Мини чат сайта стиль светло серый
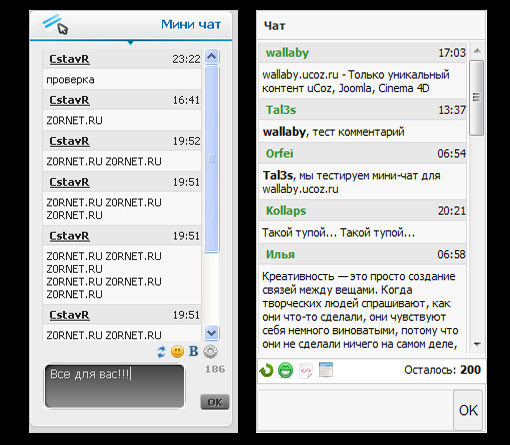
| Очень удобный по своим функциям мини чат для вашего сайта. На картинке показано два одинаковых вида. Только разница в том что вид добавление разный. Но я все залью и опишу что где, просто я проверял на тестовом сайте, работает сам чат или нет. Все проверил и все отлично работает. И вам только останется его установить и выбрать вид добавление какой вам нравиться. А так этот мини чат подойдет отлично как на серый шаблоны сайта, так и на светлый дизайн. Сам ник находиться по верх сообщение, что очень грамотно создано. Просто так удобно читать и что по мне красиво смотрится на сайте. Поехали: Идеи в свою админ панель и заходим в мини чат - вид материала и от туда все убираем и ставим этот код. Код <div class="cBlock"> <div class="chat"> <span style="float:right">$TIME$</span> <div style="text-align:left;"> <div style="padding-left:7px;"><a href="javascript:void('Apply to')" onclick="parent.window.document.getElementById('mchatMsgF').focus();parent.window.document.getElementById('mchatMsgF').value+='[i]$NAME$[/i], ';return false;"><b>$NAME$</b></a></div> </div> </div> <div class="cMessage" style="text-align:left;">$MESSAGE$</div> </div> Теперь идем в CSS и ставим эти стили Код /* Стиль чата */ .mchat textarea {border:1px solid #DBDBDB;background:#f7f7f7;padding-right:5px;} .mchat textarea:hover {background:#fff;} .mchat input {background:#E8E8E8;border:1px solid #DBDBDB;border-left:none;height:40px;margin-left:-2px;width:20px;} .gost {background:#fff;border:1px solid #DBDBDB;padding:5px;border-left:none;text-align:left;margin-left:-3px;padding-bottom:2px;margin-top:-5px;height:50px;font:10px Tahoma;} .op_fon {background:#f7f7f7;border:1px solid #DBDBDB;border-right:1px dotted #ccc;width:40px;height:50px;} .op_fon img {padding-left:5px; filter:progid:DXImageTransform.Microsoft.alpha(opacity=60);-moz-opacity:0.6;opacity:0.6;} .option {border:1px solid #ccc;height:20px;margin:5px 0;width:100%;padding-top:3px;background:#fff;filter:progid:DXImageTransform.Microsoft.alpha(opacity=40);-moz-opacity:0.4;opacity:0.4;} .option:hover {filter:progid:DXImageTransform.Microsoft.alpha(opacity=100);-moz-opacity:1;opacity:1;} .chat {background:#E8E8E8;border:1px solid #DBDBDB;padding:3px 0;font:11px Tahoma;border-top:none;} .cBlock {margin:0px;padding:0px;border:none;} .cMessage {background:#F8F8F8;border:1px solid #DBDBDB;border-top:none;padding:4px;font:11px Tahoma;} Форма добавления:  Код <style> .codes {background:#f7f7f7;border:1px solid #ccc;border-top:none;width:99%;} </style> <?if($USER_LOGGED_IN$)?> <div class="option"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/CSS-ZORNET/Skript/arrow_cycle.png" width="16" height="16"></a> <?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/CSS-ZORNET/Skript/smiley-mr-green.png" width="16" height="16"></a><?endif?> <?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/CSS-ZORNET/Skript/application-xml.png" width="16" height="16"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/CSS-ZORNET/Skript/x-office-document.png" width="16" height="16"></a><?endif?> </div> <table class="mchat" cellspacing="0" cellpadding="0"> <tr> <td width="100%">$FLD_MESSAGE$</td> <td>$SUBMIT$</td> </tr> </table> <?if($FLD_SECURE$)?> <table class="codes"> <tr><td>$FLD_SECURE$</td><td>$IMG_SECURE$</td></tr> </table><?endif?> <?else?><br> <table cellspacing="0" cellpadding="0"> <tr> <td class="op_fon"> <img src="http://wallaby.ucoz.ru/chats/alert.png" width="28" height="28"></td> <td class="gost" valign="top"> Для добавления сообщения <a href="/index/3">зарегистрируйтесь</a>. </td> </tr> </table> <?endif?> Вторая форма добавление:  Код на вторую форму: Код <style type="text/css"> #jeuwu28 { color:#999999; } #mchatMsgF { margin: 0; padding: 3px 7px; font-size: 12px; color: rgb(213, 213, 213); border: solid 1px rgb(185, 183, 183); text-shadow: 1px 1px 0 #4b4b4b; border-radius: 10px 10px; -moz-border-radius: 10px 10px; -webkit-border-radius: 10px 10px; box-shadow: inset 1px 1px 3px 0 #000; -moz-box-shadow: inset 1px 1px 3px 0 #000; -webkit-box-shadow: inset 1px 1px 3px 0 #000; background: -moz-linear-gradient(0% 100% 90deg,#7e7e7e, #5e5e5e); background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(rgb(65, 65, 65)), to(rgb(146, 146, 146))); } #mchatBtn { width:auto; border:solid 1px #bababa; color:#363636; font-weight:bold; font-size:10px; border-bottom-color:#363636; background:-moz-linear-gradient(0% 100% 90deg,#5f5f5f, #9e9e9e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9e9e9e), to(#5f5f5f)); box-shadow: none; -moz-box-shadow: none; -webkit-box-shadow: none; text-shadow: 1px 1px 0 #9d9d9d; border-radius: 3px ; -moz-border-radius: 3px; -webkit-border-radius: 3px; } #mchatBtn:hover {color:#ffffff; cursor:pointer;} #mchatRSel { box-shadow: inset 1px 1px 3px 0 #000; -moz-box-shadow: inset 1px 1px 3px 0 #000; -webkit-box-shadow: inset 1px 1px 3px 0 #000; border: none; background:-moz-linear-gradient(0% 100% 90deg,#5f5f5f, #9e9e9e); background:-webkit-gradient(linear, 0% 0%, 0% 100%, from(#9e9e9e), to(#5f5f5f)); color:#ffffff; } .pfe{margin-top:40px;} </style> <?if(!$CAN_ADD$)?><div align="center"><?if($LOGIN_LINK$)?><div class="pfe"><a href="$LOGIN_LINK$">Для добавления необходима авторизация</a></div><?else?>Доступ запрещен<?endif?></div><?else?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr> <td width="70%" align="right"> <a href="$RELOAD_URI$" title="Обновить"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/ZORNET/ob.png" width="13" height="15"></a> <?if($SMILES_URI$)?> <a href="$SMILES_URI$" title="Вставить смайл"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/ZORNET/s.png" width="13" height="13"></a><?endif?> <?if($BBCODES_URI$)?> <a href="$BBCODES_URI$" title="BB-Коды"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/ZORNET/b.png" width="13" height="15"></a><?endif?> <?if($MSGCTRL_URI$)?> <a href="$MSGCTRL_URI$" title="Управление сообщениями"><img alt="" border="0" align="absmiddle" src="http://zornet.ru/ZORNET/n.png" width="15" height="15"></a><?endif?> </td></tr></table> <?if(!$USER_LOGGED_IN$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td colspan="2">$FLD_NAME$</td></tr> <tr><td width="50%">$FLD_EMAIL$</td><td>$FLD_URL$</td></tr> </table> <?endif?> <?if($FLD_CUSTOM1$ || $FLD_CUSTOM2$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_CUSTOM1$</td><td>$FLD_CUSTOM2$</td></tr> </table> <?endif?> <?if($FLD_SECURE$)?> <table border="0" cellpadding="1" cellspacing="1" width="100%"> <tr><td width="50%">$FLD_SECURE$</td><td align="right">$IMG_SECURE$</td></tr> </table> <?endif?> <table border="0" cellpadding="1" cellspacing="1" width="110%"> <tr><td width="180px" rowspan="2">$FLD_MESSAGE$</td> <td align="center" valign="top"><div style="font-size:10px;">$LENGTH_COUNTER$</div></td> </tr><tr><td width="80px" align="center" valign="bottom">$SUBMIT$</td></tr></table> <?endif?> Надеюсь подберете что вам подходит. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |