопка выход. Так же у мини профиля выход на ЛС и на ваш профиль. Создан он под светлый шаблон сайта. По своему по дизайну он смотрится оригинальным. Установка: Начнем с CSS, туда надо прописать этот стиль. Код .b_prof {width:188px; margin:0 auto;} .b_prof .b_prof_ava {background:url(http://zornet.ru/ZORNET-RU/b_prof_ava.png) no-repeat; width:156px; height:156px; margin:0 auto 5px auto;} .b_prof .b_prof_ava img {width:150px; height:150px; padding:3px 0 0 3px;} .b_prof .b_prof_vid {background:url(http://zornet.ru/Ajaxoskrip/Forma_skriptov/tygsa/b_prof_vid.png) no-repeat; width:177px; height:23px; line-height:23px; margin:0 auto 3px auto; text-align:center; color:#fff;} .b_prof .b_prof_b {background:url(http://zornet.ru/ZORNET-RU/b_prof_button.png) no-repeat 0 0; width:61px; height:23px; float:left; margin:0 0 0 1px;} .b_prof .b_prof_b_in {background:url(http://zornet.ru/ZORNET-RU/b_prof_button.png) no-repeat -62px 0; width:61px; height:23px; float:left; margin:0 0 0 1px;} .b_prof .b_prof_b_ins {background:url(http://zornet.ru/ZORNET-RU/b_prof_button.png) no-repeat -124px 0; width:61px; height:23px; float:left; margin:0 0 0 1px;} .b_prof .b_prof_b:hover {background-position:0 -23px;} .b_prof .b_prof_b_in:hover {background-position:-62px -23px;} .b_prof .b_prof_b_ins:hover {background-position:-124px -23px;} Этот код пихаем в блок сайта: Код <?if($USER_LOGGED_IN$)?> <div class="b_prof"> <div class="b_prof_ava"><?if($USER_AVATAR_URL$)?> <img src="$USER_AVATAR_URL$" /><?endif?></div> <div class="b_prof_vid">» Ник: <b>$USERNAME$</b></div> <div class="b_prof_vid">» Вы с нами: <b>$USER_REG_DAYS$</b></div> <div class="b_prof_vid">» Группа: <b>$USER_GROUP$</b></div> <div class="b_prof_vid">» Ваш IP: <b>$IP_ADDRESS$</b></div> <div class="hidden" style="margin:0 0 5px 0;"> <a href="$PERSONAL_PAGE_LINK$" class="b_prof_b"></a> <a href="$PM_URL$" class="b_prof_b_in"></a> <a href="$LOGOUT_LINK$" class="b_prof_b_ins"></a> </div> </div> <?else?><div class="b_prof"> <div class="b_prof_ava"></div> <div class="hidden" style="margin:0 0 5px 0;">$LOGIN_FORM$</div> </div><?endif?> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 29 | |
|
| |
| 1 2 3 » | |

 Kosten, скинь его сайт в лс
Kosten, скинь его сайт в лс
