Меню сайта с 3D-эффектом с разворотом на CSS
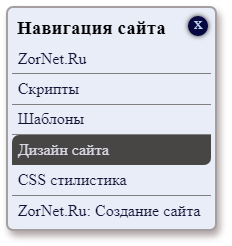
| Будет отличным решение для разного по тематике сайта это меню, что показывается при клике с эффектом разворота, вертикальном положение. По умолчанию идет круглый значок, где к нему привязано название, потому что оно может быть разным, в начнем случай назовем "Навигация" так как здесь ее выводить будем. И когда заходит пользователь или гость сайта, то он безусловно заметит этот заголовок, где может навести курсор и произвести клик, что моментально получит информацию, так как можно изначально написать. что будет содержатся в корпусе. Что после этого вместо записи покажется вертикальная таблица, где в ней будут прописаны запросы по категориям или разделам. Так как можно ее под эту функцию сделать, где не исключаю, что этот эффект можно применить в совершенно другом направление. Здесь только идет код и стили, что все работает на стилистике, и настройка вся идет в CSS, что можно поменять размер, также сделать больше теней, хоть они по умолчанию идут, да и вообще выставить под другую палитру цвета. Здесь все очень просто, главное при щелчке простого значка, что после этого показывается полностью вертикальное меню. Возникнут вопрос, где можно его установить, но сейчас современные шаблоны позволяют это сделать. Также полезно для отображения дополнительных информационных запросов в любом месте на интернет ресурсе. Что не исключаю в создание боковой панели, где расширит навигационную зону на главной странице. Так примерно будет смотреться, этот снимок с проверки на работоспособность материала.  Здесь сделали клик на появление, что появится разворот панели.  Приступаем к установке: HTML Код <div class="asrukil_zornet_ru_dsam"> <label for="togglebox" class="asrunikgren" id="mainlabel_ie">Zornet.ru-Меню</label> <input type="checkbox" id="togglebox" /> <div class="kalironsuades" id="menuflip_ie"> <h4>Навигация сайта</h4> <ul> <li><a href="http://zornet.ru">ZorNet.Ru</a></li> <li><a href="zornet.ru/load/81">Скрипты</a></li> <li><a href="zornet.ru/load/142">Шаблоны</a></li> <li><a href="zornet.ru/load/144">Дизайн сайта</a></li> <li><a href="zornet.ru/load/145">CSS стилистика</a></li> <li><a href="zornet.ru/news/">ZorNet.Ru: Создание сайта</a></li> </ul> <label for="togglebox" class="tersakiladsen">x</label> </div> </div> CSS Код div.asrukil_zornet_ru_dsam { position: relative; -webkit-perspective: 1000px; perspective: 1000px; } div.asrukil_zornet_ru_dsam input { display: none; } div.asrukil_zornet_ru_dsam label.asrunikgren, div.asrukil_zornet_ru_dsam div.kalironsuades { -webkit-backface-visibility: hidden; backface-visibility: hidden; -webkit-transform-style: preserve-3d; transform-style: preserve-3d; -webkit-transition: all .3s ease-in-out; transition: all .3s ease-in-out; /* transition speed etc */ } div.asrukil_zornet_ru_dsam label.asrunikgren { width: 199px; font: bold 19px Tahoma; position: relative; top: 0; display: block; padding-left: 29px; cursor: pointer; } div.asrukil_zornet_ru_dsam label.asrunikgren:before { content: ''; position: absolute; left: 0; top: 0; width: 12.7px; height: 12.7px; border: 5px solid #304784; -webkit-box-shadow: inset 0 0 2px #7b7878, 0 0 5px #847f7f; box-shadow: inset 0 0 2px #dad2d2, 0 0 1px #eae1e1; border-radius: 27px; } div.asrukil_zornet_ru_dsam div.kalironsuades { position: absolute; margin: 0; top: 0; padding: 4px; background: #f9f5f5; -webkit-transform: rotateY(180deg); transform: rotateY(180deg); width: 199px; border: 2px solid #a59f9f; -webkit-box-shadow: 2px 2px 15px #7b7474; box-shadow: 3px 5px 12px #afa4a4; border-radius: 7px; background: #e8edf7; } div.asrukil_zornet_ru_dsam div.kalironsuades h4 { margin: 0; margin-bottom: 5px; font-size: 19px; padding: 5px 0 0 5px; } div.asrukil_zornet_ru_dsam div.kalironsuades ul { list-style: none; margin: 0; padding: 0; } div.asrukil_zornet_ru_dsam div.kalironsuades ul li { border-bottom: 1px inset gray; } div.asrukil_zornet_ru_dsam div.kalironsuades ul li:last-of-type { border-bottom: none; } div.asrukil_zornet_ru_dsam div.kalironsuades ul li:hover { border-bottom-color: transparent; } div.asrukil_zornet_ru_dsam div.kalironsuades ul li a { display: block; color: #121235; text-decoration: none; padding: 5.7px; border-radius: 7px 0 7px; -webkit-transition: none; transition: none; } div.asrukil_zornet_ru_dsam div.kalironsuades ul li a:hover { background: #484545; color: #d8d8e4; } div.asrukil_zornet_ru_dsam div.kalironsuades label.tersakiladsen { position: absolute; right: 7px; top: 8px; padding-top: 0px; display: inline-block; text-align: center; line-height: 15px; color: #bfd8ef; z-index: 1000; cursor: pointer; border-radius: 49.7px; -webkit-box-shadow: 0 0 3px #675f5f; box-shadow: 0 0 7px #292525; width: 19.7px; height: 19.7px; background: #070842; font-size: 17px; } div.asrukil_zornet_ru_dsam input:checked~label.asrunikgren { -webkit-transform: rotateY(180deg); transform: rotateY(180deg); } div.asrukil_zornet_ru_dsam input:checked~div.kalironsuades { -webkit-transform: rotateY(0); transform: rotateY(0); } Эти эффект показа переходов, значительно улучшают поток по сайту. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |