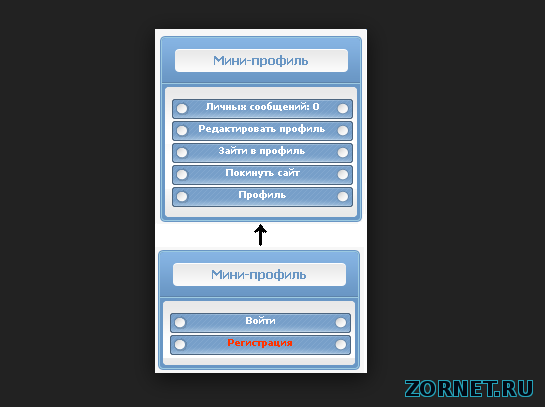
Мини-профиль для сайта by Кириешка
| Красивый мини профиль светло голубого оттенка цвета практичный и стильно смотрится и главное удобный в установке. Основном его ставят под светлый формат сайта а также можно поставить на темную гамму, так как его цвет позволяет это сделать, другое дело, что нужно будет немного подстроить его. Установка: Просто вставляете этот код в Блог где хотите видеть мини профиль. в Корень сайта нужно закинуть 2 файла или полностью кол и стили, скачать в этом материале.  Код <div id="profile"> <noindex><?if($USER_LOGGED_IN$)?> <!-- <Мини-профиль> --> <div class="prolink"> <a id="upml2" href="javascript:openOnClick('mail')">Личных сообщений: $UNREAD_PM$</a> <?if($IS_NEW_PM$)?><script type="text/javascript">function flashit(id,cl){var c=document.getElementById(id);if (c.style.color=='red'){c.style.color=cl;}else {c.style.color='red';}}setInterval("flashit('upml2','')",500)</script><?endif?> </div> <div class="prolink"> <a href="javascript:openOnClick('options')">Редактировать профиль</a> </div> <div class="prolink"> <a href="$PERSONAL_PAGE_LINK$">Зайти в профиль</a> </div> <div class="prolink"> <a href="$LOGOUT_LINK$">Покинуть сайт</a> </div> <div class="prolink"> <a href="javascript:openOnClick('users')">Пользователи сайта</a> </div> <script language=javascript type=text/javascript> function openOnClick(client_type) { if(client_type=="mail")clientWindow = window.open("$PM_URL$","pmw","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="send")clientWindow = window.open("/index/14-0-0-1","pms","scrollbars=1,top=0,left=0,resizable=1,width=850,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="options")clientWindow = window.open("/index/11","options","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); if(client_type=="users")clientWindow = window.open("$USERS_LIST_URL$","users","scrollbars=1,top=0,left=0,resizable=1,width=680,height=350") || alert("Отключите блокировку всплывающих окон!"); } </script> <!-- </Мини-профиль> --><?else?><!-- <Регистрация-Вход> --> <div class="prolink"> <a href="$LOGIN_LINK$">Войти</a> </div> <div class="prolink"> <a href="$REGISTER_LINK$"><font color="#FF3300">Регистрация</font></a> </div> <!-- </Регистрация-Вход> --><?endif?></noindex> </div> CSS Код #profile { padding: 7px; text-align:center; } .prolink { width:181px; height:20px; background: url('/design/pmenu.png') no-repeat; margin: 2px auto; } .prolink a { font-size:10px; text-decoration:none; color:#ffffff; font-weight:bold; text-align: left; padding: 4px; } .prolink a:hover {text-decoration:underline;} Скрипт полностью рабочий и без ошибок. Источник: diz-cs.ru исправлен -SAM- | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 17 | |
|
| |

 . В конечном итоге поиск меня привёл к "Шаблон Форума RPWS для uCoz", на скрине которого и увидел выше представленный блок с профилем. Так что, по дизайну - блок от того шаблона, а исходный код блока был рипнут, видоизменен и распространился в сети без стилей и прикреплений. Я же со своей стороны исправил исходный код, который раздавали + вот только что установил от какого шаблона этот вид.
. В конечном итоге поиск меня привёл к "Шаблон Форума RPWS для uCoz", на скрине которого и увидел выше представленный блок с профилем. Так что, по дизайну - блок от того шаблона, а исходный код блока был рипнут, видоизменен и распространился в сети без стилей и прикреплений. Я же со своей стороны исправил исходный код, который раздавали + вот только что установил от какого шаблона этот вид.