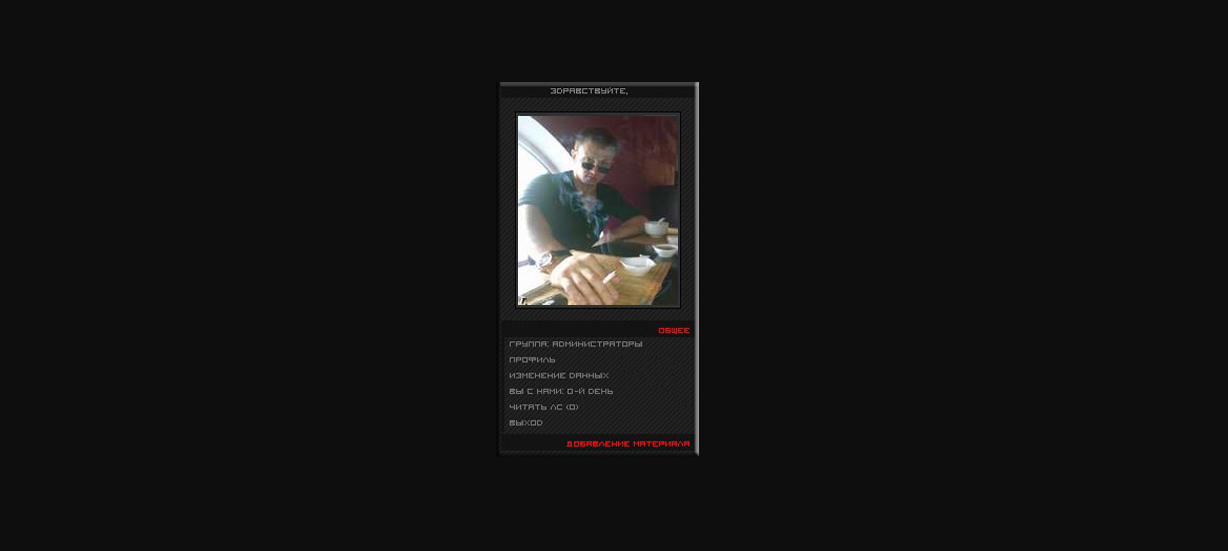
Мини-Профиль Plan-Cs для ucoz
| По своей структуре мини-Профиль Plan-Cs считается простым, выполнен в строгих тонах, темный вид с окраской красного, предназначен для темных дизайн сайтов. Просто есть дизайн сайта где присутствует только два оттенка цвета. Это темный и ярко красный, вот этот профиль и предназначен для таких порталов по их оригинальному стилю. Так как сам выполнен от в темно красной гамме цвета. Приступим к установке: Скачиваем файл и устанавливаем папку в корке сайта, а этот код прописываем (вставляем) в блог. Код $LOGIN_FORM$<link type="text/css" rel="StyleSheet" href="/profil/menu.css" /> <li class="cat">Здравствуйте, $USERNAME$!</li><br> <div id="avatar"> <center><table style="border: 1px solid #000000;background: #303030;"><td><p><img class="userAvatar" title="$USERNAME$" src="http://PlaN-Cs.Ru/images/net_avatara.png" border="0"><img class="userAvatar" title="$USERNAME$" src="$USER_AVATAR_URL$" border="0"></p></td></table></center> <p></p></div> <ul class="menu1"> <li class="cat"><a onclick="$('#obshee').toggle('slow');" href="javascript://"><font color="ff0000"> Общее</font></a></li> <div id="obshee" style="display:block;"> <li class="menu1"><span style="font-weight:normal"><a href="#" title="Ваша группа $USER_GROUP$">Группа: $USER_GROUP$</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="/index/8">Профиль $USERNAME$</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="/index/11">Изменение данных</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="#">Вы с нами: $USER_REG_DAYS$-й день</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="/index/14">Читать ЛС ($UNREAD_PM$Сообщений нет)</a></span></li> <li class="menu1"><span style="font-weight:normal"><a href="javascript://" title="Выход" onclick="if (confirm('Вы действительно хотите выйти?')) {location.href='/index/10'} else {alert('Спасибо что остались с нами!')};">Выход</a></span></li> </ul></div> <ul class="menu1"><li class="cat"><a onclick="$('#dobavit').toggle('slow');" href="javascript://"> <font color="ff0000">Добавление материала</font></a></li> <div id="dobavit" style="display:none;"> <li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/news/0-0-0-0-1">Новость</a></span> </li> <li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/blog/0-0-0-0-1">Сервер</a></span> </li> <li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/load/0-0-0-0-1">Файл</a></span> </li> <li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/dir/0-0-0-0-1">Сайт в ТОП</a></span> </li> <li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/board/0-0-0-0-1">Фильм</a></span> </li> <li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/stuff/0-0-0-0-1">Музыку</a></span> </li> <li class="menu1"><span style="font-weight:normal"><a target="_blank" href="/publ/0-0-0-0-1">Игру</a></span> </li> </div> </ul> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |