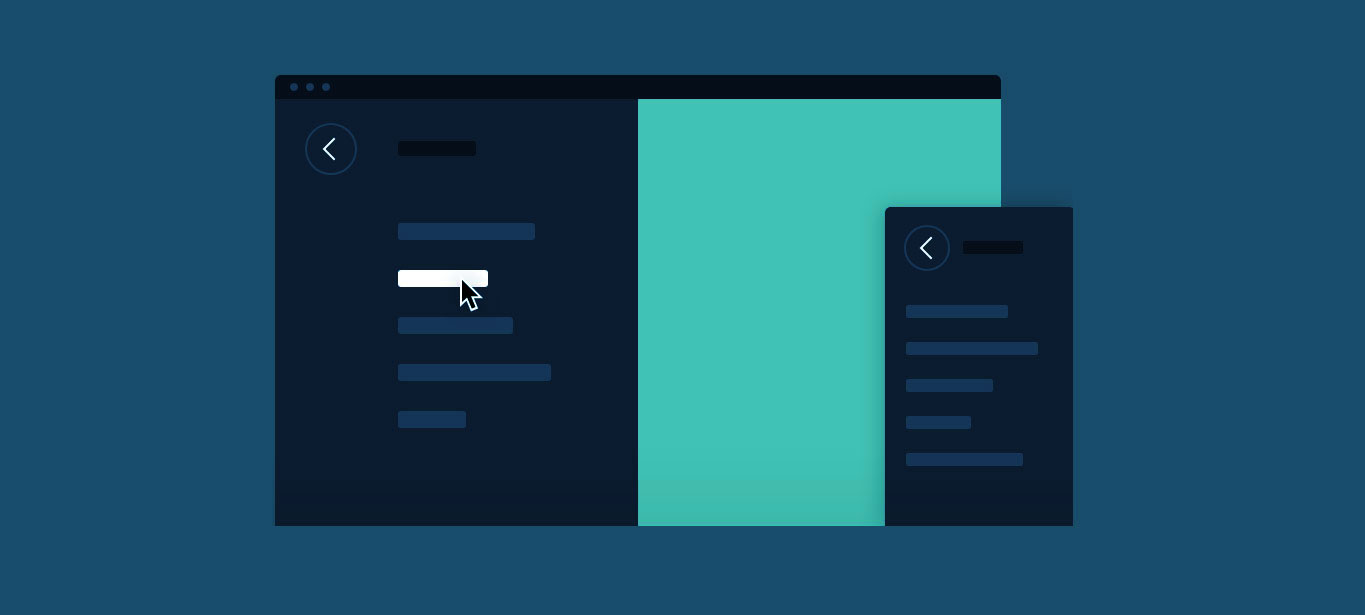
Меню навигации в полноэкранном размере сайта
| Не секрет, что полноэкранная навигация получила огромное распространение совершенно недавно, при современном дизайн сайте. Но уже вошла в своей функциональностью в бренды. Так как считается, что это мобильно-дружественный или адаптивный вариант навигаций, которое отлично подойдет под любой формат сайта. Само полно экранное меню будет появиться при клике на кнопку, которую можно установить на любую страницу, не исключая главную страницу. Где вы можете указать самые продвинутые запросы, что при нажатии вы по прямой ссылке перейдете на материал. Основная гамма идет, это темно прозрачный фон, и здесь не исключение, так как веб-разработчик может самостоятельно переделать палитру. Присутствует эффект, что покажется при нажатии на значок, который предназначен для переключения страницы, где создано при помощи CSS и jQuery. Сам результат будет довольно запоминающий по своей анимации, где произойдет полное закрытие той страницы на которой находитесь прозрачно темный фоном, а по центру появятся новые запросы. Хотя этот материал считают как экспериментальный, но уже поддерживается всеми основными браузерами, что не скажешь про другие аналогичные формы. Так выглядит реально эта навигация, что была проверена на работоспособность по всем функциям.  Приступаем к установке: HTML Код <div class='asaunged-detunilan' title='ZorNet - портал для вебмастера'> <div class='kagetan1'></div> <div class='kagetan2'></div> <div class='kagetan3'></div> </div> <nav class="nav-lsanutsa"> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Блог</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">Сайт Zornet.Ru</a></li> </ul> </nav> CSS Код nav, .asaunged-detunilan { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } nav { position: fixed; z-index: 10; background-color: rgba(8, 8, 8, 0.63); width: 100%; height: 100%; text-align: center; display: table; color: #fdfcfc; } .nav-lsanutsa { display: none; } nav ul { display: table-cell; vertical-align: middle; padding-left: 0 !important; } nav ul li { list-style: none; } nav ul li a { font-size: 35pt; color: inherit; font-weight: bolder; text-decoration: none; } .asaunged-detunilan { position: fixed; top: 20px; right: 20px; width: 45px; height: 45px; z-index: 20; cursor: pointer; } .kagetan1, .kagetan2, .kagetan3 { width: 100%; height: 3px; margin-bottom: 10px; background-color: #1c1f72; transition: all 0.3s ease-in-out; } .navkagetan-on .kagetan1, .navkagetan-on .kagetan2, .navkagetan-on .kagetan3 { background-color: white; } .navkagetan-on .kagetan1 { transform-origin: 10% 40%; transform: rotate(45deg); } .navkagetan-on .kagetan3 { transform-origin: 10% 40%; transform: rotate(-45deg); } .navkagetan-on .kagetan2 { background-color: transparent; } JS Код $(function(){ $('.asaunged-detunilan, nav').click(function(){ $('.asaunged-detunilan').toggleClass('navkagetan-on'); $('nav').fadeToggle(); $('nav').removeClass('nav-lsanutsa'); }); }); В данном материале представлена навигацию, которая после установки будет по клику раскрывается на весь экран. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |